Invert effect text on background
-
How can I do the same effect as here: https://byus.global/ for my navigation bar (site title + menu) on top?
Thank you
-
not a lay theme person, just trying to help:
You can add "mix-blend-mode: difference" as css to the site title and nav:

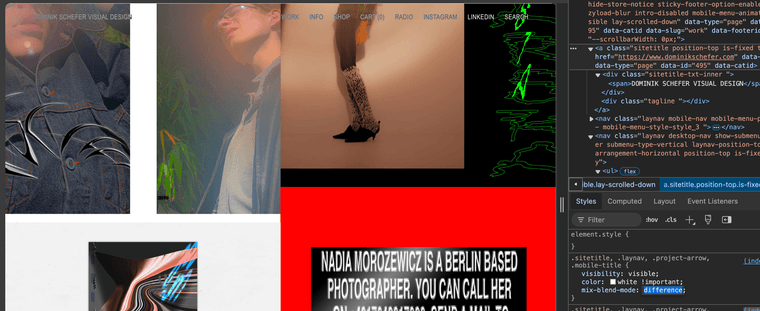
.sitetitle, .laynav, .project-arrow, .mobile-title { mix-blend-mode: difference; }^ css you want to add! But the text needs to be WHITE to properly invert (so make your nav and title link colors white.
-
Exactly what @joshsender said. I did it that way.
To make the nav white:nav.primary a { color: white; }nav.mobile-nav a { color: white; }Check my website: http://alvarodoze.com and you can check my code in more detail.
-
If you check the forum properly you will find a better answer.
-
ah yea very good answers!
-
This post is deleted!
-
thank you so much to everyone. desktop is working fine but I am having troubles with mobile. not sure how to fix the burger button and menu… any leads? @joshsender
-
nice website! ah i see u managed to do it for ur mobile version too
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it