hover state for links doesn't work properly
-



Hi,
The hover state doesn't work properly. One link is blue (as I wanted, if I do the mouseover), one stays black (like it isn't a link), and one just shows a blue part. Can you help me?
I changed to mouseover links to blue in the 'costomizer' at 'links in text'.
My website is: www.reneehilhorst.com
Kind regards,
Renée Hilhorst
-
@arminunruh can you please help me?
-
hey sorry i didnt answer!
its probably because you set the color in the texteditor. this color probably overrides the mouseover color mmh -
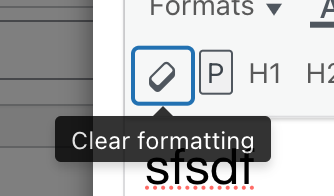
so one thing you could do is select your text and remove the formatting
with the clear format button and then apply textformats instead of applying color using the texteditorclear format button:

but i think i need to fix this, i can just set the mouseoverstate css to !important in lay theme and then it will work properly i think let me try
-
yea, this will be fixed with the next update!
-
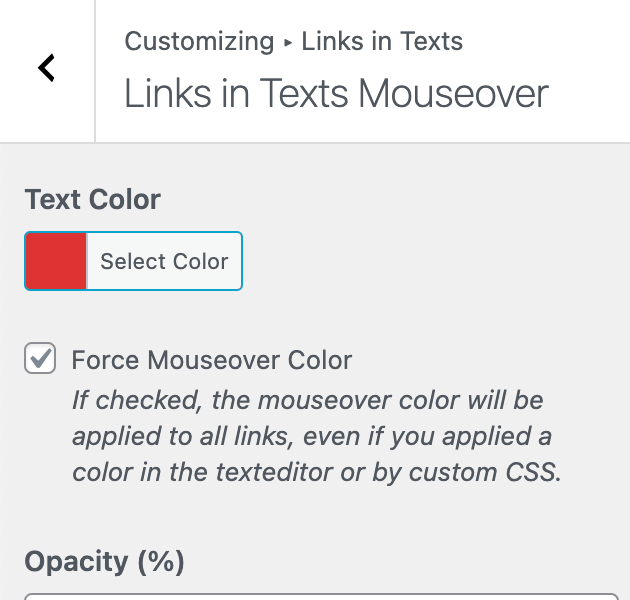
hey there! with the next update, you need to go to customize -> links in texts -> mouseover, and check this new checkbox "force mouseover color":

because other people wanted the old behaviour back
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it