Overlay Burger svg icon – change on specific page
-
Hello!
I'm designing a website (WIP: https://villalba.studio/website_2fa0b3db/) for an architectural studio and I'm trying to get the title and custom burger (= binoculars) to change color in certain pages... For instance
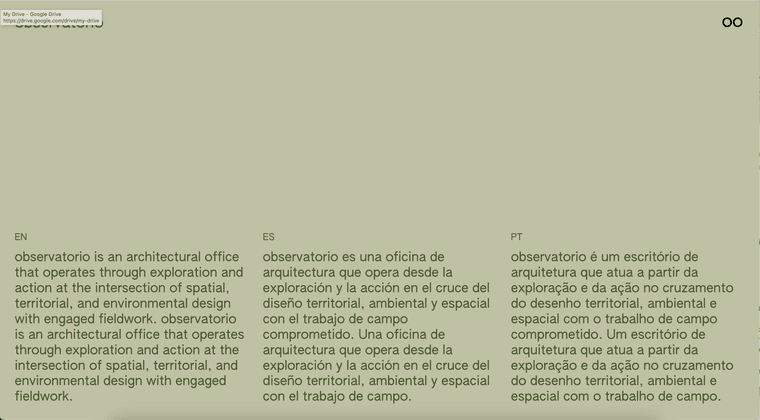
Green on the 'about' https://villalba.studio/website_2fa0b3db/info/
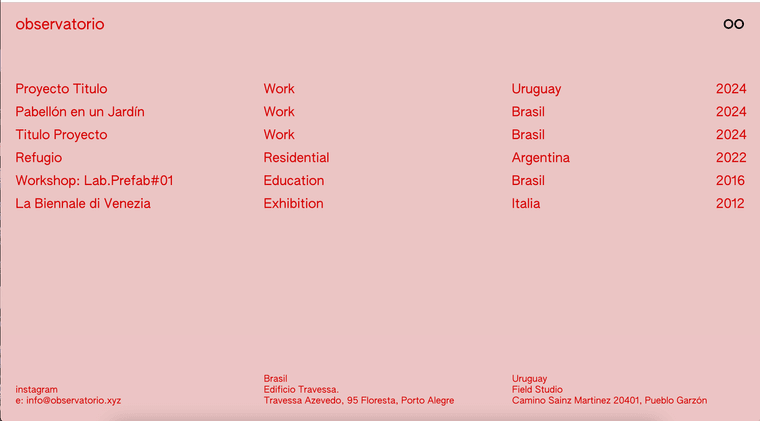
Red in the index https://villalba.studio/website_2fa0b3db/index/I succesfully managed to change the site title logo color with this CSS
.slug-info .sitetitle-txt-inner { color: #47592f !important; }BUT I'm struggling to change the icon... We cannot simply change the colour (as is an png – or svg – file) so I thought I could create an alternative icon to be used – as custom overlay burger – only in that particular page.
I think I need something along this lines, but the right syntax
.slug-home .custom-overlay-burger { <img src="https://villalba.studio/website_2fa0b3db/wp-content/uploads/2024/10/oo_Identificador_blanco.png"> }Thanks in advance


-
oh, maybe u can use a css filter:
https://developer.mozilla.org/en-US/docs/Web/CSS/filter.slug-home .custom-overlay-burger { <img src="https://villalba.studio/website_2fa0b3db/wp-content/uploads/2024/10/oo_Identificador_blanco.png"> }this wont work, this is not valid css
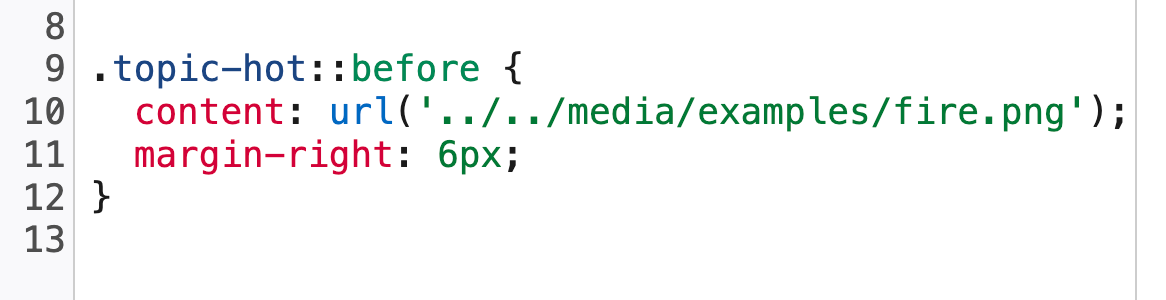
maybe u can use css content:
https://developer.mozilla.org/en-US/docs/Web/CSS/content

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it