Text titles with thumbnail rollover
-
Hi Armin
Hope all is well with you.
I wondered if it is possible to flip the conventional layout of a page of project thumbnails. Instead of a series of images with a rollover state that shows the project title...is it possible to have a series of text project titles with a rollover state to show the project thumbnail!?
Thanks
Mike
-
Hey mike, not easily possible. :/
-
-
I found a solution, but it is not very elegant:
Add "Activate mouseover image for thumbnails" in the "lay options". Upload a transparent .png file and use it as the thumbnail. For the mouseoverstate choose the image you actually want users to see.
Problem with this is that the transparent .png needs to be the same dimensions then the mouseover picture to fully portray it. Also it appears when you are anywhere inside the container not just over the text.
Armin, how do I address the specific thumbnail image over JavaScript?
My idea was to display:none; the thumbnail image and write a function to show it somewhere random in the viewport. -
Hi @pitscher
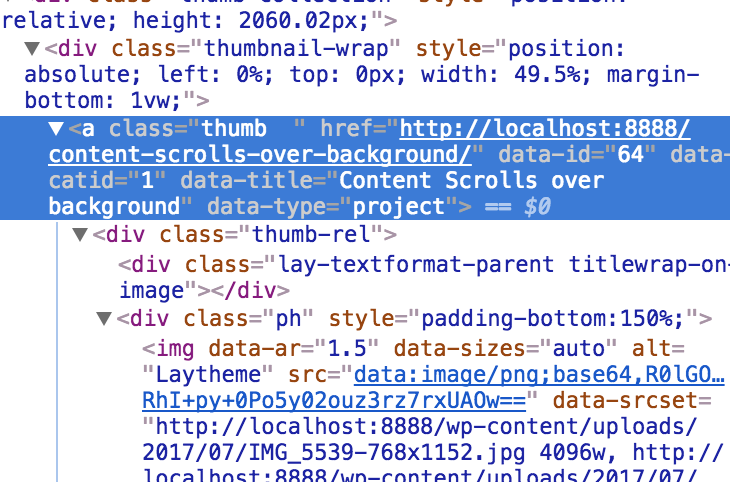
yes. This is a workaround.When you look here you can see that each thumbnail has the ID in the link:

You can use this to address the image.
All the best!
Marius
-
Quick bump in case anyone could help.
Looking to achieve something similar to this : https://garret.fi/
@mariusjopen @arminunruh Are you considering to implement this sort of feature in the near future?
-
HI @Toska
yes. This would be a great implemented feature. We have it already written down for the future.Thank you for proposing that.
All the best!
Marius
-
HI @Toska
yes. This would be a great implemented feature. We have it already written down for the future.Thank you for proposing that.
All the best!
Marius
@mariusjopen Awesome! Great news, really ;-) Thanks!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it