image hover: closing gaps between links/block areas for automatic image positioning
-
Hi!
https://martinrobertlutz.de/index-test/
(password: xyz)So the links in the index have a hovering image thanks to your addon. I have activated the option "don’t hide images when mouse leaves link", only because otherwise, when moving the cursor up and down though the list, it flickers like a stroboscope due to the small gaps (around 12px) between the links. That’s just very unpleasant to look at. Is there a way of somehow closing those gaps? A delayed disappearing or a very slow fade-in and fade-out would also help get rid of the stroboscope, but I have no clue how to change those factors. The default fading time is way too short. Maybe a built-in option in the addon settings would be nice not just for me :-)
If that is not possible, I can deal with the images staying, but then there’s still the issue that when scrolling up the page, the hovering image slides underneath the "mosaic" of images on the top. That’s a cool effect but definitely looks unintentional with this page’s design ;-) So is there a way to block that upper area for the hovering image, maybe tell the addon that it’s not part of the viewport anymore? (I need to keep the option "adjust image position so it is always in viewport" activated because of the links on the bottom of the page.)
Appreciate any help – thanks!
Martin
-
.mytext{ font-size: 0!important; } .mytext a{ font-size: 20px!important; line-height: 1.2!important; }create a textbox that only includes your text with imagehovers. right click the textbox in the gridder and give it the class: mytext
then use the css above, does that work?
-
Thanks Armin.
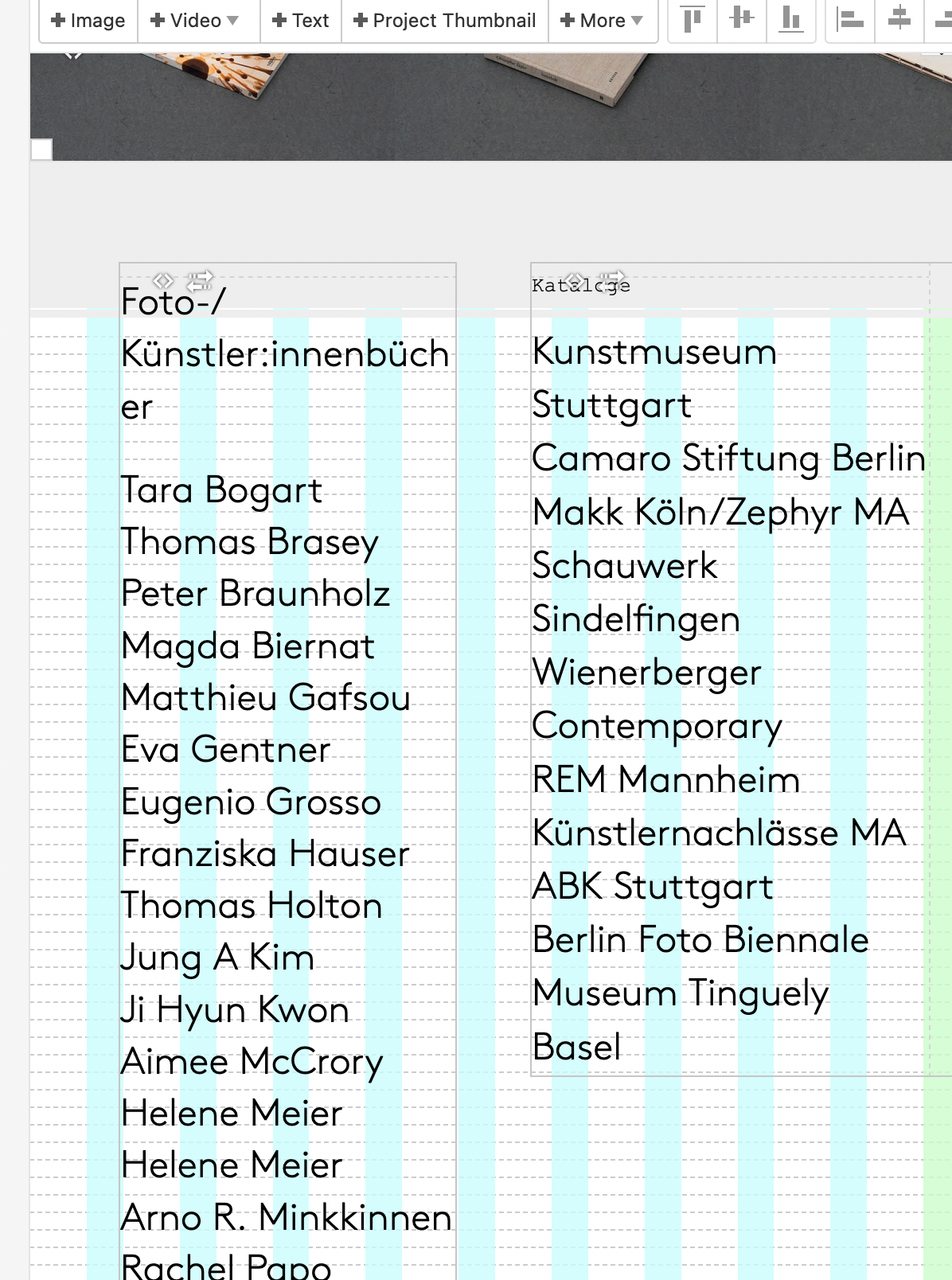
I did this, but the gaps persist. Both with 20px/1.2 as you wrote, and 24px/1.36 which is the actual text format I use. I tried deleting all formatting (see screenshot, left row) as well as keeping the formats set (right row), makes no difference...
Btw, using 20px/1.2 in the css did change the text size, so wrong assignment doesn’t seem to be the issue.
Frankly, a slower fade-in and fade-out of the hover images would help me as much, maybe that’s easier? :-)

-
i see!
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
hey so instead of the css i showed you, this one worked:
.mytext *{ font-size: 0!important; } .mytext a>span{ font-size: 20px!important; line-height: 1.2!important; display: inline-block; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it