Site title & menu: type cropped at top
-
Hi Marius,
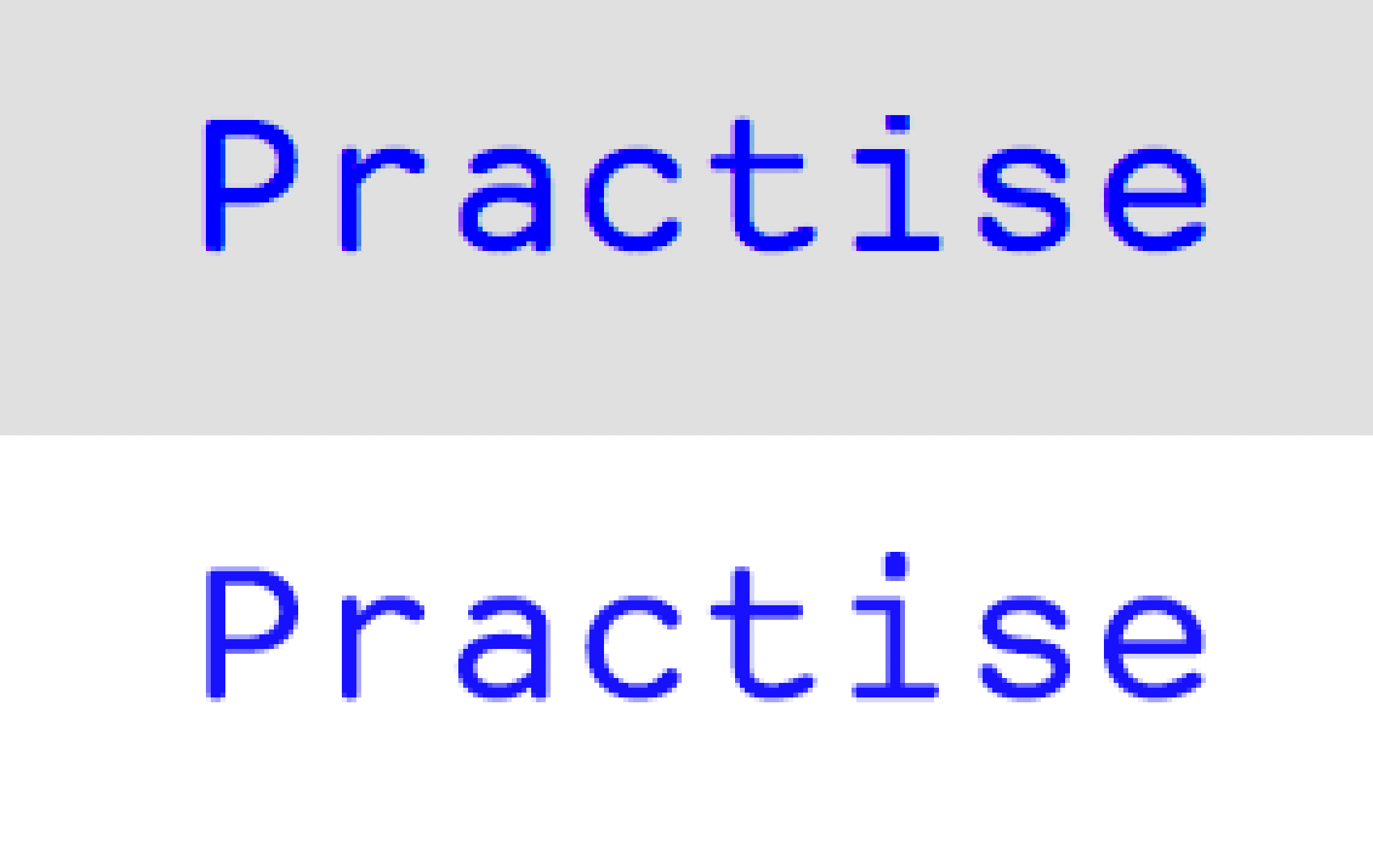
I've just launched a new site with Lay Theme, and notice that the site title and menu typography is being clipped at the top. See the attached image as an example: zoomed-in screen grab of the site title (top), and how the type should look (below). Note the clipped dot on the “i” above. There seems to be a set cap height above which any typographic detail is cut.
I hope you might have an easy fix for this? Many thanks for your help.
G

-
Hi @Georges
for me it looks fine. Which browser with which version are you using?Many wishes!
Marius
-
Oh that has to do with the font exceeding its lineheight I think.
You could try to give these areas padding top and padding bottom or more line-height with custom css. -
Oh that has to do with the font exceeding its lineheight I think.
You could try to give these areas padding top and padding bottom or more line-height with custom css.@arminunruh Thanks for your response and suggestions. Do you mind helping with an example of padding and/or line-height css, to specifically target the title? It's beyond my limited coding knowledge. Very much appreciated.
-
Hi @Georges
try to add this to your Custom CSS:.sitetitle.txt .sitetitle-txt-inner span { padding-top: 5px; }Let me know if that worked out!
All the best!
Marius
-
Dear @JOEYP26
Best is if you write me a PM and include your username, password and a link to this conversation.Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Our Web Development company: 100k.studio
Want to tip me? https://www.paypal.com/paypalme/arminunruh
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it