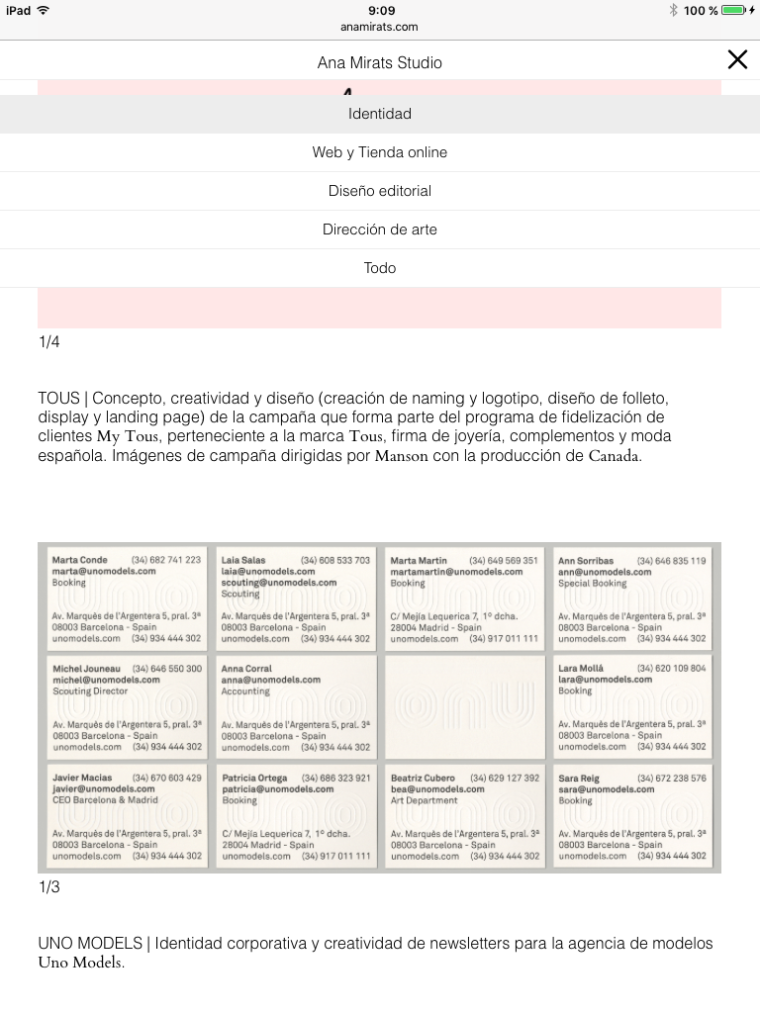
An (unexpected) space between the top of the page and the dropdown menu
-
Hi Sara,
you you post a link to the website? Thank you :-)
Marius
-
Hi Sara,
you you post a link to the website? Thank you :-)
Marius
Thanks
-
Hi Sara,
try to add this to your Custom mobile CSS.
.primary { top: 40px; }Also have a look here:

But the CSS solution should do the job.
Best :-)
Marius
-
Hi Sara,
try to add this to your Custom mobile CSS.
.primary { top: 40px; }Also have a look here:

But the CSS solution should do the job.
Best :-)
Marius
@mariusjopen said in An (unexpected) space between the top of the page and the dropdown menu:
.primary {
top: 40px;
}Great it works! Thanks a lot : )
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com
 !
!