Drop down menu
-
Hey Lucien,
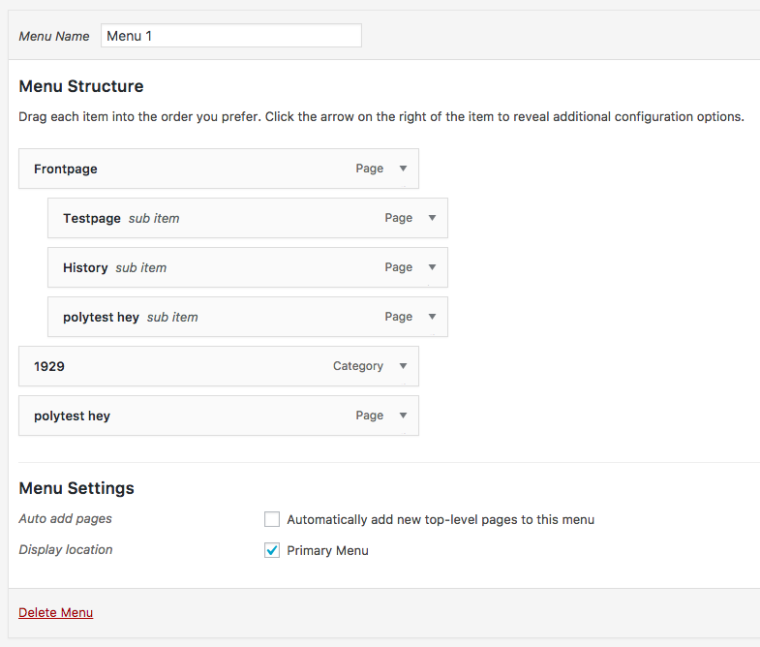
First step, edit your menu so the submenu points are indented (possible per drag and drop)

Second step: Use CSS in "Lay Options" -> "Custom CSS for Desktop Version":
nav.primary .sub-menu{ display: none; position: absolute; left: 0; top: 30px; background-color: white; padding: 20px; border: 1px solid grey; } nav.primary .sub-menu li{ display: block; } .menu-item:hover .sub-menu{ display: block; }This will not create a dropdown menu for the phone menu.
-
Hi there, I just added the code to our custom CSS - worked like a charm. Only issue is that the drop down menu opens up to the left, not under the parent page it is supposed to be under.
I've attached a screen shot showing the issue.
I would also like to have the background transparent, so any ideas on the code would be great.
Thanks!

Site is: www.icekitchen.co.uk
-
Hey you can try this:
nav.primary .sub-menu{ display: none; position: absolute; left: 0; top: 30px; background-color: rgba(255,255,255,0.9); padding: 20px; border: 1px solid grey; } nav.primary .sub-menu li{ display: block; } .menu-item:hover .sub-menu{ display: block; } li.menu-item-has-children{ position: relative; } -
-
Oh I see what you mean. Roisinice this is your code:
nav.primary .sub-menu { display: none; position: absolute; left: 0; top: 30px; background-color: white; padding: 10px; border: 0px solid grey; }top: 30px
is a bit too much for you.
try top: 20px -
Hey Armin, I tried to use your code but it doesn't really work on my website. The main menu category slides to the left.

My website is hugobeniada.com
Also, how can I add vertical space between sub menu items?
Thanks so much for your help!
-
Hey Armin, I tried to use your code but it doesn't really work on my website. The main menu category slides to the left.

My website is hugobeniada.com
Also, how can I add vertical space between sub menu items?
Thanks so much for your help!
Hey @arminunruh, would you be able to help? That'd be highly appreciated. Thanks!
-
Hi hgbnd,
sorry for the late reply!
Try this:
nav.primary .sub-menu { display: none; position: absolute; left: 0; background-color: white; border: 0px solid grey; padding-top: 20px; }To explain the issue:
The
top: 30pxin the old code made the whole submenu move down.
Then there was a gap between the top menu and the sub menu.
And when you reach that gap with your cursor, the hovering stops.
So what I did here was to remove the gap by removing thetop: 30px.Then I added a
padding-top: 20pxwhich moves the box down as well. But with padding it can still be touched by the cursor.Many wishes!
Marius
-
Hi hgbnd,
sorry for the late reply!
Try this:
nav.primary .sub-menu { display: none; position: absolute; left: 0; background-color: white; border: 0px solid grey; padding-top: 20px; }To explain the issue:
The
top: 30pxin the old code made the whole submenu move down.
Then there was a gap between the top menu and the sub menu.
And when you reach that gap with your cursor, the hovering stops.
So what I did here was to remove the gap by removing thetop: 30px.Then I added a
padding-top: 20pxwhich moves the box down as well. But with padding it can still be touched by the cursor.Many wishes!
Marius
@mariusjopen Works great now, thank you! However, how do I increase the space between sub menu items?
-
Hey Hugo,
This will do the job:
.sub-menu li { margin-top: 4px; }If you right-click on your website you can use the Inspector tool. There you can see the HTML and the CSS code. You can even display elements, when they are hidden, because the mouse does not hover on them. (Like your menu)
If you play around with that you can find out those things very easily.
All the best!
Marius
-
Thanks everyone for the tips with how to create a sub-menu.
However after putting this code into the 'custom css for desktop' it gets activated for the mobile version as well? Is there a way I can use it only for the desktop only? In the mobile version I would like all the menu points (including the submenus) to just line up under each other.
Many Thanks
-
-
Thanks for your quick response @mariusjopen. The one below. It was posted by @arminunruh in another thread in this forum:
/submenu/
nav.primary .sub-menu li{
display: block;
position: relative;
}
.sub-menu{
padding-top: 1px!important;
opacity: 0;
transition: opacity 200ms ease;
-webkit-transition: opacity 200ms ease;
pointer-events: none;
position: absolute;
}
nav.primary li:hover .sub-menu{
opacity: 1;
pointer-events: auto;
}
/**/To be honest, what I really would prefer would be to have the possibility to do a second independent menu (and not a drop down) but I guess this is not possible at this stage in Laytheme?
Cheers
/Erik -
-
Hi @erikbunger
on mobile pages you do not have a hover. So you probably need to open the menu when you click on it.
You might achieve that with jQuery I assume. It will be a bit tricky. because if you would click on the parent link to open the submenu – then the link should not get activated. Otherwise you get forwarded to the next page before the sub-menu opens.
For now I do not see a simple solution for this.
But we might work on that in the future.
All the best!
Marius
-
Thanks @mariusjopen for your answer. The real problem for me is that there no way to do a second menu. I would prefer this to a dropdown menu. I really like laytheme but I find this to be a major disadvantage. So if I could suggest anything it would be to add that feature. It seems like there are more users waiting for this feature. I imagine it would not be too hard to add this possibility?
Cheers
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it