embedding background videos with consistent margins in a website layout
-
Hello everyone,
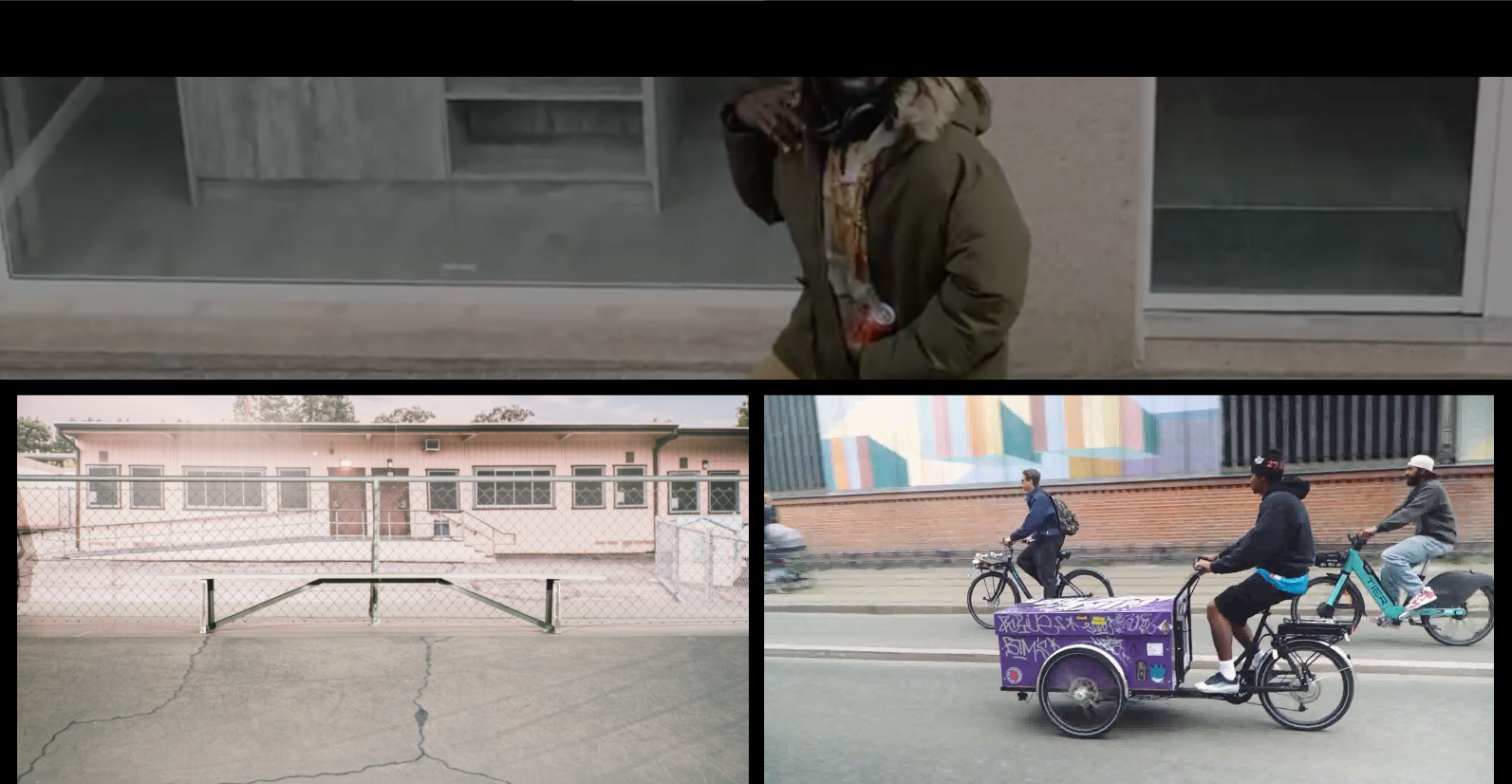
I'm currently working on embedding a background video into a website layout, but I'm having some trouble getting the video to respect the same margins set within my grid layout. Ideally, I want the video to align seamlessly with the left and right margins, just like the other elements on the site, so everything appears cohesive and well-aligned with the surrounding projects.
Here's the setup: the video should play in the background, and I plan to overlay some text on top. So, a simple img tag replacement won’t work in this case. The challenge is finding a solution where the video covers the entire section but keeps those same left and right margins from the grid.
Does anyone have experience with this kind of layout setup? Any tips on CSS tricks or frameworks that might help ensure the video maintains the right spacing would be appreciated!
Thanks in advance for any suggestions!


-
sure!
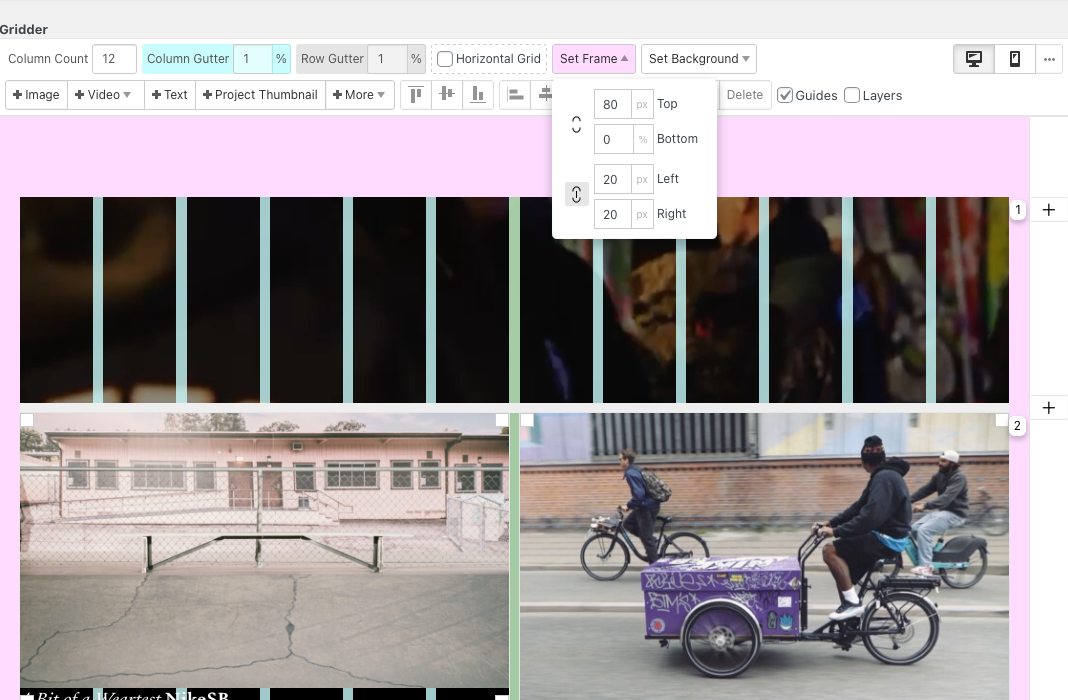
if you want to do it for all row background videos:
.background-video{ left: 20px!important; right: 20px!important; width: calc(100% - 40px)!important; }if you want this for only certain row bg videos, right click the row, add a html class like:
spacedvideorowthen use this css
.spacedvideorow .background-video{ left: 20px!important; right: 20px!important; width: calc(100% - 40px)!important; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it