Carousel captions / fullscreen
-
@fernandol97 can't you just place them in the gridder at the desired position?
-
yea felix is right, the fullscreen slider addon is the way to go if you want different sized images per slide. like here
https://matt-tucker.net/use a browser height row for every slide and then simply put your caption in the every corner of a row. like felix said
-
thank you guys, trying to build something similar here, just weird how the captions and images load in a bit strangely, animating from the bottom rather than sliding into view with the transition. any advice to finesse?
-
@fernandol97 I think it looks cool. but you can disable on scroll transitions in the lay options.
-
@fernandol97 I think it looks cool. but you can disable on scroll transitions in the lay options.
@felix_rabe Yes just tried this! nice, but is it possible to enable the transition for other pages?
-
"If you don't want a single element to transition, add the class "no-animation" to that Element. Right click the element in the Gridder, choose "Edit HTML class and id" and enter "no-animation"."
-
Thanks, guys. Getting there with this.
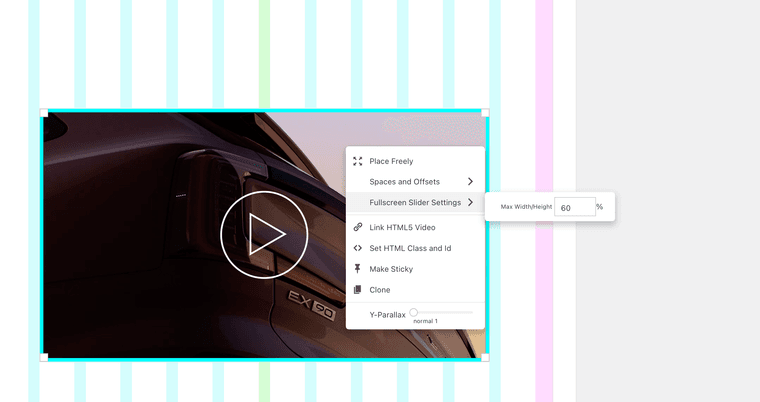
some strange behaviour with the captions. They are all hyperlinked to case studies but some are not clickable?also is it possible to set a max width of element grids, so that that first slide when I have a image pair can stay at 60% like the rest of the slides?
-
@fernandol97
did you do something different on the pages where the links don't work?can you show a screenshot or sketch of the 60% thing? I don't quite understand what you mean.
and I would deactivate the Lightbox for images in your slider.
-
@fernandol97
did you do something different on the pages where the links don't work?can you show a screenshot or sketch of the 60% thing? I don't quite understand what you mean.
and I would deactivate the Lightbox for images in your slider.
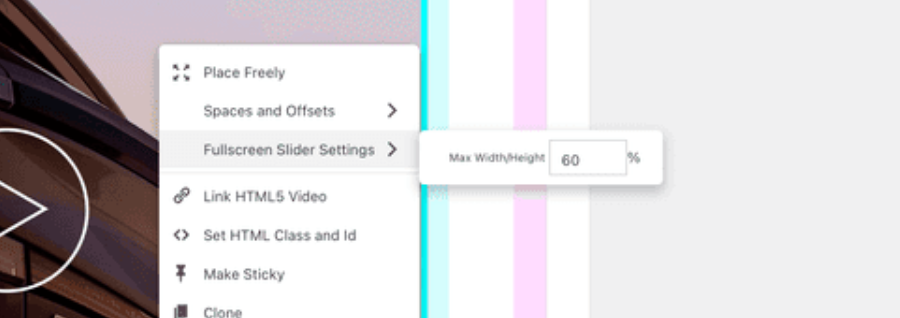
@felix_rabe Heres a screengrab of what i mean with the 60% thing, you can see it stops the video from clashing with the edges when the window is resized, but I don't see this option of element grids or multiple assets on one page. If you resize the window with the first page you will see what I mean

With the links, not that I know of. i will try deleting them and starting again with the hyperlinks
-
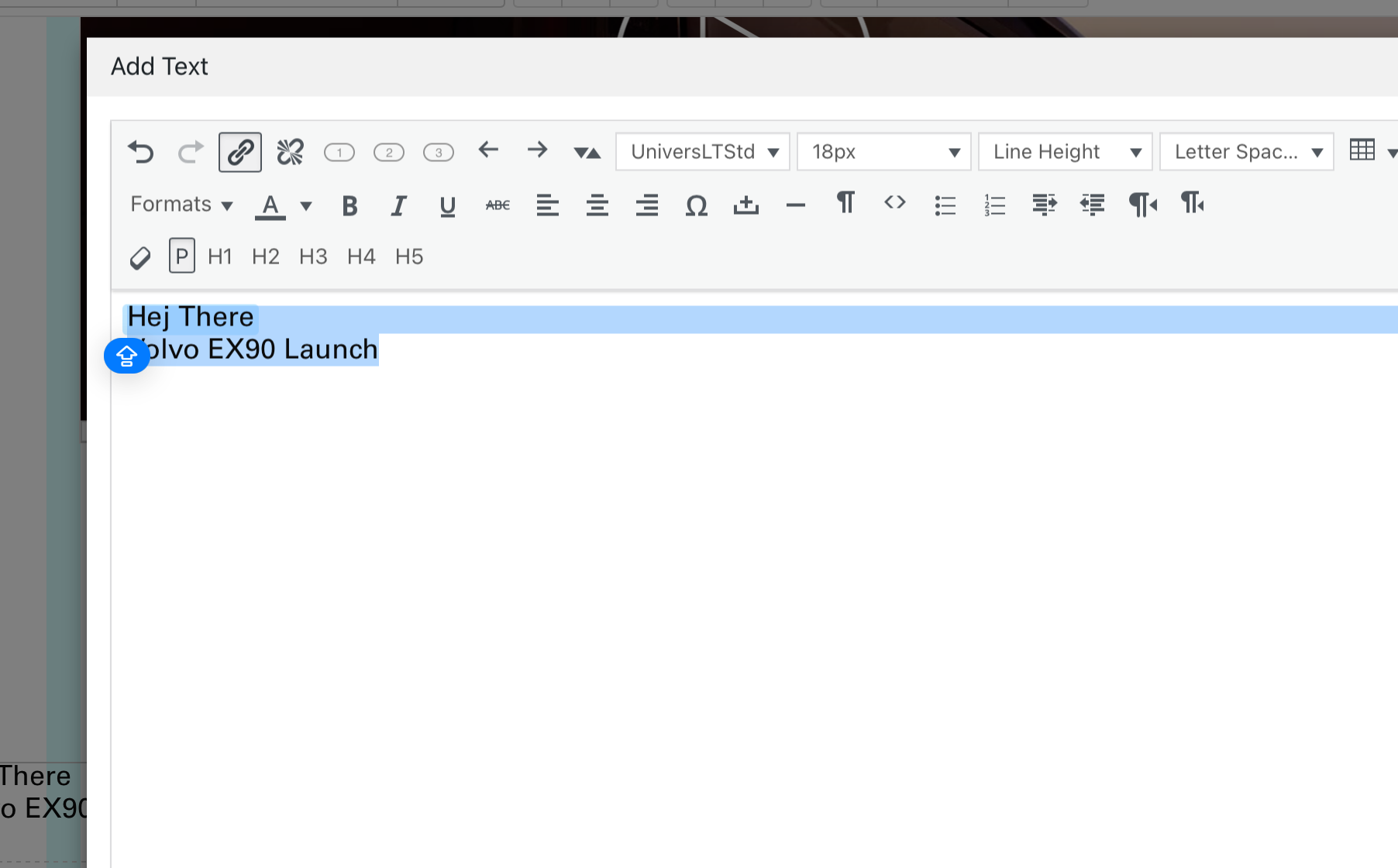
Even cloning the linked caption from slide 1 to 3 and the hyperlink still does not function
-
for i have not worked that much with fullscreen-slider, maybe @arminunruh can help with this detail.
-
Thanks, no idea whats going on with the hyperlinks. They seem to be set up correctly in the text editor

-
Ok hyperlink issue solved by just creating a new page and starting from scratch
-
But if anyone has any idea how to make the first page with two images not clash with the edges when resizing the window I am all ears ha
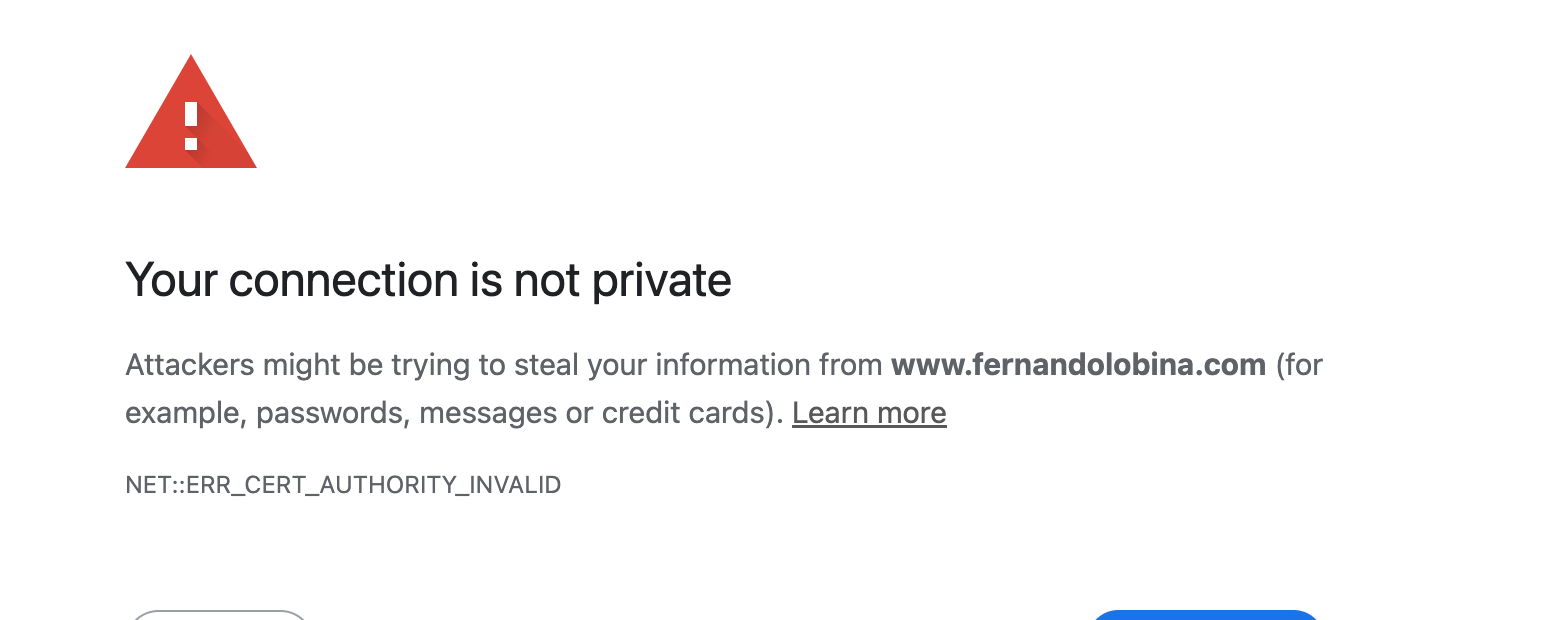
https://www.fernandolobina.com/homenew/ -

hey can u fix your ssl / https in your webhost control panel?
But if anyone has any idea how to make the first page with two images not clash with the edges when resizing the window I am all ears ha
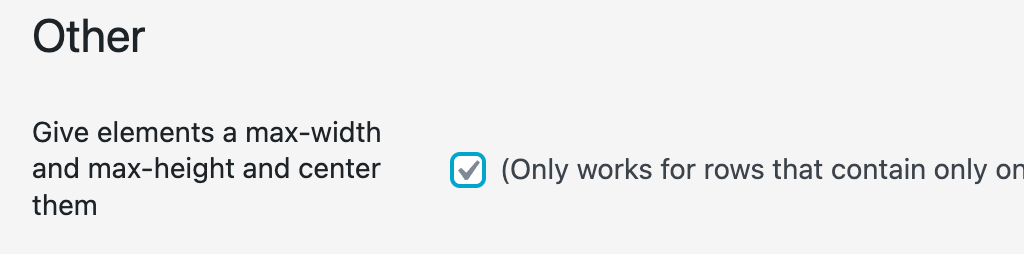
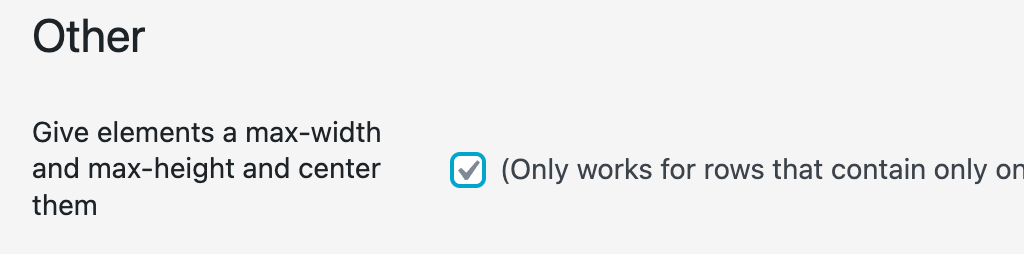
if you have two image side by side, this only works if you combine both images into one and then use that setting:

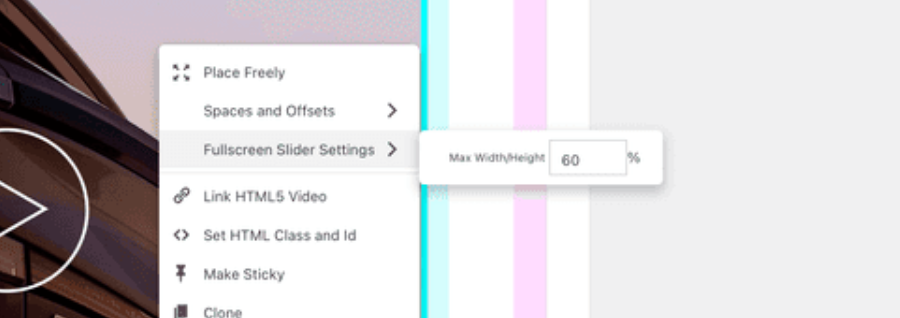
or then use the setting lay options → fullscreen slider →

this here doesn't work for element grid elements i think:

it just works for elements like a video, an image
-

hey can u fix your ssl / https in your webhost control panel?
But if anyone has any idea how to make the first page with two images not clash with the edges when resizing the window I am all ears ha
if you have two image side by side, this only works if you combine both images into one and then use that setting:

or then use the setting lay options → fullscreen slider →

this here doesn't work for element grid elements i think:

it just works for elements like a video, an image
@arminunruh Thank you @arminunruh, no idea whats gone off with the site recently. will contact my hosting, thanks for flagging
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it