Overlay on mobile missing X button
-
hi there! Somehow the X button of an overlay page doesn't show on mobile, when burger icon is disabled. If I enable burger icon, then the X shows up. Is this a bug?
Desktop overlay doesn't have this issue.Are mobile overlays created via the "phone layout" section of a page?
Thank you!
-
can u post a link here
When you post:
Post a link to where the problem is -
@arminunruh https://ora.bookawizard.com/
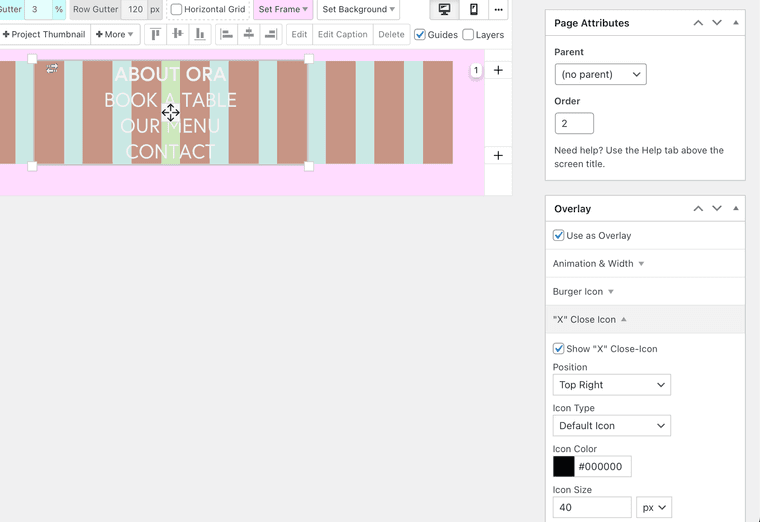
- Browse to mobile layout
- Click +
- Overlay opens
- Close X is missing

-
hey when im on the mobile page and i click on the +
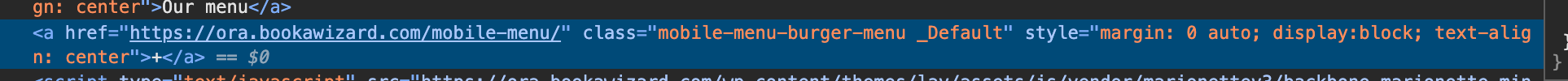
then i navigate to another page instead of opening an overlay.this is your custom coded html link:

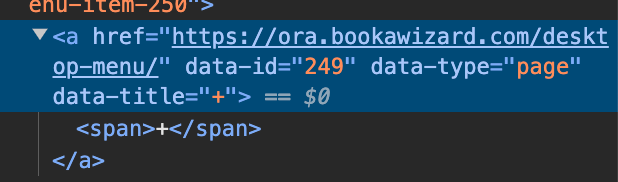
however, its missing the data attributes: data-id, data-type etc as in this working overlay link:

if you add the correct data attributes, the overlay will work
also make sure to disable any caching plugins while you're working on this
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it