Image in Safari
-
Hi guys,
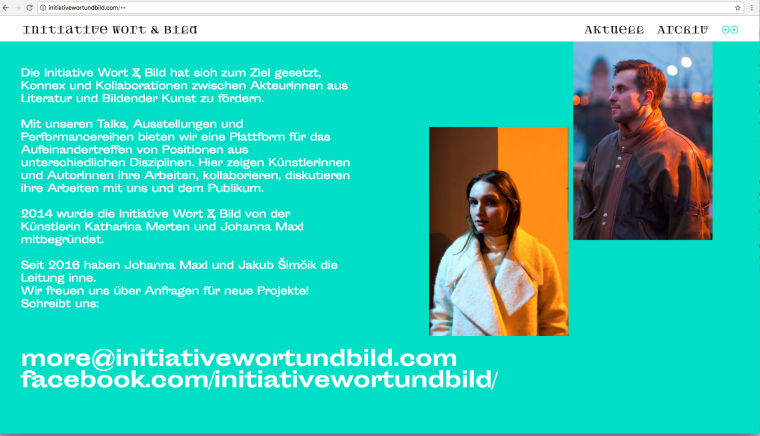
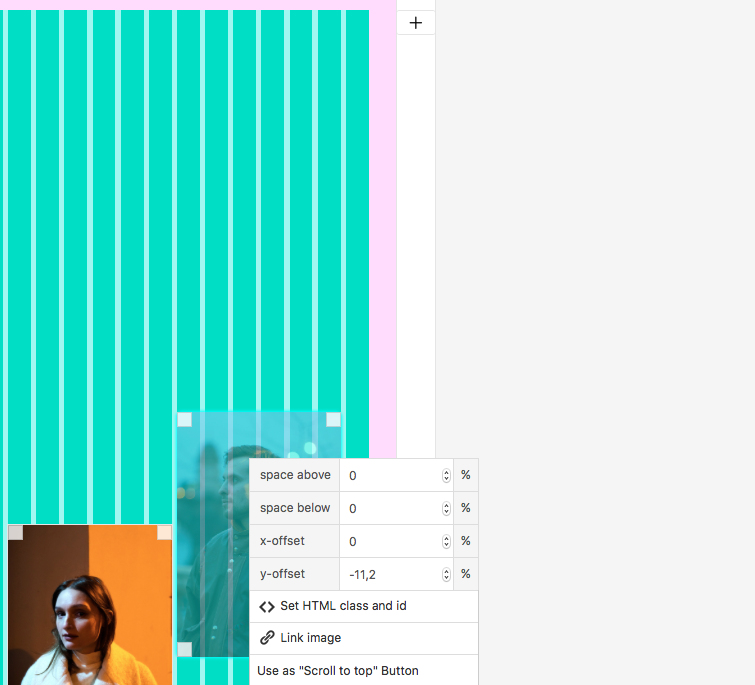
this time it’s a problem with Safari and an image: in some Safari versions the image isn’t shown in the right position and sticks to the upper browser edge (see screenshot 1). I don’t have the problem in Firefox and Chrome. The image is aligned to horizontal center, with y-offset of -11% (see screenshot 2).
Is this a Safari problem or is it possible to fix this in Laytheme? TiA.

-
Dear Vreni!
Every Browser interprets things a bit differently.
What happens when you deactivate your custom CSS and HTML?
All the best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com