Imagehover scroll on mobile doesn't work
-
points 3 and 4 are fixed by using
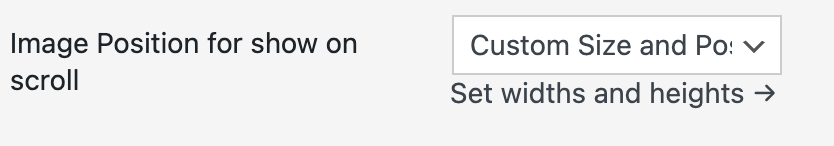
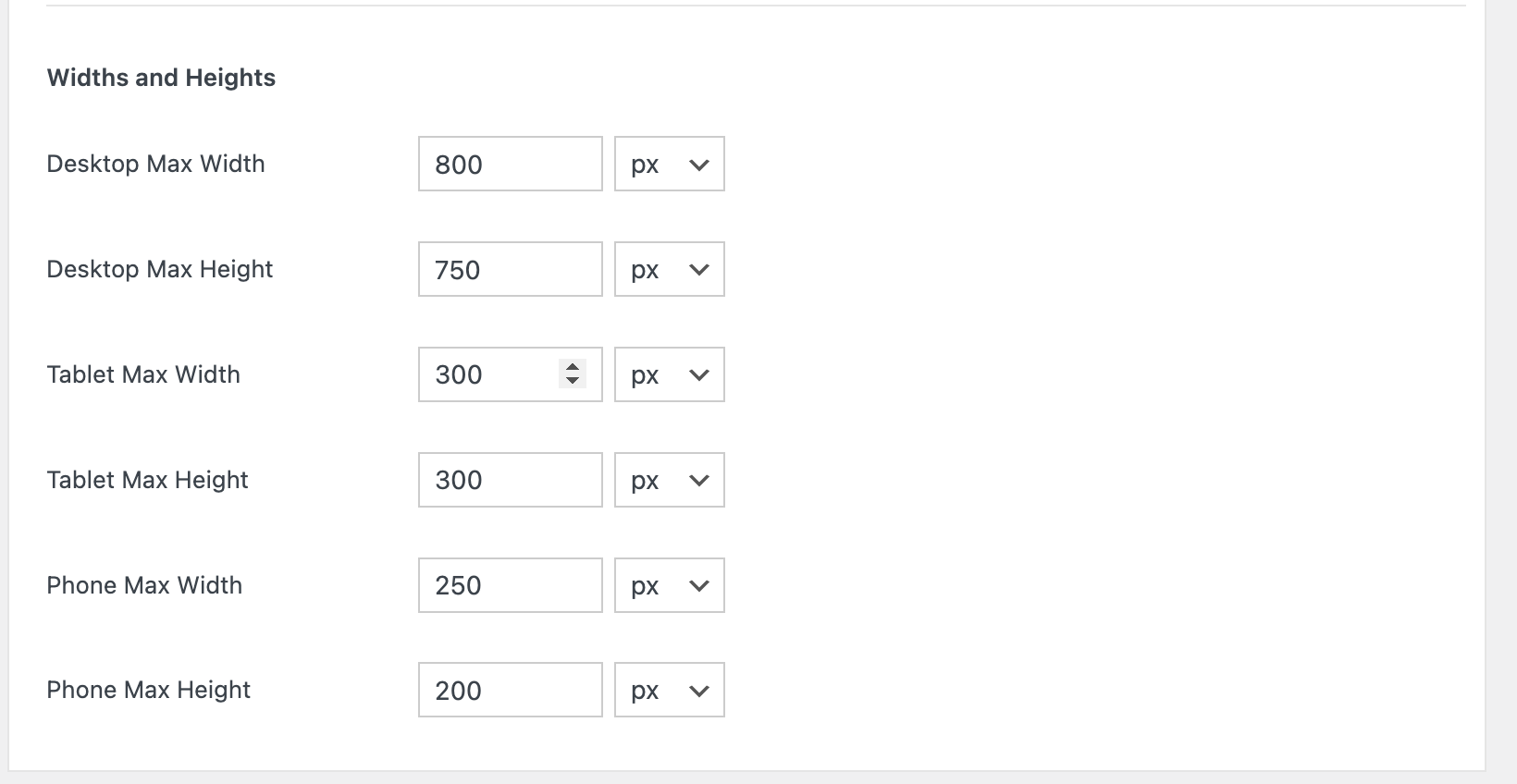
"custom size and position" for phone as described in my previous post in step 2 -
HI @arminunruh thank you for your reply. I followed your steps but the image is still showing small on mobile and not where I set (I chose central, but it shows at the top left corner). Any idea why?
-
can u send a screenshot of your settings in lay options → imagehover
well, ur image position is "followmousex" instead of "custom size and position" as i suggested. u set it to the wrong one.
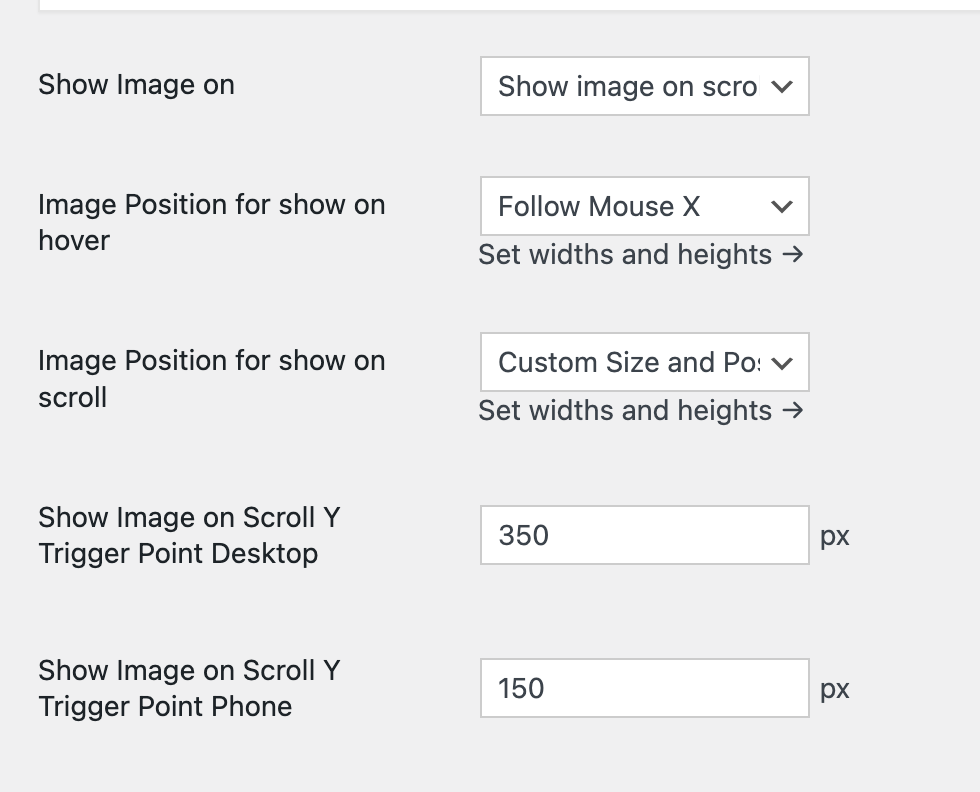
set it to this

the Y trigger point
should be set to 50 for example.
its the point on the Y axis of the browser-height where it will select a text to show on scroll -
Hello @arminunruh Armin, but that was for the hover (and therefore on desktop). Here are the screenshots as it was. Thank you!


-
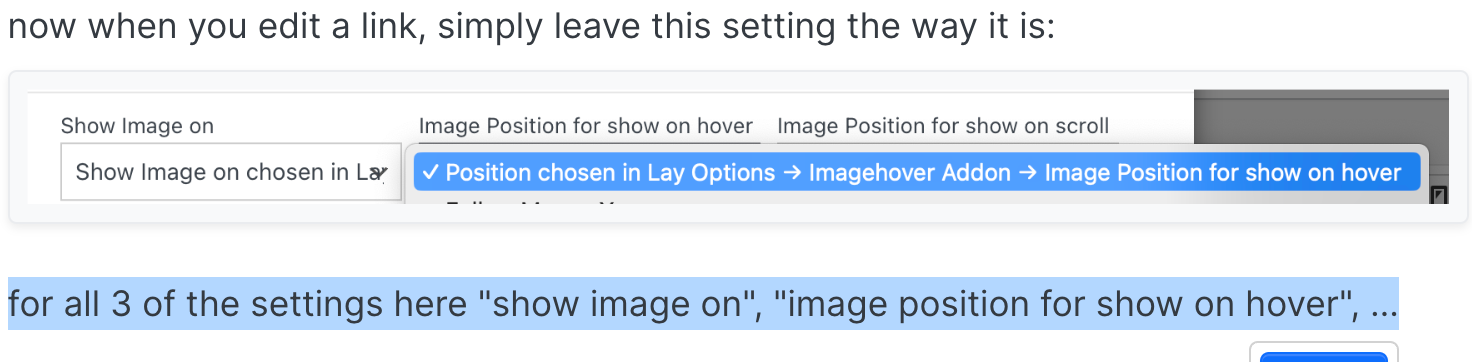
maybe u didn't clear the cache of your caching plugin, or you used other settings on the individual links when you edit the link of the text instead of doing:

can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
Thanks @arminunruh, I have sent all the info.
I confirm that the first 4 lines of the homepage I am testing are set as you say, and that the cache should also be clean... -
i see i see, im looking at it now thanks for sending the login info
-
@arminunruh thanks for solving the issue! Can you let me know via email (or here) how you did it? I've seen you have deactivated a few caching plugins...was that the issue?
-
hey! thanks for your patience, so it was a bug with the plugin that i fixed now.
if you want you can put a little more space underneath the texts so you can scroll more on the phone layout
this way the other texts can be selected on scroll and their images could show then
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it