categories as filters within menu
-
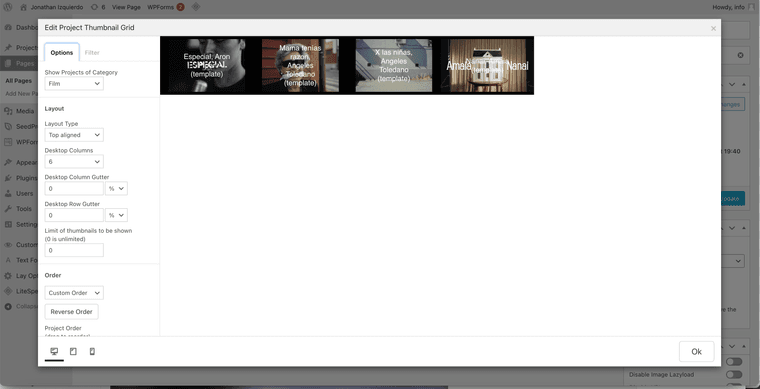
yes its better to use a thumbnailgrid, because it always displays all thumbnails of the chosen category
-
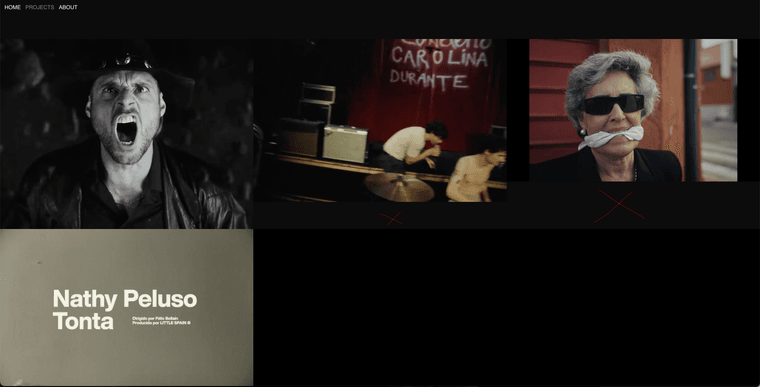
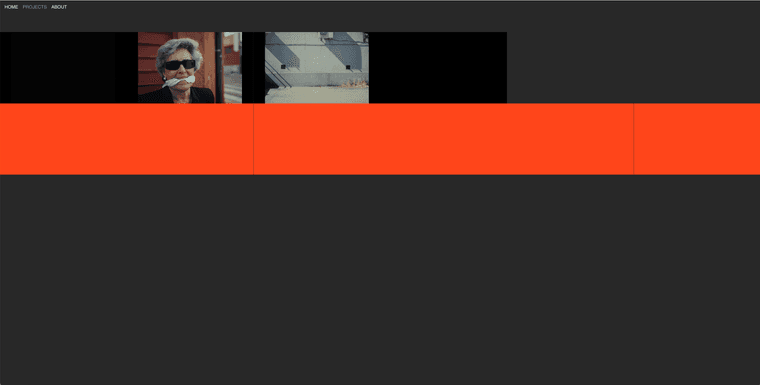
yes sorry what I am asking is why are the 'Film' projects and 'Experience' projects leaving gaps between each other (2 thumbnails) and in different rows?

It seems like with thumbnail grids I can only select one category or the other and therefore don't understand how to have ALL projects smoothly visible at once?

Do you mind explaining what I am doing wrong?
Thanks! -
Hi @arminunruh @mariusjopen sorry to chase with this, is the above at all possible to solve?
-
hey you can create a new category called "All" and apply this category to all of your projects:

-
then choose this category as the one you want shown on your thumbnailgrid
-
your videos/thumbnails need to have the same aspect ratios
.thumb-collection .thumb .ph{ padding-bottom: 56.25%!important; }this css will just cut off bigger videos / thumbnails
maybe its better if you change the videos to all have the desired aspect ratio idk
-
thanks armin! im afraid the above didn't do anything to the thumbnails? i would love to have control over the aspect ratio however that is the director's decision from video to video and would need a system that can integrate these variations in the long run
-
.ph > *{ top: 50%!important; transform: translateY(-50%)!important; }this will center it vertically
-
to change the paddings on a per video basis, you need to add a html class to an element.
https://laytheme.com/documentation/custom-css-styling.html#create-button-style
here i show how to target a specific element.
but thumbnails inside a elementgrid or project thumbnail grid cant have different custom html classes. only the "elementgrid"/"project thumbnail grid" element itself can.
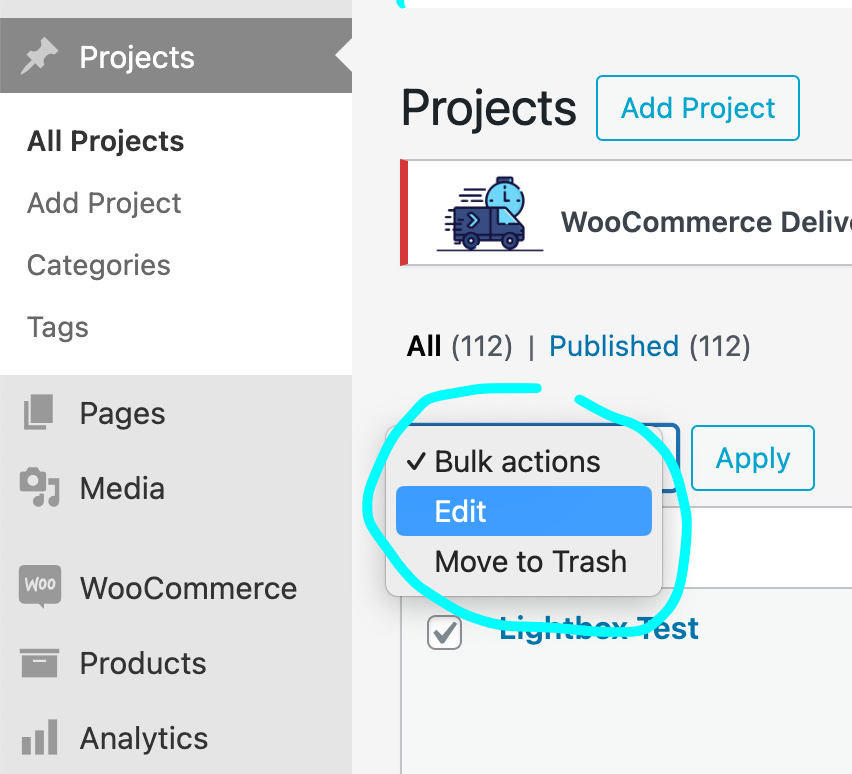
so you might want to add each thumbnail using +project thumbnail
maybe its easier if you just crop the videos using a video editing tool like handbrake
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it