anchor link on Background with WEBGL-slideshow doesn't work
-
Anchor link on background with webGL-slideshow doesn't work for me.
See www.chrismerk.de first section should link to the #project section below.Thanks very much.
Chris -
wow great website!!
ok i can reproduce this bug.
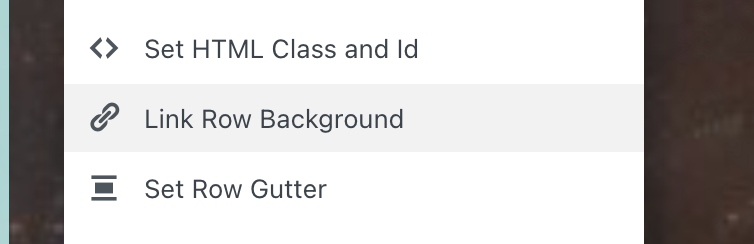
try to re-set the link by right-clicking the row, then click:

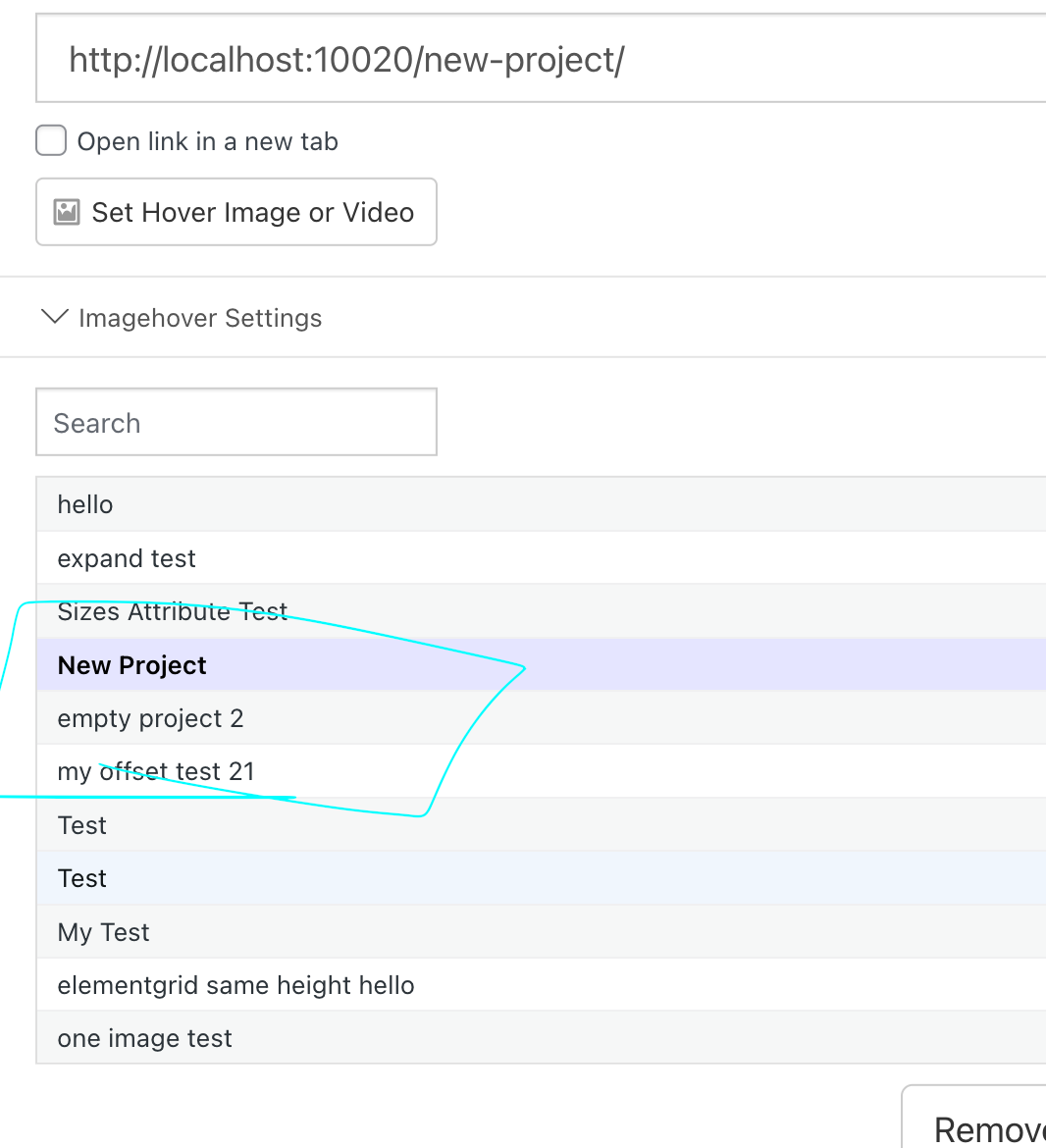
in the link modal, make sure to click a page/project/category in the list, instead of only entering a url at the top:

(that makes a difference)
-
Yo!
thanks very much for the super fast reply! And thanks – feel free to feature it on your "made with laytheme"-section ;- ))))Yeah it works like that for linking to another page. But I wanted to use it as an anchor link to a lower section. And putting in #projectgrid nor https://chrismerk.de/#projectgrid doesn't work. Any idea?
-
ah u are right.
i found the fault in my code.
i will release an update today or tomorrow that fixes thisin your case as the link that is a anchor link to the page you're currently on, please use just #projectgrid
your version might work too though
-
if you update now it should work
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it