Closing the "Overlay" feature by clicking anywhere
-
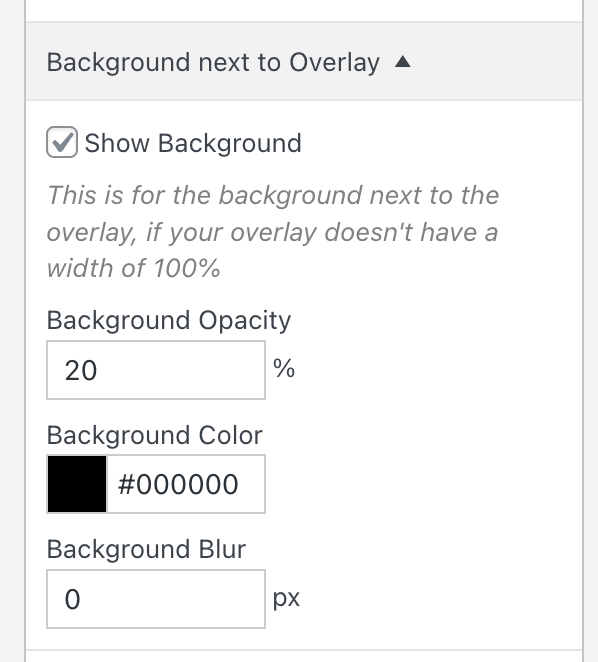
yes you can enable this:

clicking on that background should close it
-
Hi Armin,
It works, but not in my case :) I don't know how I could apply this along with centering the menu...
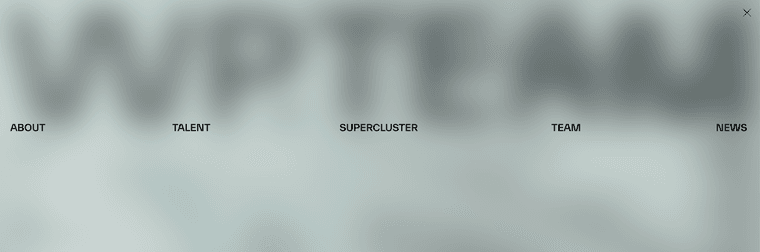
Check this (overlay is a menu):
https://mintcream-pigeon-114810.hostingersite.com -
oh, your overlay is 100% width and 100% height
so this setting doesn't apply here:

basically the background you mean is the background of the overlay layout that you set to transparent here:

let me think about it
-
<script> jQuery(document).on('click', '#lay-overlays .lay-content', function(e){ jQuery(e.target.closest('.lay-overlay')).find('.overlay-close').click(); }) </script>this closes the overlay whenever you click on anything inside the overlay
put it in lay options → custom css & html → custom <head> contentthis only works if you have the X close icon activated for your overlay
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it