Menu problem in Safari
-
Hi there, I have a problem with the menu bar in Safari: the words are compressed at the left and right edges and thus nor readable. I don’t have the problem with other browsers and I’m using a retina display.
What can I do to avoid this? @Armin-Unruh, do you know a possibility to fix this? TIA.

-
Hi vreni!
Can you send a link to the page?
Many thanks!
Marius
-
Here you go:
-
@mariusjopen could you find a reason/solution for this?
-
Hi Vreni!
Sorry for my late reply. I did not see that you already sent the site.
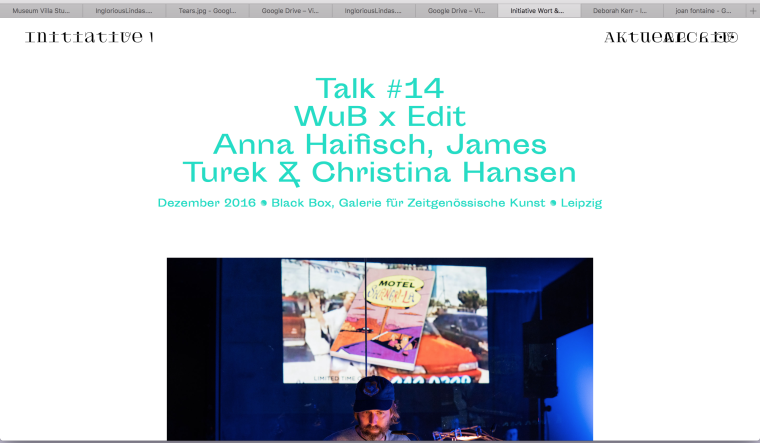
Here it looks fine on my Safari:

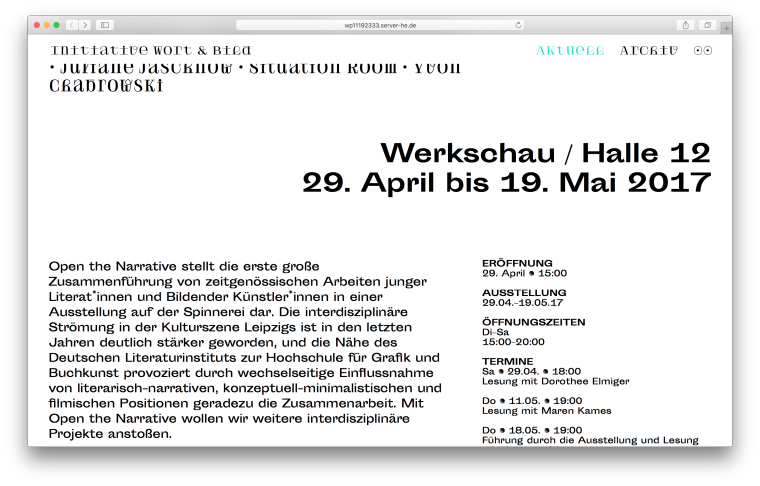
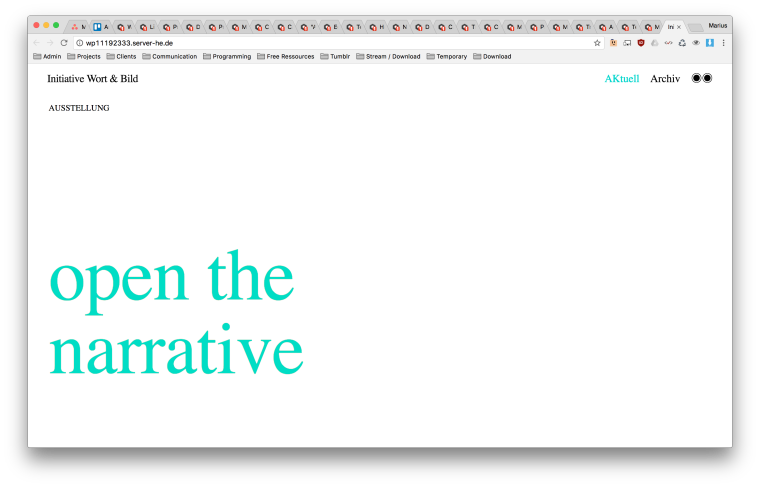
Ah, now I got the error as well!
The words are not getting compressed but the two left navigation points are overlapping each other.
I think you have something in your Custom CSS code which is not right.
Try to use the !important at the end of the CSS line to override the CSS of Laytheme.Let me know :-)
Marius
-
Hi Marius!
Unfortunately, the important-tag didn’t help.
My custom CSS looks like this now:
.sitetitle.txt:hover, .sitetitle:hover .tagline {
font-style: normal !important;
}.primary a:hover span {
font-style: normal !important;}
All links except the menu-links are supposed to be italic on hover; as I wrote, it works perfectly in some versions of Safari, but still it would be great to fix that for all of them. Is something wrong with my custom CSS?
-
Hi vreni!
On Chrome and Firefox it looks like this:

On safari it looks fine again.
Maybe it is also connected to the font?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it