website Image background scaling wrong only on iOS
-
Hey everybody,
I'm not sure if this is a bug or if I did something wrong. I set an Image as a custom static Background for the Mobile version of the Site. It looks perfect on android but is zoomed in weirdly on iOS. This is happening browser independent on iOS, so Safari, Firefox etc. all show it wrong, while every browser on Android seems to be working fine. iPhone Emulations on Desktop also show the background as it should be. I do have different Images set for Desktop and Mobile in horizontal and vertical respectively. Not sure if that might be causing it. All Plugins except for Custom Fonts, Lay Carousel and Lay Lightbox are already disabled.
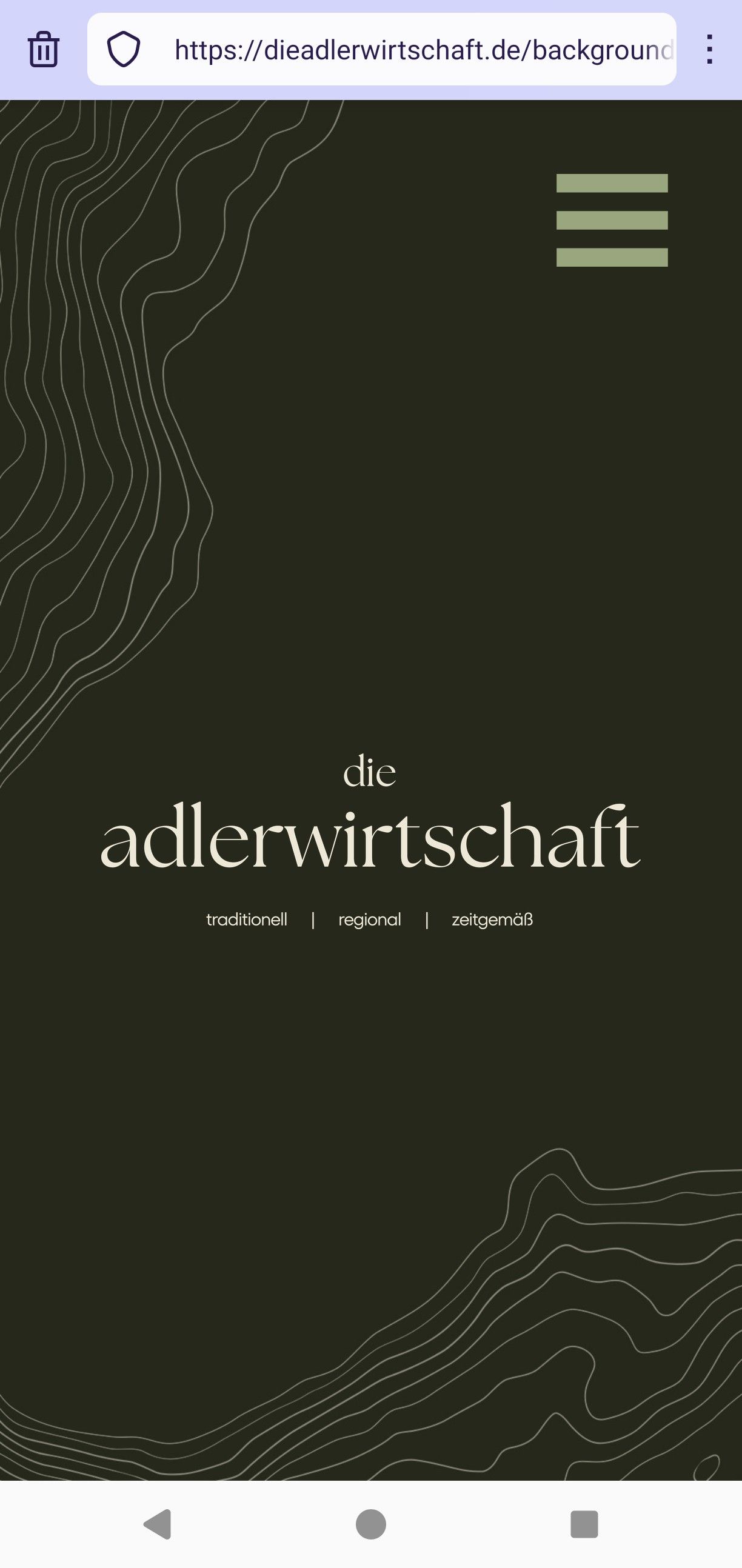
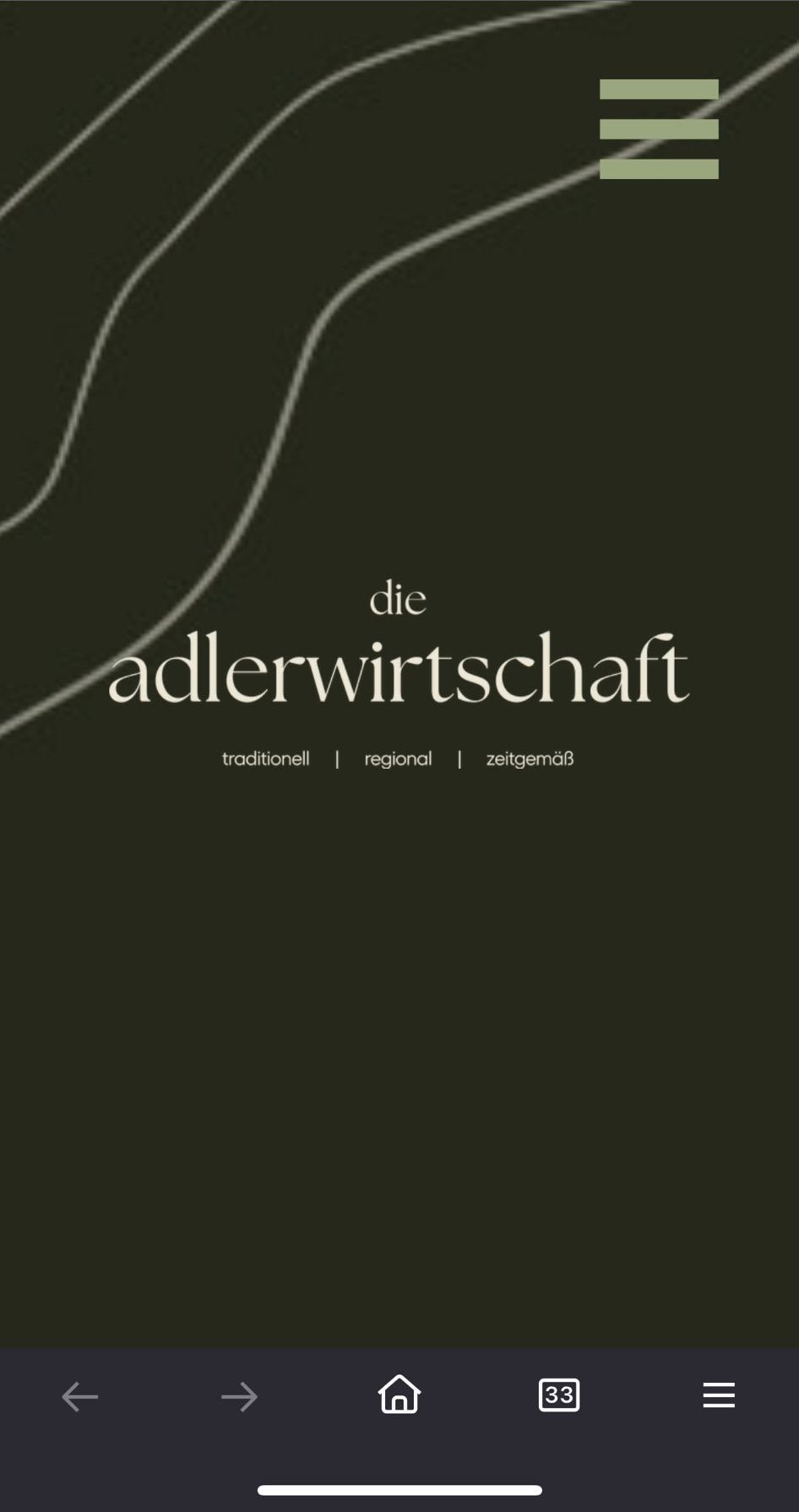
Here's the link to a page on the website and there are screenshots below:
https://dieadlerwirtschaft.de/background-2/I hope this has not already been addressed here, I certainly was not able to find anything similar on the Forum. Any help would be greatly appreciated.


-
iOS doesnt support "background-attachment: fixed;"
(you can google it, its a performance thing thats why they disabled it)thats why the background image spans 100% of the height of the page and gets scaled and thus the background scrolls, when you scroll the page.
html.is-ios #custom-phone-grid, html.is-ios .cover-region-phone .cover-inner, html.is-ios #grid, html.is-ios .cover-region-desktop .cover-inner{ background-size: contain!important; background-attachment: scroll!important; background-repeat: repeat!important; background-position: unset!important; }This will make your background on iOS a scrollable background and that repeats itself. Instead of scaling to 100% of the page height.
For this you will need a pattern that can actually repeat.
If you know your way around html and css,
another way could be this:in lay options custom css/html:
create a "background html container" that has a height of 100lvh and width auf 100%;
then use a background image for it
use css to use position: fixed;
use css to set any grid's background colors to transparent.
use css to place that container behind all of your contenti think i dont have time to do that custom code for you at the moment
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it