Modal Page Navigation question
-
Hi Armin, I came across a site using Lay Theme and was attempting to understand it's navigation layout — http://sanscolour.com/venue/
I haven't found anything in the forums that captures this modal style navigation with project arrows positioned in the top left and using an X to close. Any help in how I can add something like this to a project page? Many thanks!
Additionally, I have noticed a few Lay Theme sites have a top loading indicator (progress bar along the top as the page loads) — is that a standard feature?
-
oh wow that laytheme website is amazing!
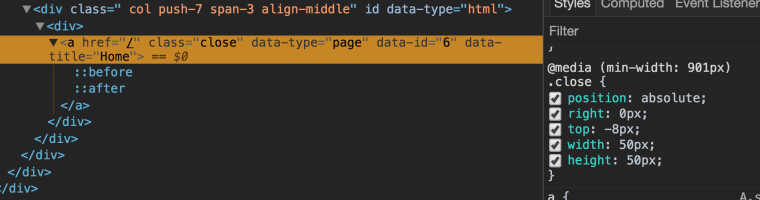
I've used chrome developer tools to look at the code. to do all of that too you need to have some css skills.
Hm if you look at the code, hes using custom css to style his "X" link. Basically, that X is just a normal link back to the frontpage.

Similarly, he created the < and > icons with custom css and those are just next/previous project links: http://laytheme.com/documentation.html#next-project-link.
He is using the same again at the bottom of each page. I suggest you use the footer feature http://laytheme.com/documentation.html#footers and create a footer with these icons and set the footer to be active for all projects. This way you don't need to insert your icons for each project individually.
For the loading bar he is using "pace". Hes either using the wordpress plugin:
https://wordpress.org/plugins/pace/or maybe he is using it like here http://github.hubspot.com/pace/
-
Thanks Armin — very helpful! For custom CSS of this nature would you put this on the site-wide custom injection (in Lay Options) or somewhere else? Thanks again!
-
You can put it in "Lay Options" -> "custom css & html" -> "custom css for desktop version".
Or in "Custom <head> content" with a wrapping <style> … </style> That would make the css available for phone and desktop versions.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it