Fixed/static left column
-
Hey caoboy,
Thanks a lot!
-
This is not easily possible :/ Your reference only shows a fixed site title, which is not really what you want.
-
You could use css based on your current page like explained here: http://laytheme.com/documentation.html#css-based-on-current-page
If you are in a category, there is a body attribute,
data-catid="1"Depending on the project's category that number will be a 1 or another number.
Now for example if you want your menubar to have another color only in projects of category 1 you would use that css:body.type-project[data-catid="1"] .navbar{ background-color: red; } -
-
Hey caoboy,
Thanks a lot!
-
This is not easily possible :/ Your reference only shows a fixed site title, which is not really what you want.
-
You could use css based on your current page like explained here: http://laytheme.com/documentation.html#css-based-on-current-page
If you are in a category, there is a body attribute,
data-catid="1"Depending on the project's category that number will be a 1 or another number.
Now for example if you want your menubar to have another color only in projects of category 1 you would use that css:body.type-project[data-catid="1"] .navbar{ background-color: red; }@arminunruh thanks for the quick response! Here's an ideal example/reference: http://saschabente.com/
-
-
@arminunruh thanks for the quick response! Here's an ideal example/reference: http://saschabente.com/
-
Hey caoboy.
Here http://saschabente.com/
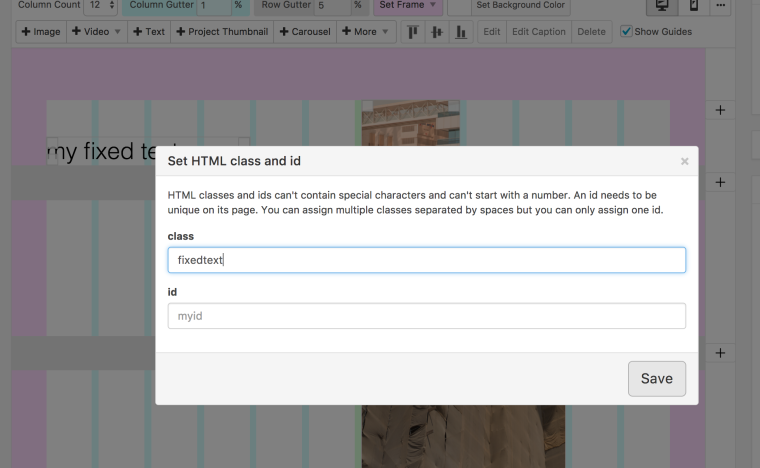
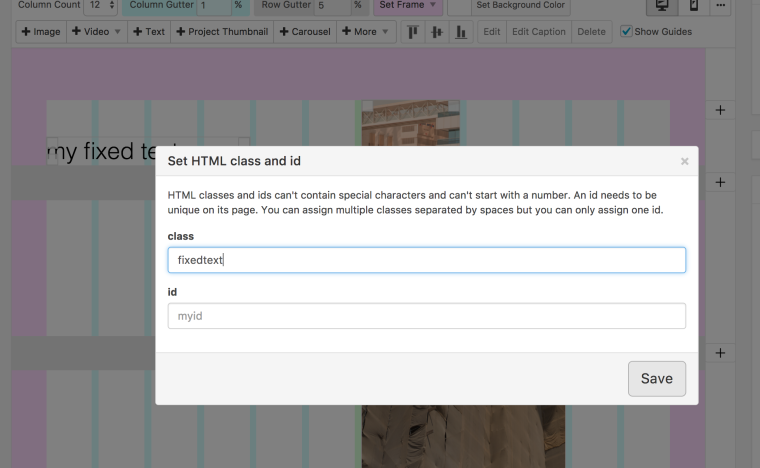
Sascha has an element (text on the left) and gave it a class "intro". (Right click on textelement and give it a class by "set html class and id").Then he uses this css:
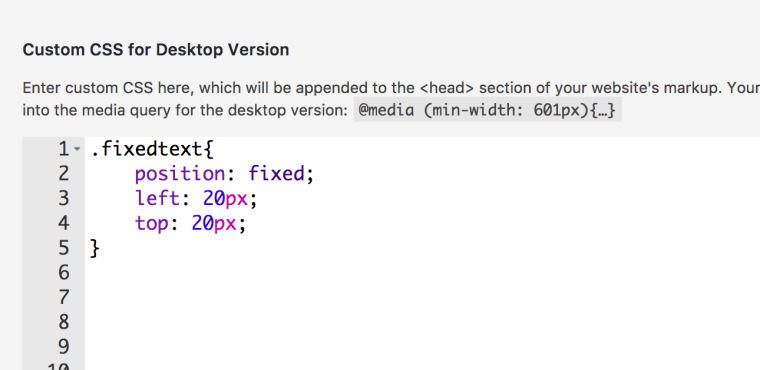
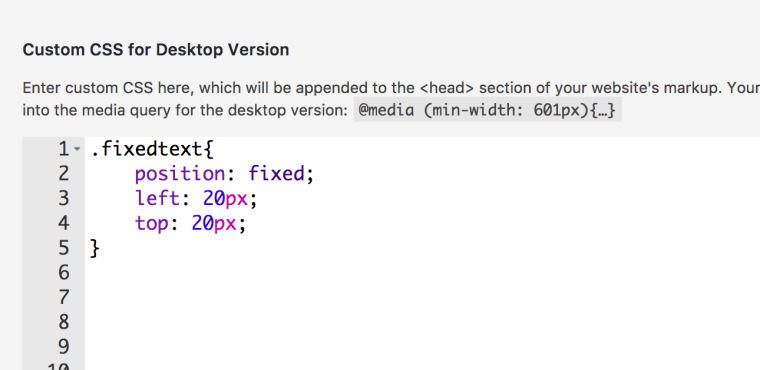
.intro {
position: fixed;
z-index: 10;
}I just tried it out:


Ok so your underline is black in the menu.
When i go to: Customizing ▸ Menu Style -> Menu Point Active
Then I can set a "Text Color" there and then my active menu point's underline is that color. Does that work for you? -
Hey caoboy.
Here http://saschabente.com/
Sascha has an element (text on the left) and gave it a class "intro". (Right click on textelement and give it a class by "set html class and id").Then he uses this css:
.intro {
position: fixed;
z-index: 10;
}I just tried it out:


Ok so your underline is black in the menu.
When i go to: Customizing ▸ Menu Style -> Menu Point Active
Then I can set a "Text Color" there and then my active menu point's underline is that color. Does that work for you?@arminunruh said in Fixed/static left column:
.intro {
position: fixed;
z-index: 10;
}Thank you so much!! The #2 worked like a charm. The underline is still an issue b/c I've set the underline to be black by default for the homepage and the about pages when the backgrounds are white. Appreciate the time and attention you've given this.
-
Ok what is your css for your menu points for these pages?
I'm sure you need to write some extra css for the underline.
This is the css you need to target the underline color of the currently active menu point.
nav.primary .current-menu-item>a span { border-bottom-color: #fff; }Of course you can combine this with "body.slug-x" to make the underline white for a specific page.
http://laytheme.com/documentation.html#custom-css-stylingThanks :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it