Change nav and logo text to white/black when scrolling
-
Hey! This should work now:
JS (insertable in "custom <head> content" in "lay options" -> "custom css & html")
<script> var offset = 50; var $blackRows; var $nav; window.laytheme.on("newpageshown", function(layoutObj, type, obj){ $blackRows = jQuery(".darkrow"); $nav = jQuery("nav a, .sitetitle span"); $nav.removeClass("white"); }); jQuery(document).on("scroll", function(){ $blackRows.each(function(){ var rect = this.getBoundingClientRect(); if(rect.top - offset < 0 && rect.bottom - offset > 0){ $nav.addClass("white"); return false; }else{ $nav.removeClass("white"); } }); }); </script>CSS (insertable in "custom css for desktop" in "lay options" -> "custom css & html")
.white{ color: white!important; }The main difference is just
$nav = jQuery("nav a, .sitetitle span");nav a instead of nav and sitetitle span instead of span. :)
-
-
Hi Marius, thanks for replying
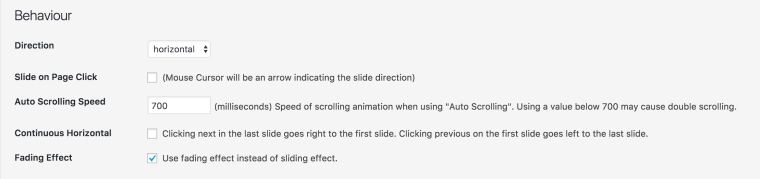
I am aware of the options available within the fullscreen slider, I am asking if its possible to still apply the solution Armin has suggested to changing the site title and navigation color when "horizontal" direction and "fading effect" is selected.
I got this to work when scrolling vertically however it doesn't work when scrolling horizontally or with the fade effect activated.
Does that make sense?
-
Hi @adam
ok. I get what you mean :-)So what needs to be done it to change this function:
jQuery(document).on("scroll", function(){ $blackRows.each(function(){ var rect = this.getBoundingClientRect(); if(rect.top - offset < 0 && rect.bottom - offset > 0){ $nav.addClass("white"); return false; }else{ $nav.removeClass("white"); } });Right now it gets activated on scroll. You need to activate it when you click and change the slide.
You know the basics of jQuery?
All the best!
Marius
-
Hi @mariusjopen
Thanks for the tip, im not to familiar with JQuery. Is it a difficult change?
-
-
Hi there,
I'm not sure if this is the right forum post to comment on but hopefully you can help me!
My work in progress website is: studiotomas.com
I've used Armin's jQuery fix to turn my navigation white for certain rows in fullscreen slider using the .darkrow CSS, but I've encountered a couple of problems:
-
I've used an SVG for my logo in place of the site title, so I'm looking for this to link to a white version of the logo, or another fix which will turn the SVG white for a dark row.
-
The nav is turning white like it's supposed to on a dark row, but not matter what I try with custom css, I can't get the underline styling I have in place to change to white as well.
Help would be amazing, thanks!
Tomás
-
-
Dear @adam
put the white into the body, then you can control all elements on the page.
For example also a white logo which is visible or not.Depending on the body class. Have a look as well into the structure of the navigation. It has a span element inside.
This element has the border-colour.
Hope that gave you a direction :-)
Best!
Marius
-
Dear @mp
you could set the initial colour with CSS.
No need for jQuery in this case.Best!
Marius -
Hey hey,
Just posting in here as this solved some of what I am trying to achieve. Here is a rough WIP https://mickeyross.photo/ I am working on, I would love to change the menu colour on every full screen scroll so it matches the text below. I have it working on the orange text one, what would be the best way to replicate this all the way down the page? Stuck on the purple one.
Appreciate the help.
Thanks
Koen -
Dear @koenarbouw
Could you please post the code you are currently using? & lets take a look :)
I just ask to clarify as it may differ from previously in this thread,( some posts are two years old )Website looks great btw!
Best Wishes
Richard -
Hi there,
I'm not sure if this is the right forum post to comment on but hopefully you can help me!
My work in progress website is: studiotomas.com
I've used Armin's jQuery fix to turn my navigation white for certain rows in fullscreen slider using the .darkrow CSS, but I've encountered a couple of problems:
-
I've used an SVG for my logo in place of the site title, so I'm looking for this to link to a white version of the logo, or another fix which will turn the SVG white for a dark row.
-
The nav is turning white like it's supposed to on a dark row, but not matter what I try with custom css, I can't get the underline styling I have in place to change to white as well.
Help would be amazing, thanks!
Tomás
@StudioTomas Hej, just visited you site and I am wondering how you achieved the changing color effect on the logo of your site? Could you please reach out to me?
-
-
Dear @fabiandraxl
There are two different logo's. Every two 'scrolls' or 'slides' the class "white" is added to the site title changing the "background" url.
(standard = black logo)
a.sitetitle { display: block; width: 50px; height: 34px; background: url(/wp-content/uploads/2019/01/ST_Logo_test-03-03.svg) no-repeat center center / contain; }(white 'class added' = white logo)
.sitetitle.white { background: url(/wp-content/uploads/2019/02/ST_Logo_test-03-03_WHITE.svg) no-repeat center center / contain; }Also this link will help with use of the Developer tools where you can inspect a page:
Hope this helps & best wishes 🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it