Mobile Menu on Android
-
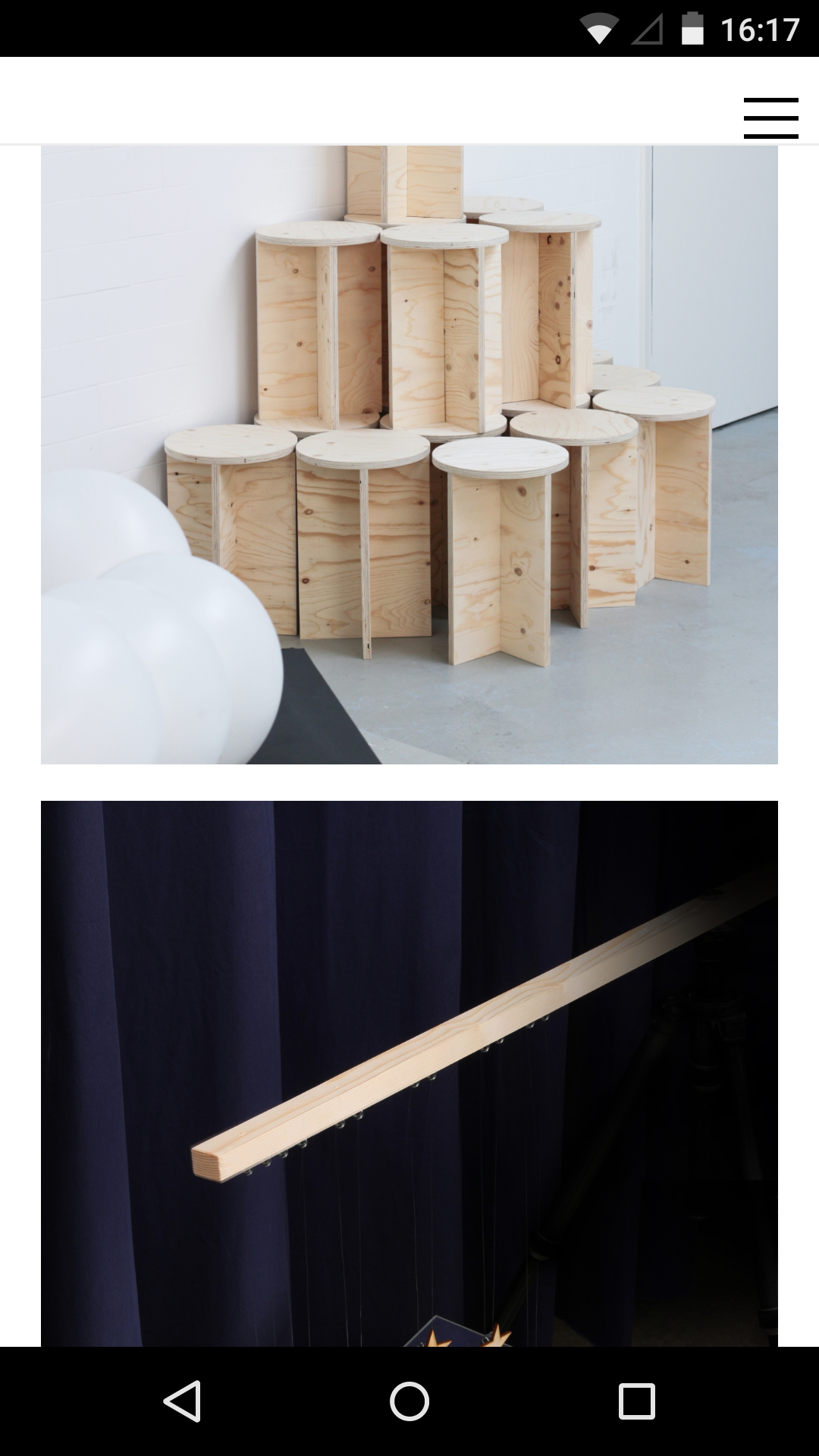
The Burger menu on my Android phone (Android L) puts the burger weirdly close to the bottom of the menu bar. It also happens with other Lay Theme pages.

-
Hm yeah u're right. I didn't notice that before. Gonna fix it in the next Lay Theme Version.
-
Hey Hayo!
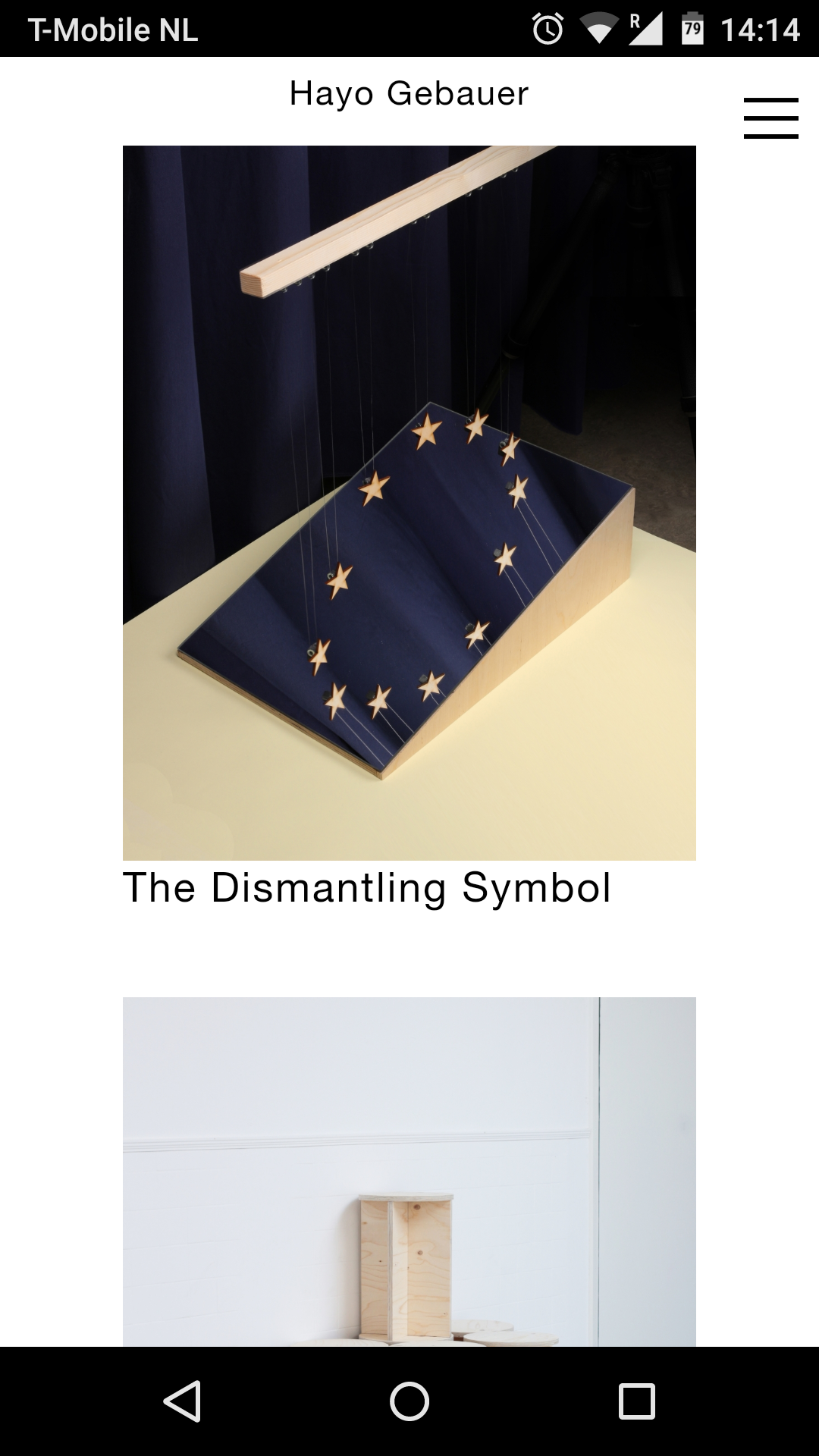
I'm not sure if I fixed that already. I don't see the problem anymore on your website. Can you please check it?
CU -
it's looking good!! Thanks
-
Hello,
The burger is back closer to the edge. And also a question: is their a reason why the burger is horizontally stretched and not square?
-
Ok, hmm. No there's no particular reason.
-
ok, I thought that square might look nicer. Could you try fixing the burger position? I have no idea why it's back to the bottom. I'll look it up on other devices to see how it behaves there
e: i did edit the burger, but it's the same problem on other lay theme websites
-
Hey Hayo,
Yeah I need to fix that one day. On my android device it looks fine, so that's weird. I don't know yet when I will have time, maybe at the end of this month :/
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it