Safari Bug?: Vertical middle alignment not working? 1.035
-
Hey armi,
I'm on Lay version: 1.035.
It seems that the vertical middle align feature is broken in Safari Version 8.0.7. All good in chrome.
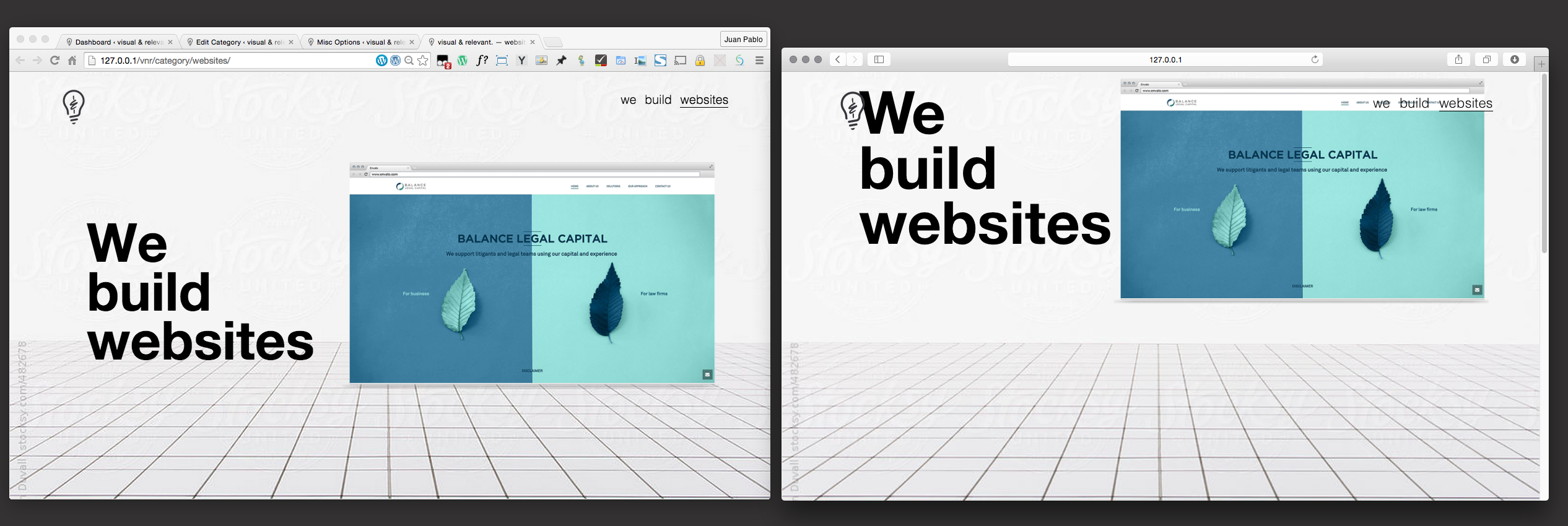
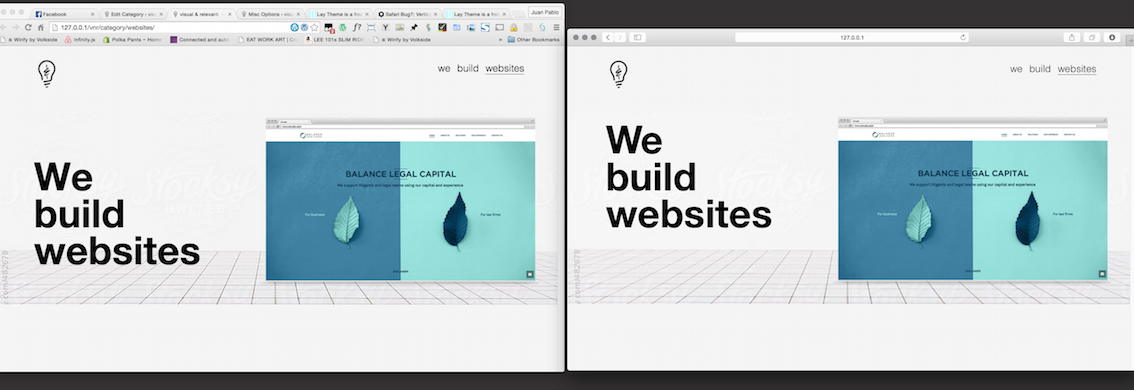
I'm trying to place a text and project element in the middle with the full screen height feature enabled and a background image. (See the attached image). PS - I've set the frame top margin to 0 px.
Chrome on the left.

Let me know if you know a quick workaround.
Thanks and hope it's just me doing something wrong.
-
@jpprietobaez said:
I'm trying to place a text and project element in the middle with the full screen height feature enabled and a background image. (See the attached image). PS - I've set the frame top margin to 0 px.
Ok, I will test that.
Meanwhile you can scroll down here and see the other way to vertically center content: http://laytheme.com/how-to-use.html
Take a look at "Vertically Center Content" -
Thanks @arminunruh
So, I've done some further tests with your recommendations.
The vertical alignment 'problem' in Safari seems to happen only when the "use browser height for min-height of row" is enabled for the given row regardless of Misc Option settings.
When I disable the min-height of row and enable the Vertically align elements options from the Misc panel the elements do align vertically in Safari, though the text element is a bit off. The downside to this approach is that my background image can't be full height anymore.

So, I am not sure wether this is more of a limitation rather than a problem. I'll let you be the judge of that heh..
Again, thanks for putting all this time in making this theme so special.
Hope this helps.
Juan
-
- Use browser min-height for row.
- Right click row to set your background image.
- Set top frame and bottom frame to 0
- Select your text and your image and middle align them
That doesn't work in safari?
Or set your background image in the customizer.Actually the option's name is "Vertically center grid if it's smaller than browser height" (not vertically center elements)
This means your elements, if you want them in the middle, you have to select them in the gridder and middle align them. -
Yeah u're right, that doesn't work anymore. Thanks for pointing that out!! Will fix that :O
If you want you can fix that right now. Just put this CSS into Lay Options -> Misc Options -> CSS for desktop version:
.col.align-middle{ -webkit-align-self: center; } -
Hey @arminunruh no problem!
Setting the background through customiser did the trick! ( min row height disabled and Vertically center grid if it's smaller than browser height enabled)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it