mobile spacing (bottom)
-
Dear @dani
can you post a link? Then we can inspect the problem.
About which part are you talking about? About the Japanese?
Best!
Marius
-
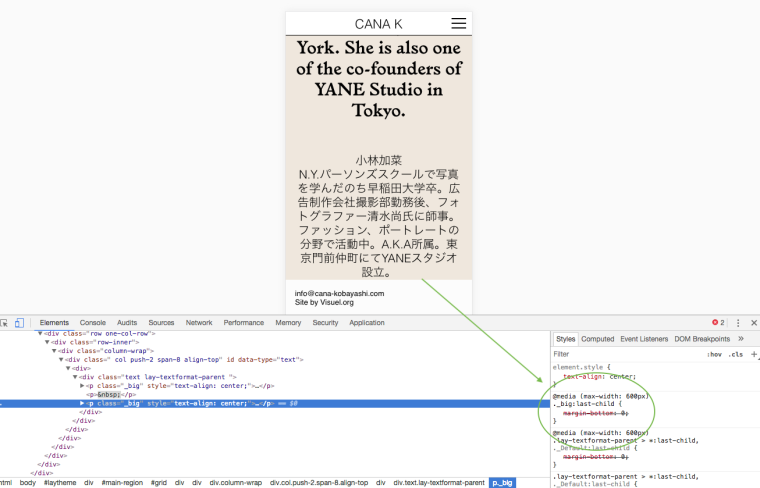
sure :
http://143.95.234.103/~canakoba/about/i've reset all grid values. here's another screen shot with the dev tools. the margin-bottom of the last element is not working.

-
Dear @dani
what about giving the whole text-box a padding-bottom:body.nocover #main-region.nocustomphonegrid .row:first-child .row-inner { padding-top: 5%; padding-bottom: 5%; }You can also do this here:

Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com
