Marquees how to
-
Thank you so much for your help.
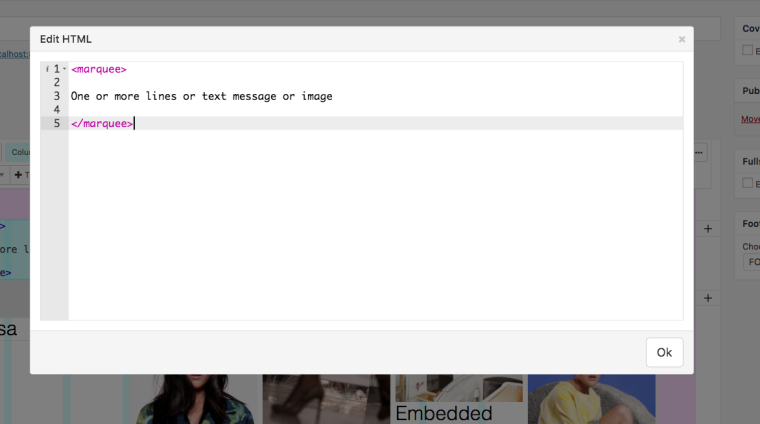
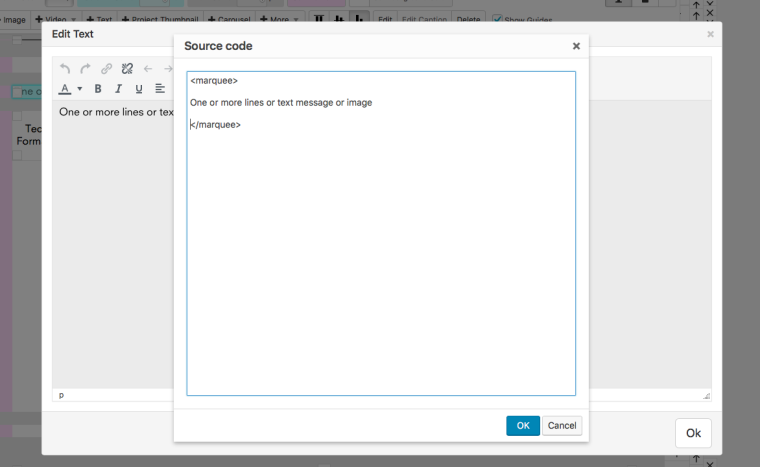
I can manage to do that. But what I would like is to use the marquee tag in a specific part of the gridder, so I tried to use the tag on the text area, but then it won't move.
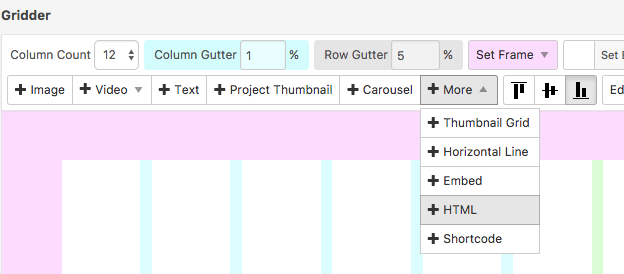
How can I use the marquee on a specific row of the gridder?
Thank you so much for your time and help.
-
Hi Maria,
exactly. Marquees don't work in the Gridder yet. We will implement them in the future.If you embedd them in the custom HTML are you can only show them on specific pages with custom CSS and display: block for that specific page.
Let me know when you face problems!
Best!
Marius
-
Hi Maria,
exactly. Marquees don't work in the Gridder yet. We will implement them in the future.If you embedd them in the custom HTML are you can only show them on specific pages with custom CSS and display: block for that specific page.
Let me know when you face problems!
Best!
Marius
-
HIn @strk ,
which process? How to embedd a marquee in the Gridder OR the Custom HTML?
What do you want to achieve?
Best!
Marius
-
HIn @strk ,
which process? How to embedd a marquee in the Gridder OR the Custom HTML?
What do you want to achieve?
Best!
Marius
Hi @mariusjopen, thanks for such a quick reply
I was wondering how do I place a marquee on a specific page. I have placed your code onto the custom HTML section and the marquee appears on the main page of my site.
Many thanks,
S -
-
@mariusjopen Hi Marius, thanks for the quick reply
I already did this before asking here but it didn't work.Do I need to place this code also onto the Custom <head> content?
When I do this the marquee appears in the home page of my site but I just want the marquee to be in a specific pageThank you and sorry to bother again!
-
HI @strk
please don't be sorry. I am here to help!It is weird, because it works on our studio website:
http://www.thepeople.world/Best is if you write an email to marius@thepeople.world and include your username, password and a link to this conversation.
Marius
-
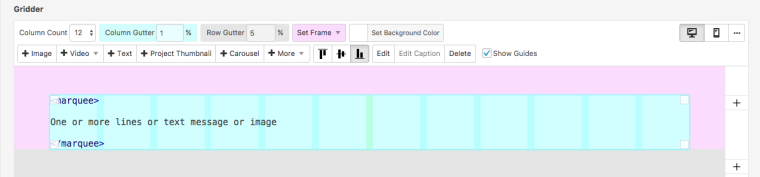
I also tried to embedd the marquee in the gridder, and just nothing just shows up. Any idea why that could be?
Hugs,
juju
-
I was trying the same thing. I made it work with Text, but images won’t move. They are moving when I’m putting the code in the HTML Head, but no inside the grid. Text will work finde inside the grid.
Images just stand there and do nothing :).
Do you have any ideas? Any tipps?
-
Dear @JB
I would not recommend the classic MARQUEE code but a Javascript solution. Or jQuery. MARQUEE is out of date.Best!
Marius
-
Hi Marius!
I'm also trying to use a marquee for a clients homepage. As the others said, it worked with adding it to the head but not inside the grid. I'm also pretty new to coding, so I might need a more detailed explanation... You suggest to use Javascript. How does this work? Do I also write Javascript in the custom html and CSS.
It would also be fine if I can use the classic html marquee – but I still wonder how I can change the fontsize and fontstyle here?
Thanks in advance.
-
Dear @Maria
sure! You can use a classic marquee as well.You can add it into the CUSTOM HTML area.
Also have a look with the inspector tool which classes get added as paragraph styles.
I think they are called _h1 and so on…
You can use the same classes to add the same style to an element which you use in the CUSTOM HTML area.I hope that gave you a direction :D
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it