Change background color of columns
-
Hey there,
I've been trying to do it like in this post, but it did not do not what I was expecting:
Re: horizontal line + change background color of only one column + Align image in the middle of column
Is it correct that only columns with content count as "childs"? Which for me is a problem because of mobile.
What I am trying to do: having white text on black background in column 3 (which works, choosing child no. 1), but I would like the second column (left to the text) to be black as well. Also, I would like to layout some other pages with black areas in them.
Thanks for any suggestions!
-
Dear @rbnbm
no. Childs are something different:
https://www.w3schools.com/cssref/sel_nth-child.aspYou can just give the column a class custom-column-background and then make it blue:
.custom-column-background { background-color: blue; }Its pretty simple.
I hope I could help!
Marius
-
Hi Marius,
Thanks!
Unfortunately I don't know where/how to assign the class to the column in the gridder. In the dropdown menu I only find an option for the class of the row.
Also - in case I get it going - would that affect the whole column, that is in every row?
-
Dear @rbnbm
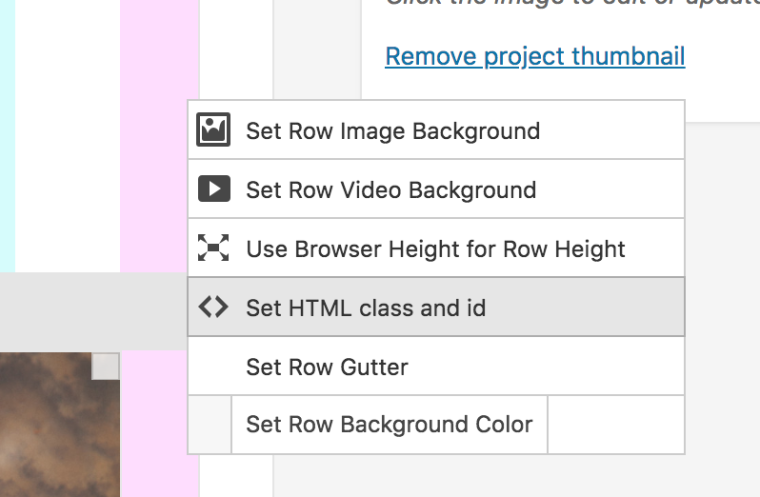
right click on the column:

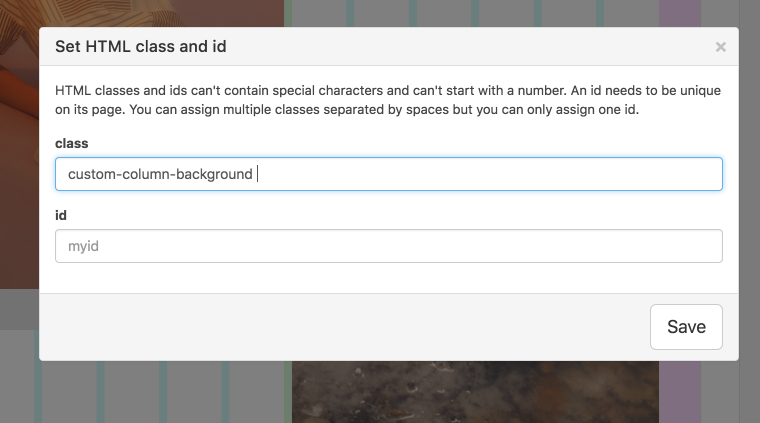
And then enter the name of the class:

And this you put into your CUSTOM CSS:
.custom-column-background { background-color: blue; }
All the best!
Marius
-
Hey,
thanks again – most likely I miss something, but if I do it exactly like you have written, the class is applied to the whole row. Change the class in one column, every other column gets the same class.
As I tried to explain in my first post - it only works when there is content in the column, p.e. some text.
Cheers!
-
Dear @rbnbm
Ah! Ok! The column!
Sorry about this.
That always confuses me. Columns and rows…No. Sorry. Not possible to make a different colour for the column.
But there is a way:
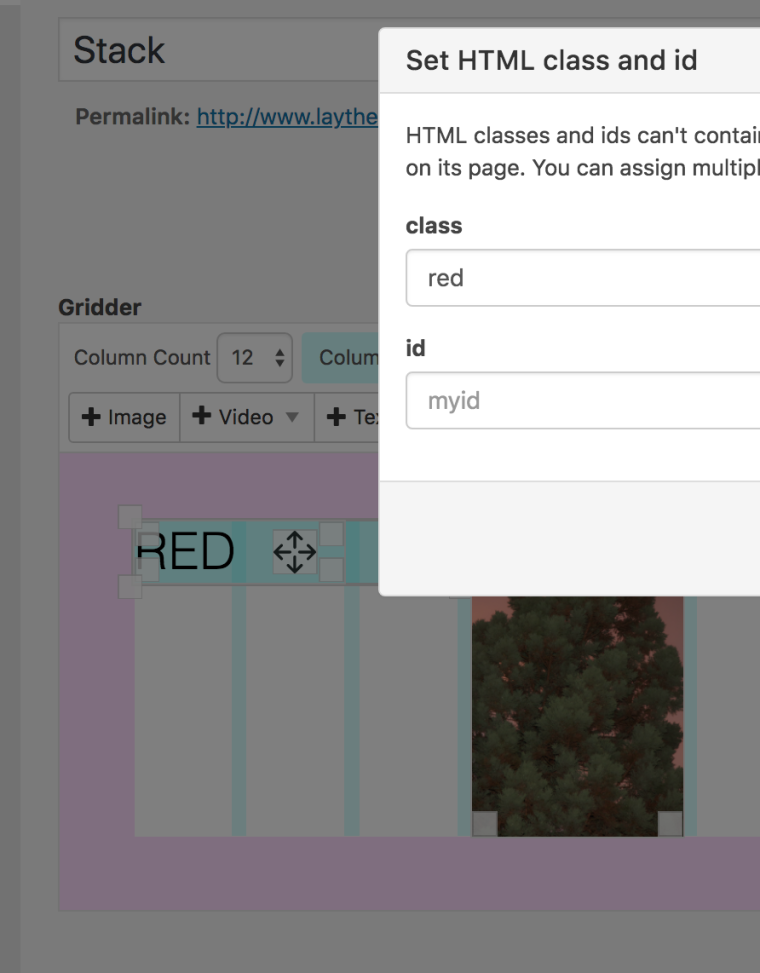
Make use of the STACK elements function.
And give the stack element a class:

Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it