project overlay changes main site scale
-
Hello,
when i use the project overlay feature - which is really a great option - there is a strange scale effect of the main page when opening and closing the overlay. In your example video it all looks pretty smooth, here it wobbles back and forth a bit unattractively... Is there a way to fix this? -
is there a scrollbar to the right that appears and disappears and that makes it move around?
are u on mac or windows, which browser do u use?
-
Yes, there is a scrollbar, wich disapears when I open the project overlay, you can see it here: https://rm.metagebirge.de. I'm on a mac (MacOS 13.7) and it happens in Firefox and Safari.
-
in lay options → custom css & html
in custom css, can you add:
html, body{ scrollbar-width: thin; }that makes scrollbars thinner so this jumping could be less noticable
instead of this css you can also use
html::-webkit-scrollbar { display: none; }to hide scrollbars altogether
or instead of this css use
html::-webkit-scrollbar { width: 5px; background-color: white; } html::-webkit-scrollbar-thumb { background: #ccc; }this is another way of making the scrollbar smaller, 5px in this case, which would lead to a less noticeable jump.
maybe you can change width: 5px; to even width: 2px; to make it even smaller
please also notice that if you have this mac setting enabled
https://support.wix.com/en/article/mac-users-unable-to-see-scroll-bar-in-the-editorthat says "always show" only then will you have this jump i think
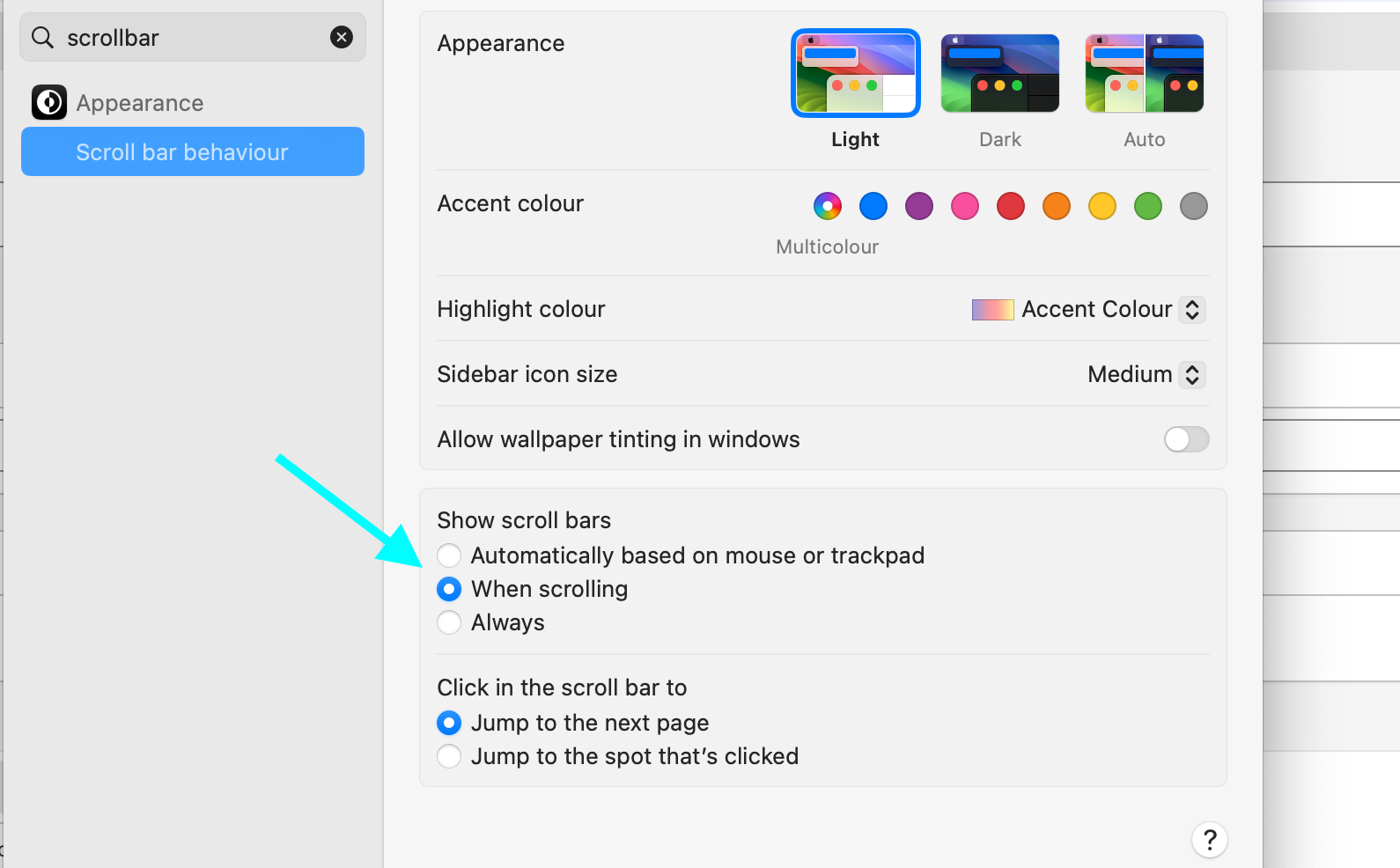
i have it set to "when scrolling":

with "when scrolling" active, i dont have this jump
i need to set the body/html to overflow hidden, otherwise the background would still be scrollable
-
Hello Armin, thank you for your quick support.
I hadn't yet tested the last update 7.46 in this regard, but according to the description there was an adjustment from you.
However, I have now adapted my page and menu structure so that it works well even without project overlays. -
ok nice. yea i changed the code a little so it would jiggle around less
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it