Image hover customization
-
Hey all, I want to add effects to my image hover pics.
Like making them b&w and adding a color tint. I assume that shouldn't be a problem, but I have an additional idea:
Is it possible to apply this styling only to one particular category of links?
Like I have several Project Index elements on my page. And for one list (category) the image hovers are yellow, for another list they're green.Would there be a way to do that?
Thanks a lot.Ben
-
hm i dont know
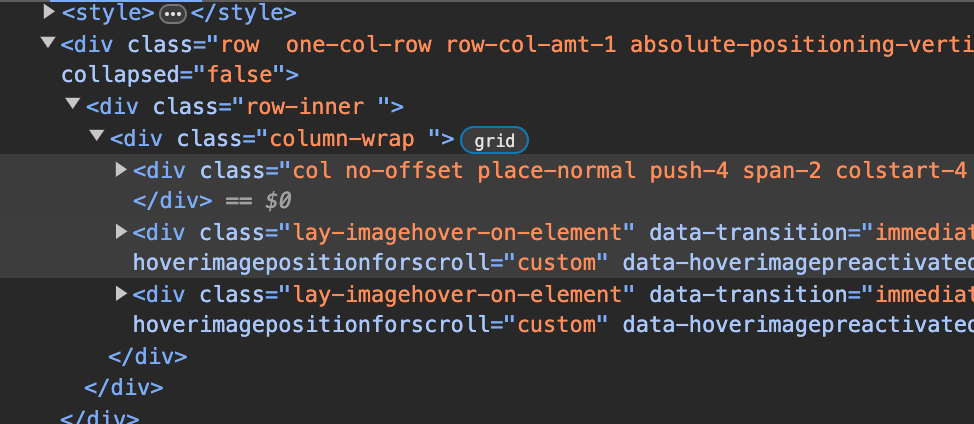
look at the code using the chrome inspector, u can see the markups for a hoverimages are right next to the column:

im not too sure, but maybe you can give the column a class and then use the sibling selector:
https://developer.mozilla.org/en-US/docs/Web/CSS/Subsequent-sibling_combinator
or you could give the row a class and select the images using that
i dont really have time to code this for you
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it