Prevent text and images from overlaying while resizing
-
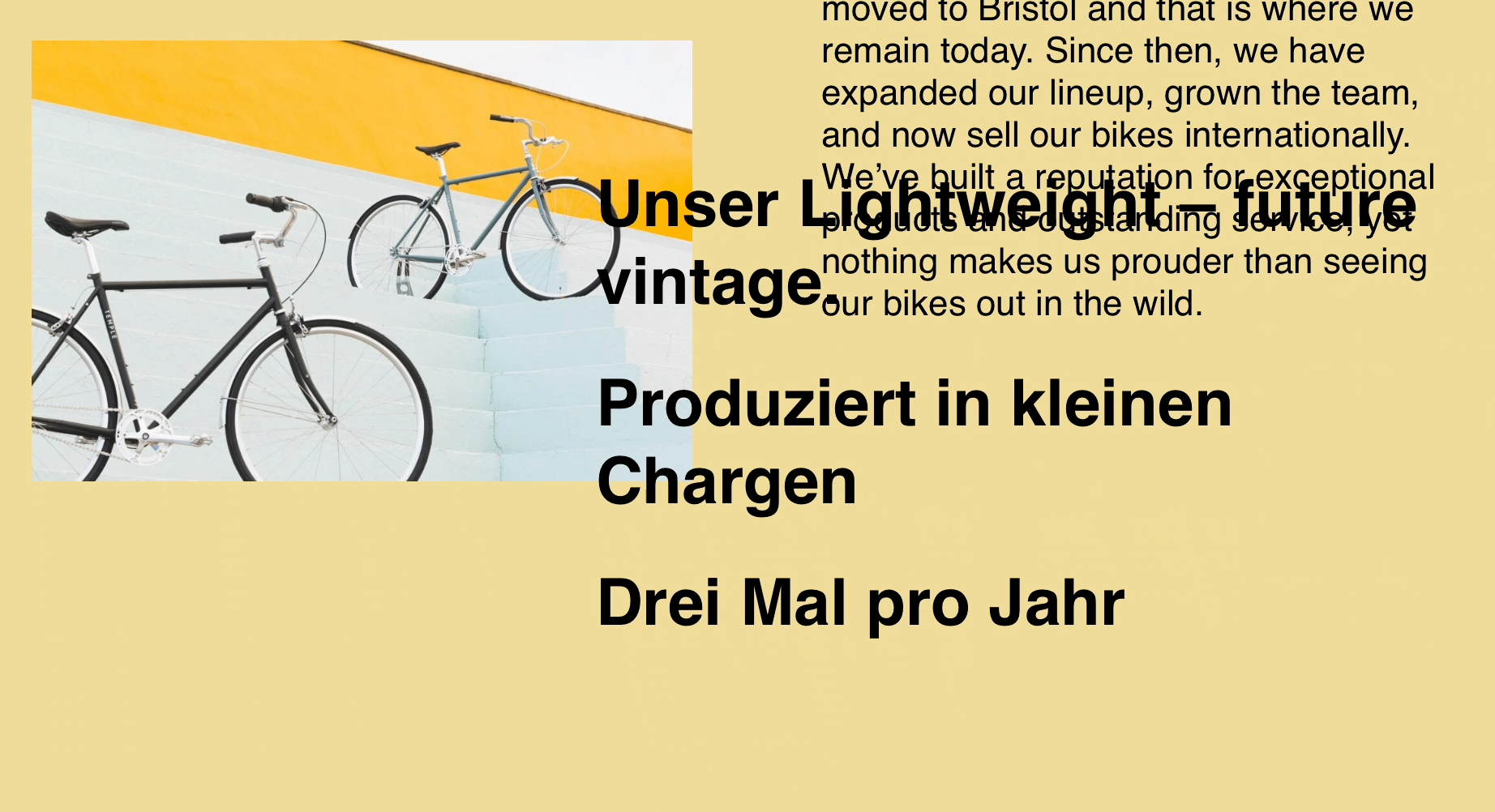
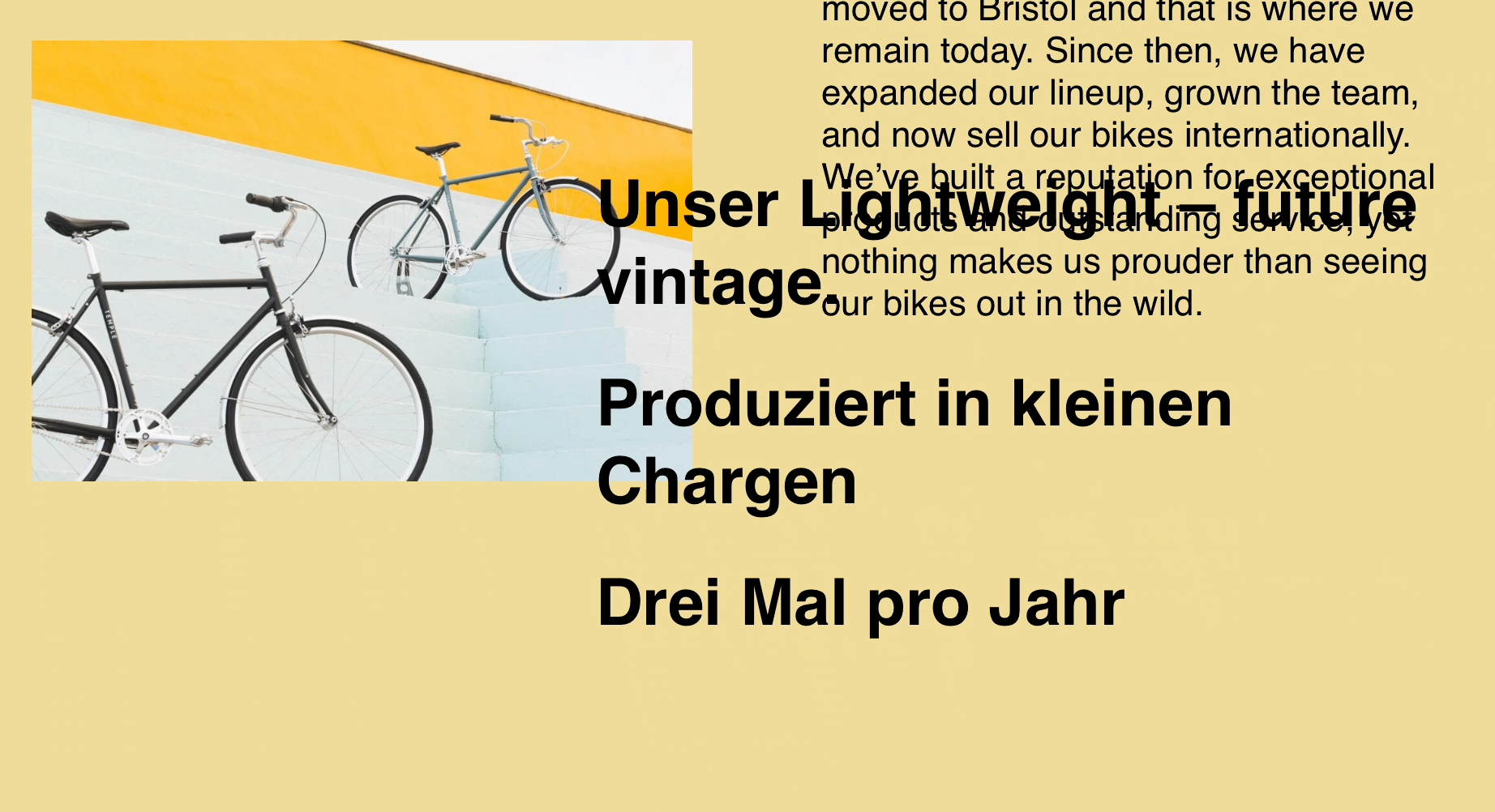
I got the issue that the text and images all overlay while I resize the window.
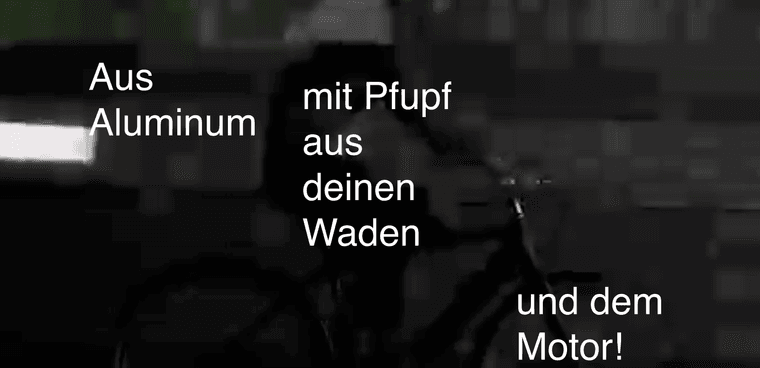
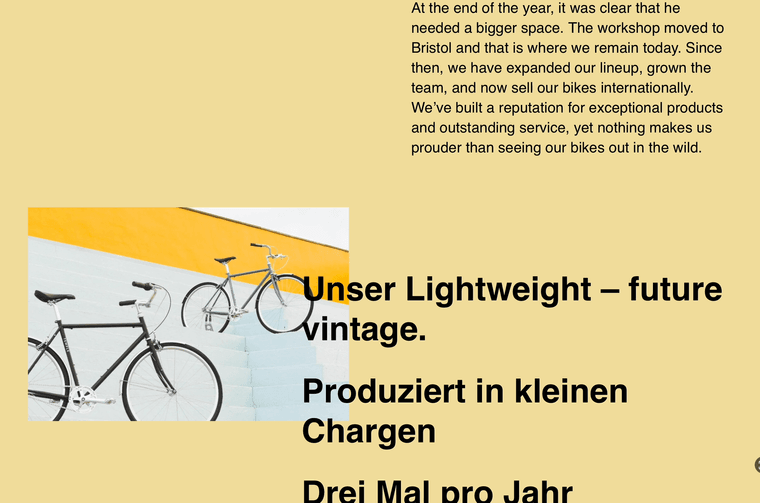
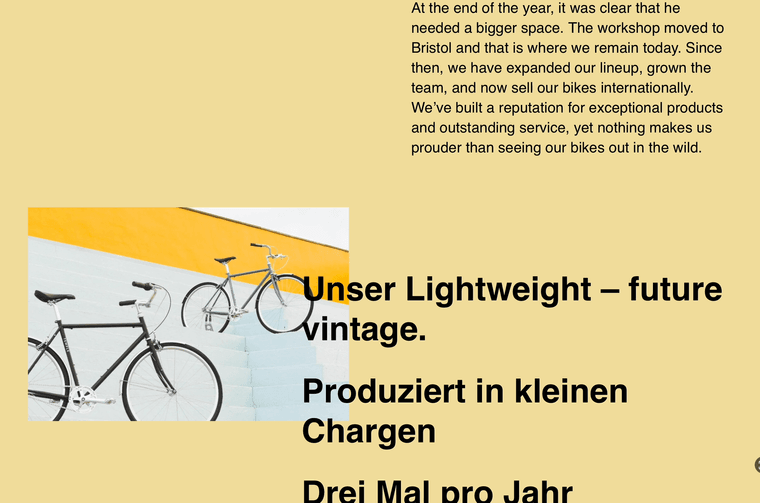
There has to be a quick fix to prevent this happening?The video shows a quick example of what I mean.


-
I got the issue that the text and images all overlay while I resize the window.
There has to be a quick fix to prevent this happening?The video shows a quick example of what I mean.


-
@K_Rim it seems you have placed your content in one row with "place freely". you could try to place the copy text in one row, and then the image and headline in a new row below.
-
do u have a link
maybe use textformats, activate tablet sizes for textformats in lay options
then set different sizes for the textformats you use in "textformats" so the sizes are small enough for different screensizes.https://laytheme.com/documentation/textformats-and-webfonts.html#textformats

also in the texteditor you can use softhyphen button, it will make your word break at that point
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it