Lightbox Addon Questions
-
Hello everyone
I’m considering buying the Lightbox Addon. Beforehand I wanted to clarify some functions.
Is it possible to have the curser behave like on this squarespace template? www.silvanatrevale.com
So having the curser in the middle of the enlarged picture would close the Lightbox and get you back to the thumbnail overview.Is it possible to change the transition speed. I’d like to have it slower like in this example: www.lewiskhan.co.uk
I was also wondering if it’s possible to have the navigation visible without having to set the Lightbox Addon to transparent.
So the goal would be to see the navigation and the enlargeg image, but not the thumbnail overview in the back. You can see what I mean on both mentioned websites.Thanks for any feedback to my questions.
Best Regards
-
HI @oisee33
to answer your questions:
-
This is not a built in feature of LayTheme. You might achieve this with some extra HTML and CSS. But you will need some coding skills for that.
-
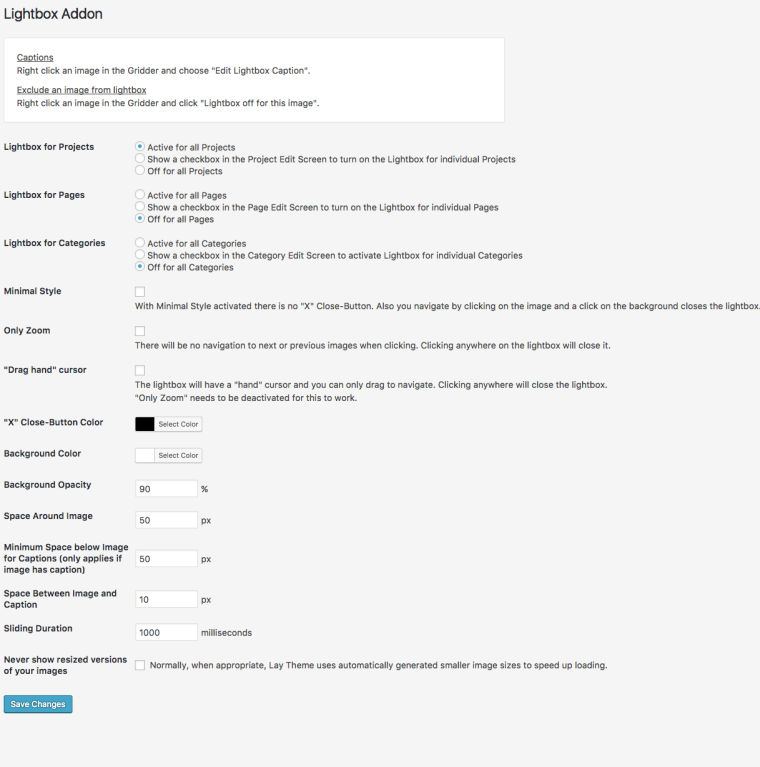
Yes. It is possible to change the Sliding Duration
-
Also possible
I hope that I could help!
Best!
Marius

-
-
Hi Marius,
- ––> "... to have the navigation visible without having to set the Lightbox Addon to transparent.
So the goal would be to see the navigation and the enlarged image, but not the thumbnail overview in the back."
I'm also curious to know how this is possible?
From the screenshot I can't see the settings.Thanks!
- ––> "... to have the navigation visible without having to set the Lightbox Addon to transparent.
-
Hi @omoore
it is possible when you write a custom CSS code and place it in the Custom CSS section.Do you have any experience in CSS?
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it