Code for "Mobile Menu Points" align left not working anymore
-
Dear @aerotec
why don't you use the Customizer to align to the left?Does this work?
.primary li { text-align: left; }Best!
Marius
-
Dear @aerotec
why don't you use the Customizer to align to the left?Does this work?
.primary li { text-align: left; }Best!
Marius
@mariusjopen Thanks for your answer. But this css isn't working for the mobile points in the mobile menu. It used to. In my customizer there is no option to align the mobile menu points to the left anymore.

-
-
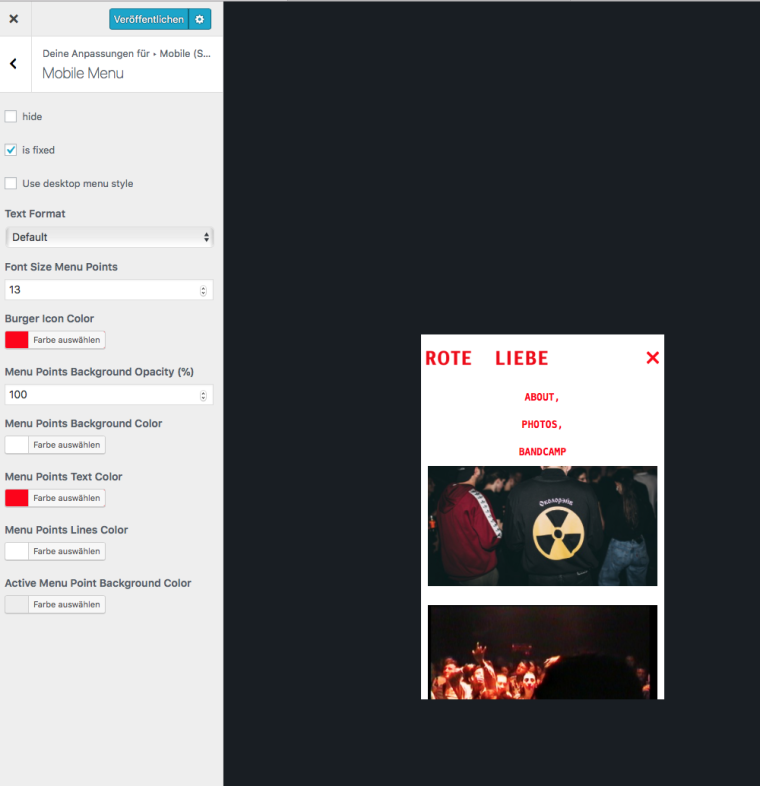
@mariusjopen please type on your mobile: www.roteliebe.tv and open the mobile menu. Thanks 👍
-
Dear @aerotec
this one will work:.use-mobile-menu nav.mobile-nav li a { text-align: left !important; }Best!
Marius
-
Dear @aerotec
why don't you use the Customizer to align to the left?Does this work?
.primary li { text-align: left; }Best!
Marius
why don't you use the Customizer to align to the left?
Hmm not sure if that was ever possible but it is a good idea to include this.
-
Dear @aerotec
this one will work:.use-mobile-menu nav.mobile-nav li a { text-align: left !important; }Best!
Marius
@mariusjopen Thank you very much. It works!!!! Have a nice weekend.
-
Great! Happy to hear!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it