Back button in mobile browser does not reload the previous page
-
Hi Lay Theme devs,
Since a few weeks we encounter a strange problem on our website. We are using Lay theme and the Carousel plugin. The back button on mobile browsers does not refresh the page. It does set the address of the previous page, but does not go back to that page. This only happens when the website is shown on mobile phone layout, in desktop mode the behavior is normal. It happens on mobile devices, but I can also reproduce this behavior on a desktop browser (Firefox), when showing mobile device dimensions.
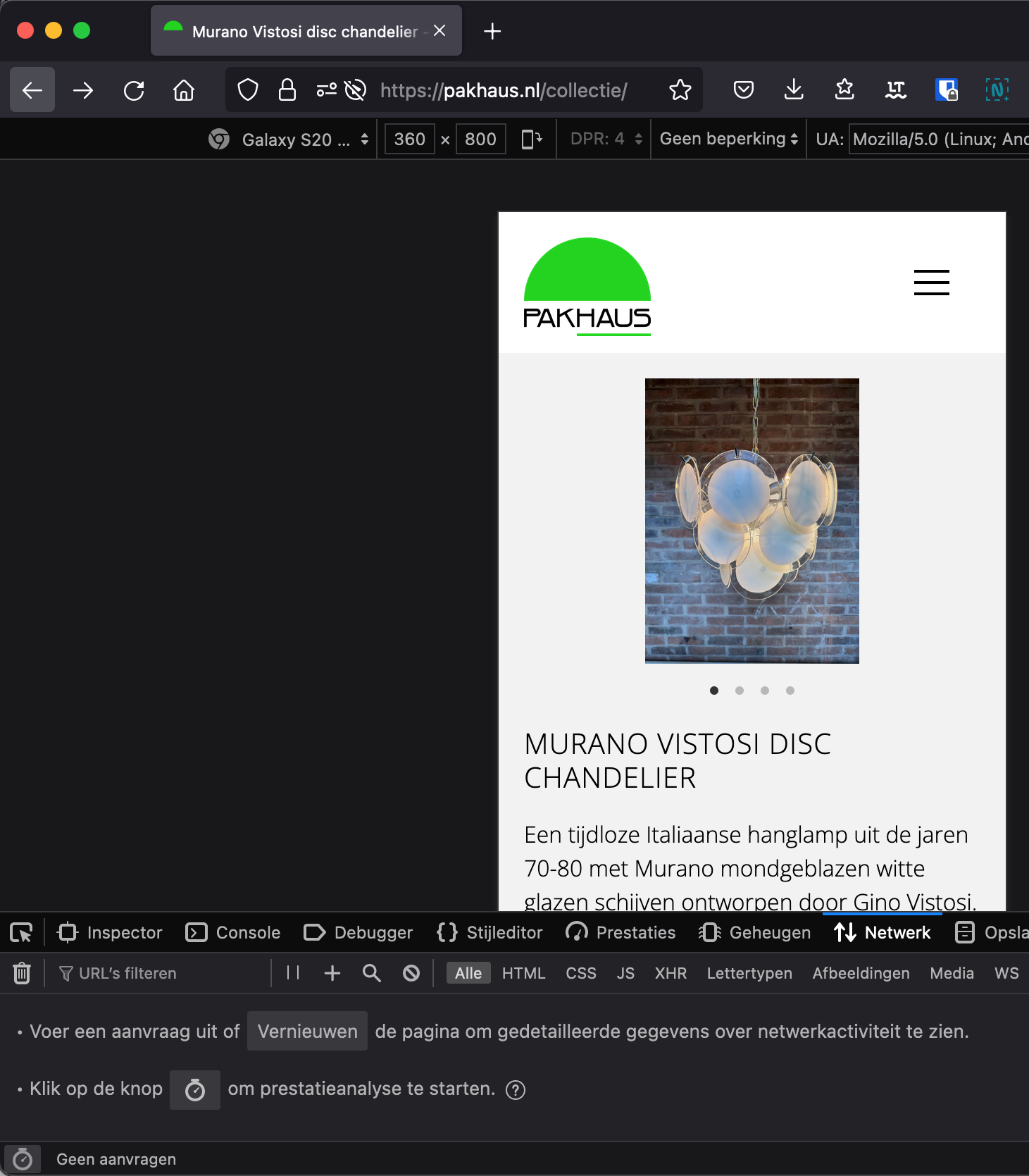
To reproduce the problem, visit https://pakhaus.nl/collectie/. Then in mobile phone layout click on an item in the grid with images. First an overlay with text is shown, tap again and the next page is shown. When the back-button of the browser is pressed, the address bar shows the previous address, however the page is not reloaded. When I refresh manually, the page is reloaded and shows the correct content.

-
for me it works mmh
can u go to lay options → enable "disable ajax / compatibiliy mode"
-
Hi Arminunruh,
Thank you for your reaction and proposal. In compatibility mode, I had some other weird behavior, so I could point the error to a custom plugin. After disabling the plugin the back button works again, and support in the plugin for the ajax event (https://laytheme.com/documentation/custom-javascript.html#newpage-events) also solved the event in the plugin. -
ok very good
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it