Adobe Typekit
-
Hey!
Ok now in version 1.022 you can add a webfont by <script> tag and CSS. This lets you add an Adobe Typekit webfont!
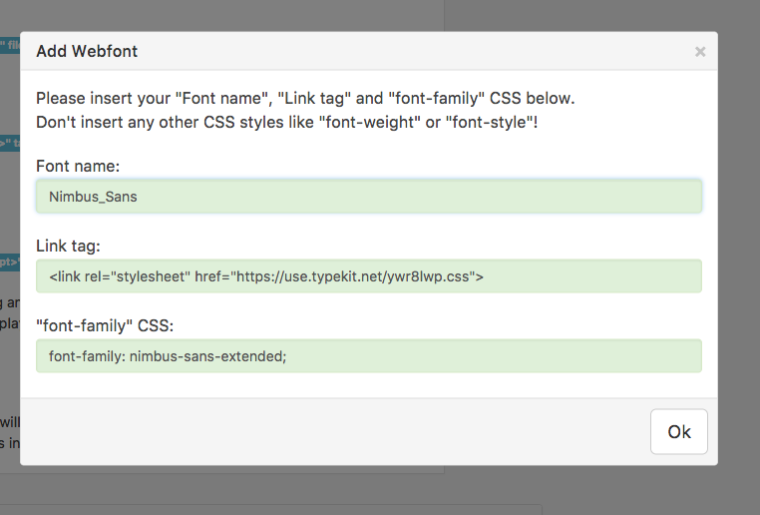
Let me show you how to do that.You go to "Lay Options" -> "Webfonts". Click "Add Webfont". Choose "Add by <script> tag and CSS". Type in your font-name and your JavaScript code.
My JavaScript code of Adobe Typekit looks like this:
<script src="//use.typekit.net/suo6pbu.js"></script>
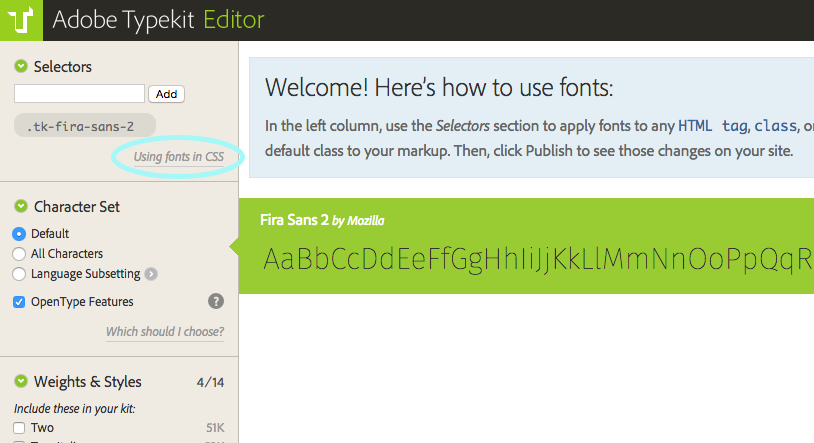
<script>try{Typekit.load();}catch(e){}</script>Then at "font-family CSS" you need to type in your font family CSS. Here's where you find it in Adobe Typekit:


Cool! Let me know if it works for you.
-
Hey,
There seems to be a bug here.
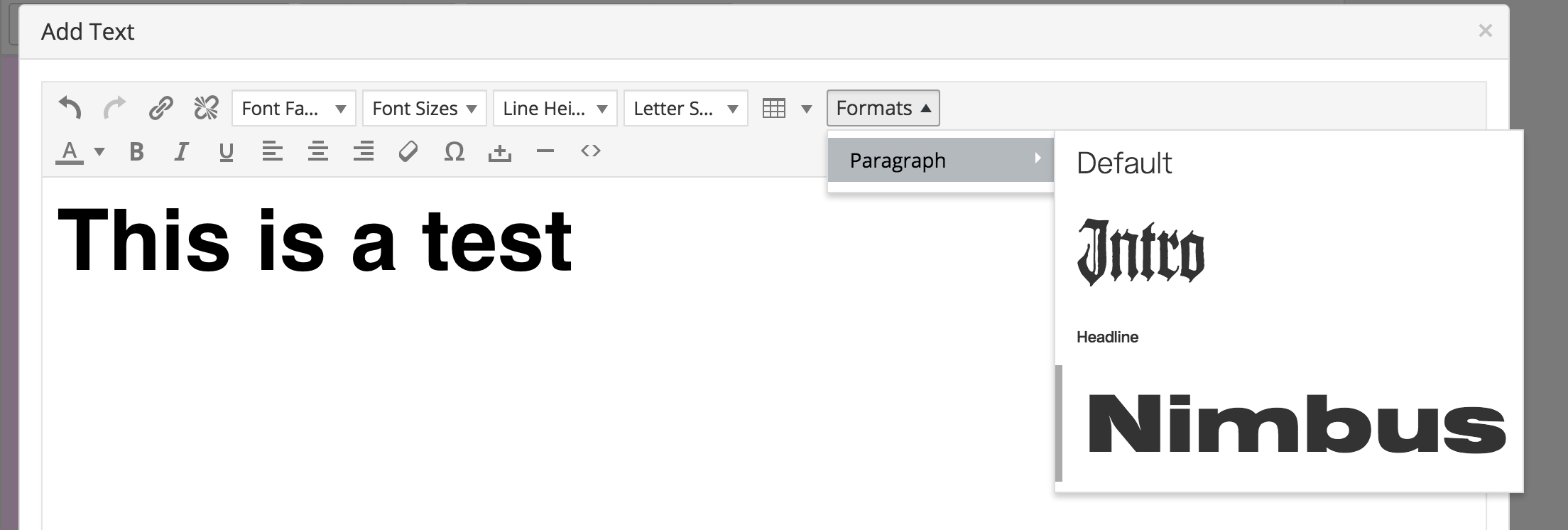
It worked like a charm to add the webfont from Typekit. You can use the font under Text Formats and add a paragraph style for example:

But when you use it directly on a page text field it's like the preview doesn't work?

It's rendered correctly on the website though...
-
Yeah, as I wrote in the description on the "Webfonts" admin page:
"Please note that Webfonts added by "<script>" tag and CSS are not displayed correctly in the text editor. Also, here in the Webfonts Manager they will only be displayed correctly after you clicked Save Changes."
:D
Nerdy explanation why it doesn't work:
This is because the texteditor tinymce is an iframe. With JavaScript, I can load webfonts added by CSS and <link> tag into it, but if I load a <script> tag into it, the script doesn't get executed (this is standard browser behaviour). So the font is not displayed. Afaik I can only add fonts to tinymce's <head> by JS. For Adobe Typekit, Fontdeck, Google Webfonts and Fonts.com it would be possible to show the correct font with JS by loading it using this library: https://github.com/typekit/webfontloader. But then I would have needed specific code for each of these foundries.I decided to stay flexible and not code the "add by <script> tag" specifically for these foundries. You can now add fonts from any foundry by <script> tag, possibly future ones :+1: But the downside is that these fonts don't show up correctly in the texteditor :(
Nice font by the way!
-
Hey,
Here is a different way to insert your typekit font with <link>:
"lay options" -> "webfonts" -> "+ add font" -> "add by link tag and css"
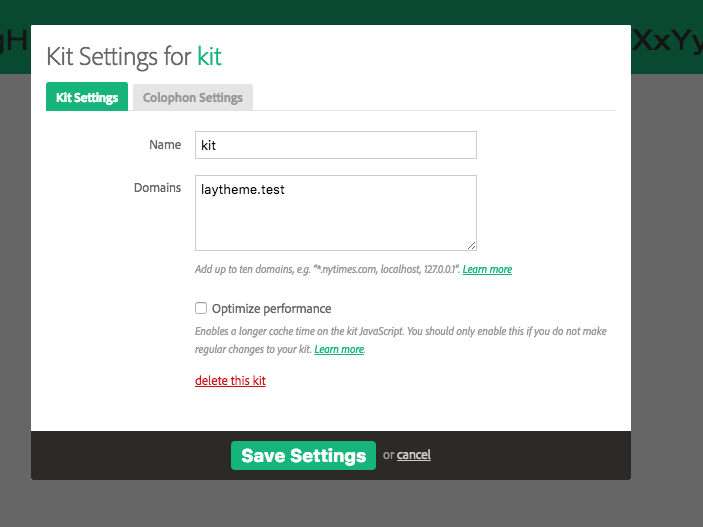
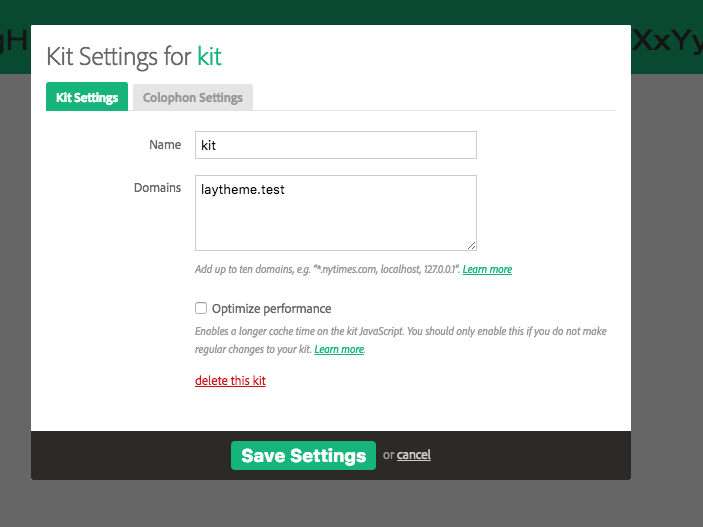
Make sure your website domain is entered in the kit settings in "Domains":

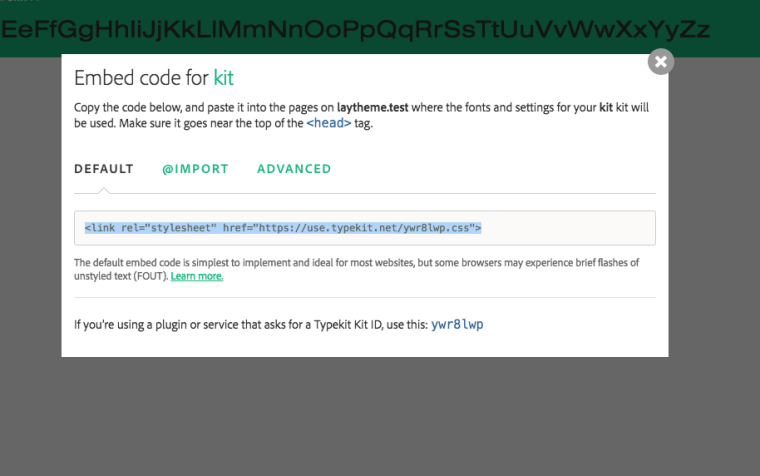
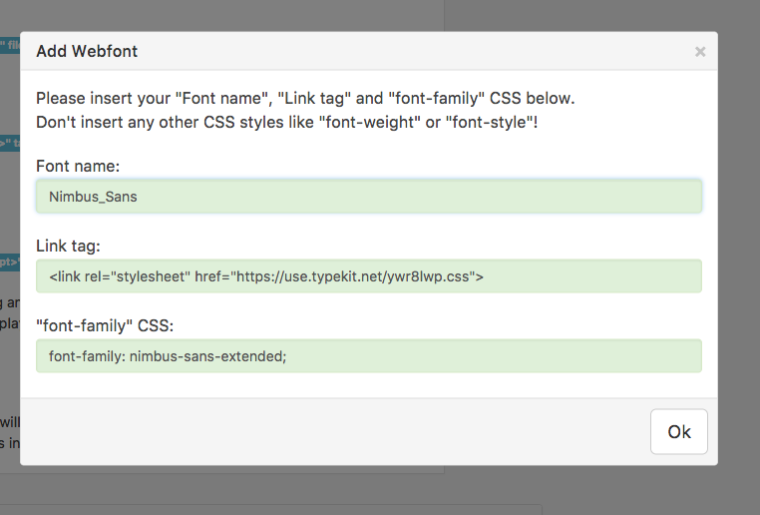
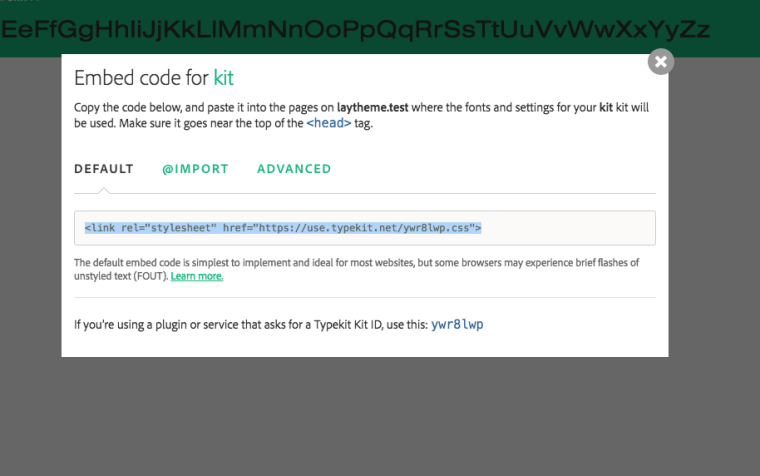
Now click on "Embed Code" and you'll see the default <link> tag. Put this tag inside "Link tag:" when adding the webfont to lay theme.

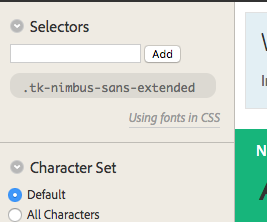
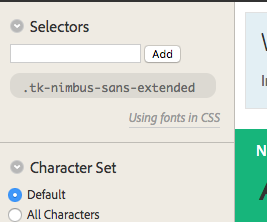
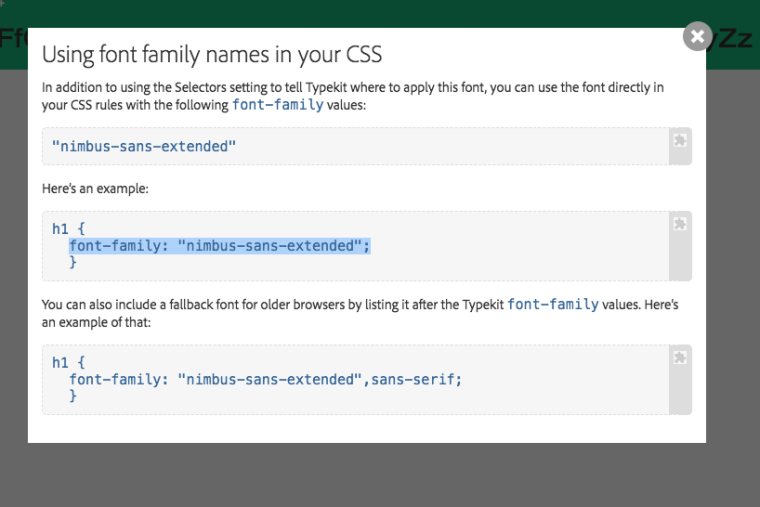
Now click "using fonts in css"

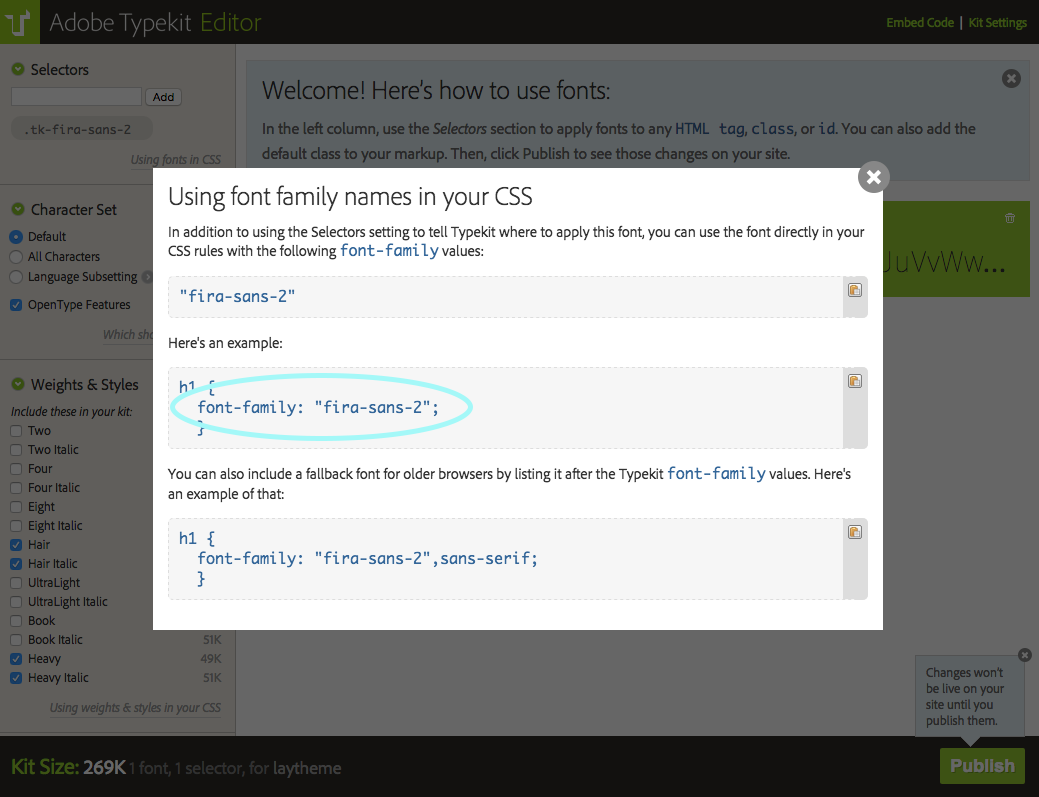
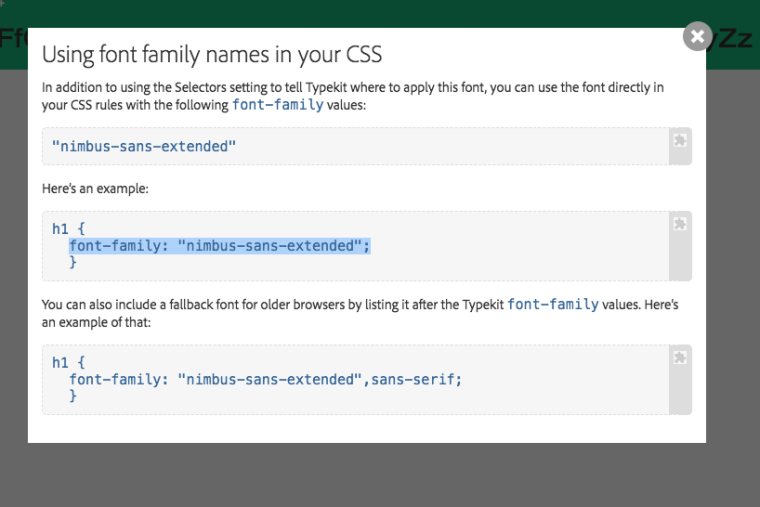
Copy this CSS (selected here) and insert it in "font-family" CSS: in lay theme.

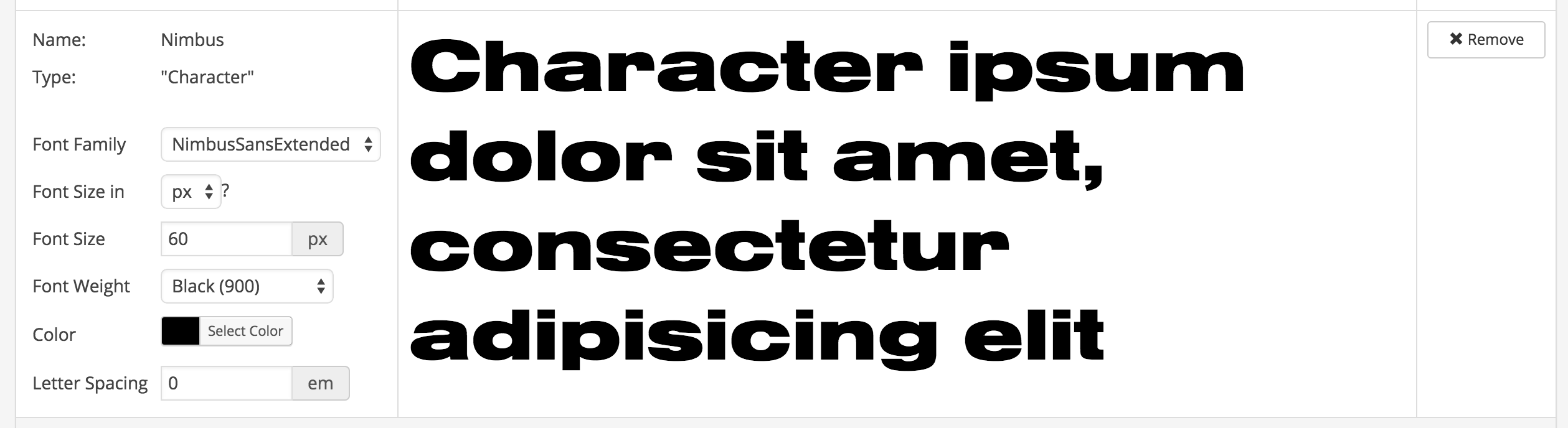
In the end it looks like this:

-
Hey,
Here is a different way to insert your typekit font with <link>:
"lay options" -> "webfonts" -> "+ add font" -> "add by link tag and css"
Make sure your website domain is entered in the kit settings in "Domains":

Now click on "Embed Code" and you'll see the default <link> tag. Put this tag inside "Link tag:" when adding the webfont to lay theme.

Now click "using fonts in css"

Copy this CSS (selected here) and insert it in "font-family" CSS: in lay theme.

In the end it looks like this:

@arminunruh Hi Armin,
I've tried both way of adding the font 'P22 Underground' from Adobe Typekit but I've had no luck so far. Would you be able to take a look for me?Thanks
Sam -
Deas @sampittman
Can you post a link to our website?
Then we can have a look and inspect that.Best!
Marius
-
Deas @sampittman
Can you post a link to our website?
Then we can have a look and inspect that.Best!
Marius
@mariusjopen sure!
Here goes... http://mrlondoner.co.uk/about -
Dear @sampittman
it looks like the CSS file you are linking to – does not exist:
https://use.typekit.net/yiq0bel.cssIs this the correct url?
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it