class names (fade out, move away) not set for mobile menu
-
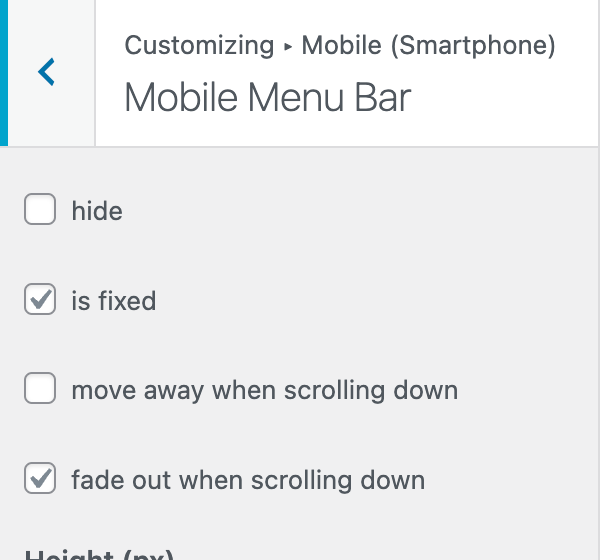
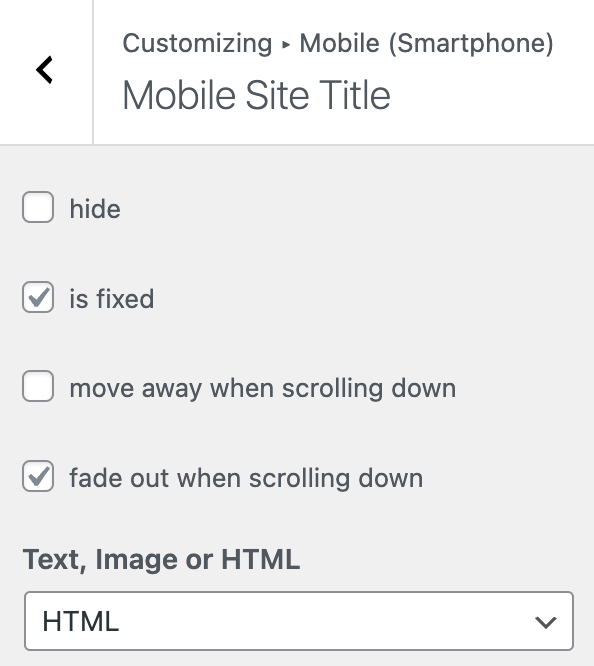
I have configured my mobile menu to fade out on scroll:

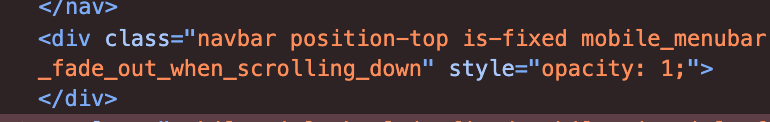
This works well in the provided preview, and when I inspect the preview, it also shows that the class name was applied:

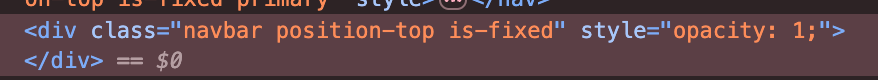
However, when I publish this change on my site, the class name is not applied:

This also happens for the "move away when scrolling down" option. Everything else works perfectly fine and I have tried to toggle it on/off.
-
Also turned off all custom code to test.
Site is: https://omni.farm/category/site/ if that helps, but it's very much work in progress -
maybe if you have a caching pugin disable it?
look at the things to do in the blue box to the right -
mmh that shouldn't happen
can u please update your lay theme and all your lay theme plugins/addons? cause there seems to be an issue on your site right now.can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it