About menu type.
-
Hi Pentru!
Are you familiar with CSS and jQuery?
On the Hood website I do not see a dropdown menu.
Can you send an image of the design you imagine?All the best!
Marius
-
Hello Marius!
Thanks for the answer. Yes, I can work with CSS.
And... right now the menu of my site looks like this:

but I need to look like this:

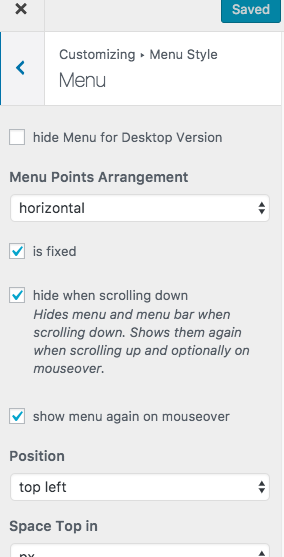
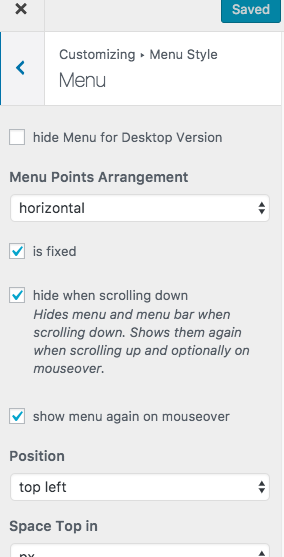
- one point menu in left (Work button) with dropdown submenu (All, City etc), logo in center (METAPOLIS), one point menu in right (About).
Yes, in the Hood site does't have dropdownmenu, i know... i tried to apply the same solution for my site, but without succes:(
-
Hi Pentru,
you need to cheat a little to achieve this.
One way would be to position the work menu point on the left:
#menu-item-5140 { position: fixed; left: 20px; }Or you can move the whole navigation to the left and then only move the about to the right – the same way as I did above:

It looks like you already solved to uild a dropdpown menu. nice one!
Let me know if you face trouble!
All the best!
Marius
-
Hi Pentru,
you need to cheat a little to achieve this.
One way would be to position the work menu point on the left:
#menu-item-5140 { position: fixed; left: 20px; }Or you can move the whole navigation to the left and then only move the about to the right – the same way as I did above:

It looks like you already solved to uild a dropdpown menu. nice one!
Let me know if you face trouble!
All the best!
Marius
-
Can you post your link please?
-
-
Hi pentru!
Sorry for the late reply!
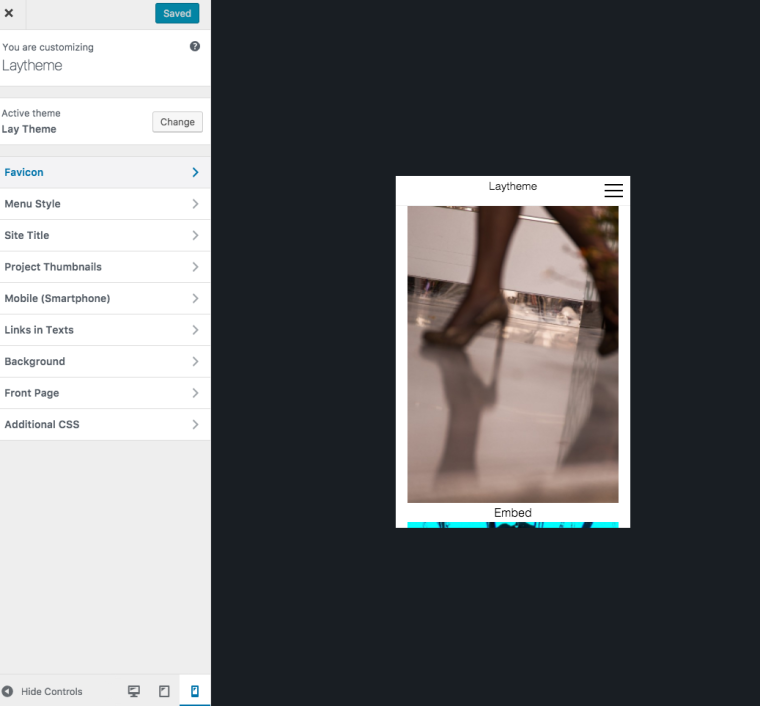
You can also customize the menu especially for mobile devices.
Have a look here:


I hope that helps!
Many wishes!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it