custom phone layout doesn't show
-
Hi Brant,
stupid questions:
Do you use any Custom CSS code which might interfere?Did you use the option for the phonelayout which you can see here?

Let me know!
:-)
Marius
-
Hi Marius,
thanks for the quick response. I tried using the custom phone option, like in your screenshot and it has like I said, no effect. I also don't use any custom css code, except on the site title and nav (slugs/id). I tried even copying the https://normankapust.com/dir/blue/ project and building up on that, but it seems to be only this project, where it seems to work (even though I didn't even set up a custom phone layout).
thanks for the support!
-
Hi Brant,
which plugin do you use?
Best!
Marius
-
Hi Brant,
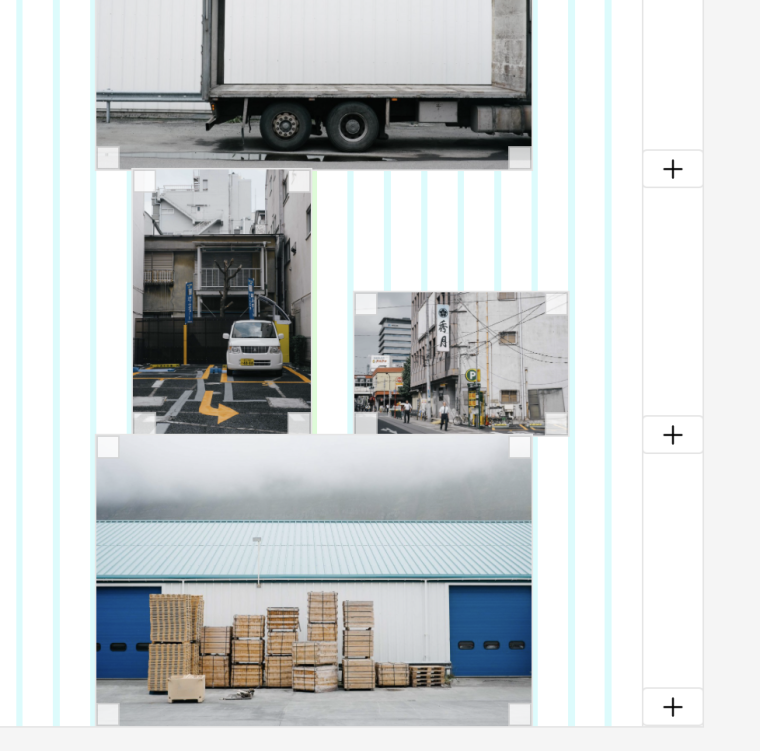
when you click here:

What do you see? Does it show you the images underneath each other?It seems a bit weird. normally the fullscreenslider should work also on mobile versions.
Best!
Marius
-
Hi Marius,
yes, it shows all the images underneath ( I selected the option "stack elements on top of each other"). But it stays in the horizontal full screen slider. Except for the one project, where I didn't even set up a phone layout...like I mentioned before. It seems indeed very strange.
thanks!
-
Hi Marius,
I made some progress! I tried to figure out the difference between the one project ( https://normankapust.com/dir/blue/ ) and the others. And in fact, I found out that only there I used two images in one row!

So I did the same to an other project (https://normankapust.com/dir/konstrukte/) and now it stacks them on top! that being solved, I of course don't always have that setup in the posts. Any idea about it?
The fullscreen slider is acting really strangely for me, also on the main page for the phone layout. It now works fine, but if I just add one text field, it all of the sudden stacks everything on top. How can it be, that these tiny things interfere so much?
Best,
N -
Hi Brant,
ok I see. Good you found a temporary solution.
It looks like a bug. If you want – we can look into that.
You can write an email to armin.unruh@gmail.com and include your username, password and a link to this conversation.
All the best!
Marius
-
I'm not 100% sure
So,
Normally when there is no custom phone layout used, then all elements are stacked on top of each other on phone.Maybe you want to disable the fullscreen slider for phone?
lay options -> fullscreen slider addon -> scroll down and "always disable for phone"Maybe the problem was that you don't see your custom phone layout properly because your fullscreen slider is active for phone.
-
that works, except that then my slideshow on the main page is stacked on top, which doesn't look good. maybe there is a more easy way: on the phone, would it be possible to just start with the "projects" page and disable the main slideshow? that would be a good solution I feel.
thanks a lot armin!
-
Ah! Hmm you could use a custom phone layout for your frontpage where you insert the project thumbnails just like you did in your project overview.
I just released a little update that fixes an issue where the phone layout doesn't show up properly after a resize. I just updated your site because I think it had the same problem. I hope that helps!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it