Project Thumnail max height
-
Hi there, I wondered if there was a way with CSS to have masonry thumbnails utilising a maximum height for tall thumbnails which centres the thumbnail and make it smaller within the same aspect ratio?
I ask because i think it is a nicer more balanced way to display projects with horizontal and vertical thumnails- similar to this portfolio website:
https://www.jones-mgmt.com/styling/cece-liu/advertising
Thank you :)
-

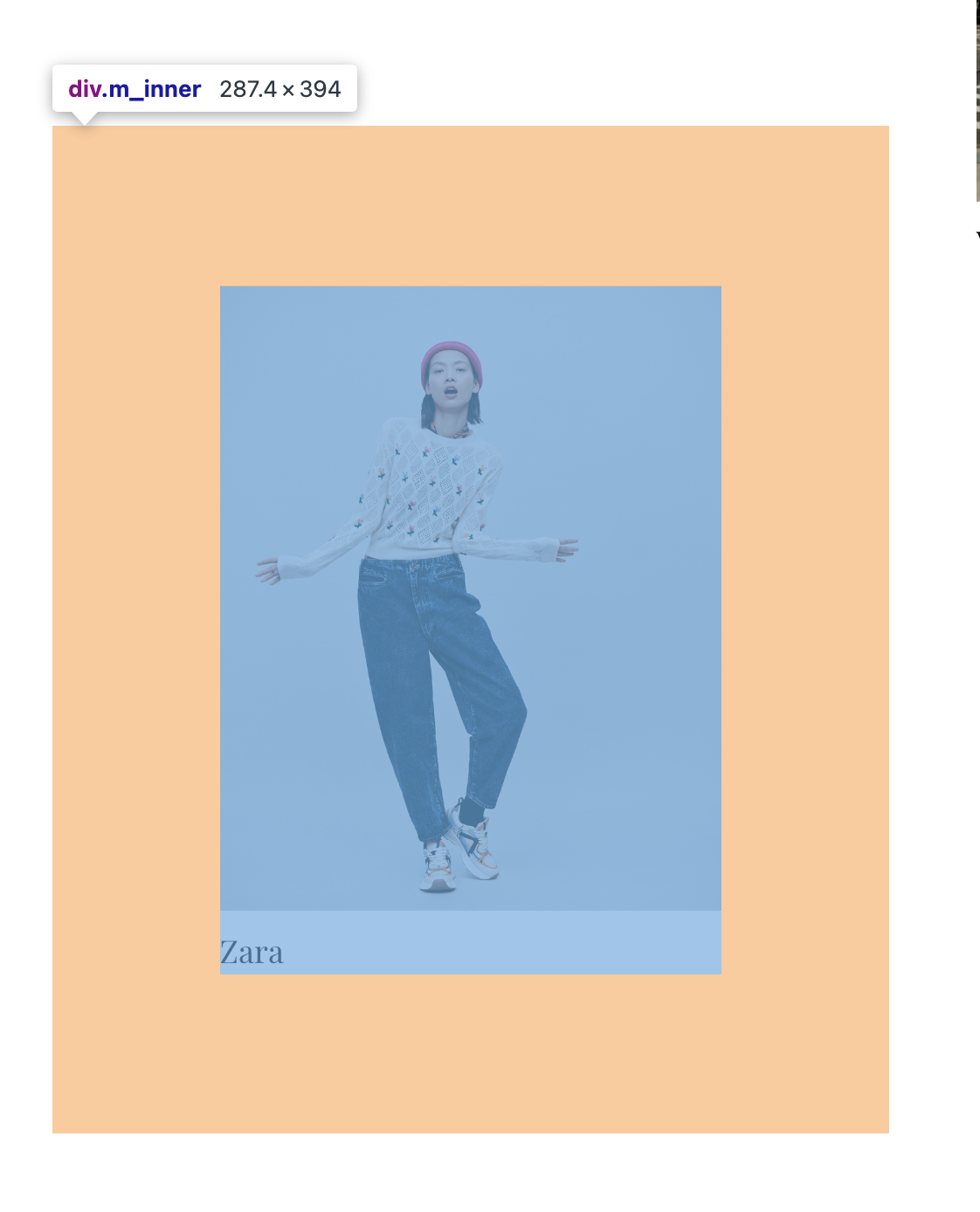
looking at the code it seems that they used a margin inside of a thumbnail div.
.thumb-collection .thumb{ margin: 6vw auto!important; width: 60%!important; }Enter this css in "lay options" -> "custom css & html" -> "custom css for desktop"
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com