image hover with a color tint
-
Hello, I'm trying to tint the image hover pics with custom CSS.
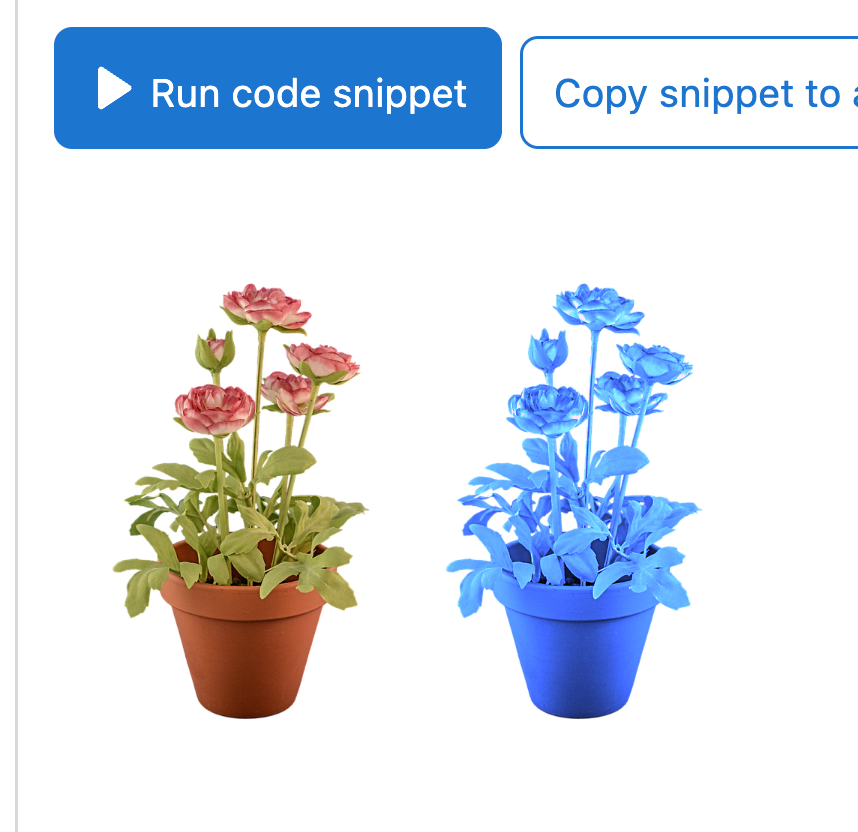
What I want is something resembling the gradient map effect from Photoshop (see screenshot attached). So far I only managed to make the pictures b&w :)
If I understand correctly there's no very simple solution for this. You need to use a colored background and then layer the pic on top or something like that.
If anybody could tell me how to do it. That would be awesome.
Thank you — Ben
-
hey, could you not just add a gradient map to the image in photoshop and then upload it as the project thumbnail and then it would show up how you would like it on hover?
-
you can combine css filters
https://developer.mozilla.org/en-US/docs/Web/CSS/filter
look i googled it:
https://stackoverflow.com/questions/44023583/css3-grey-image-to-blue-color-using-filtersthis is what i googled:
"use css filter to make image blue"
img{ filter: sepia(100%) hue-rotate(190deg) saturate(500%); }
-
Thank you, but this doesn't achieve the desired look. I found these examples too.
Black is still black, unlike when using a gradient map that turns the black into a desired color too.But now I'm on the right track: https://cssduotone.com/
This is what I needed.
Still not sure on how many browsers this is displayed properly though. -
Thank you, but this doesn't achieve the desired look. I found these examples too.
Black is still black, unlike when using a gradient map that turns the black into a desired color too.But now I'm on the right track: https://cssduotone.com/
This is what I needed.
Still not sure on how many browsers this is displayed properly though.@doorofperception Can you definitely not just add the effect on the image in photoshop and upload it to wordpress, is that too simplistic to work haha?
-
did you get it to work?
if you dont want the black to be black you can addfilter: brightness(1.2);
or use opacity css on the image
and then use css to have a blue color on the background? idk
this "generate" button gives you the css, did you get it to work with that?
@alasdair17 yea, maybe hes doing a website for a client and doesnt want the client to have to use PS
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it