Form problem on mobile
-
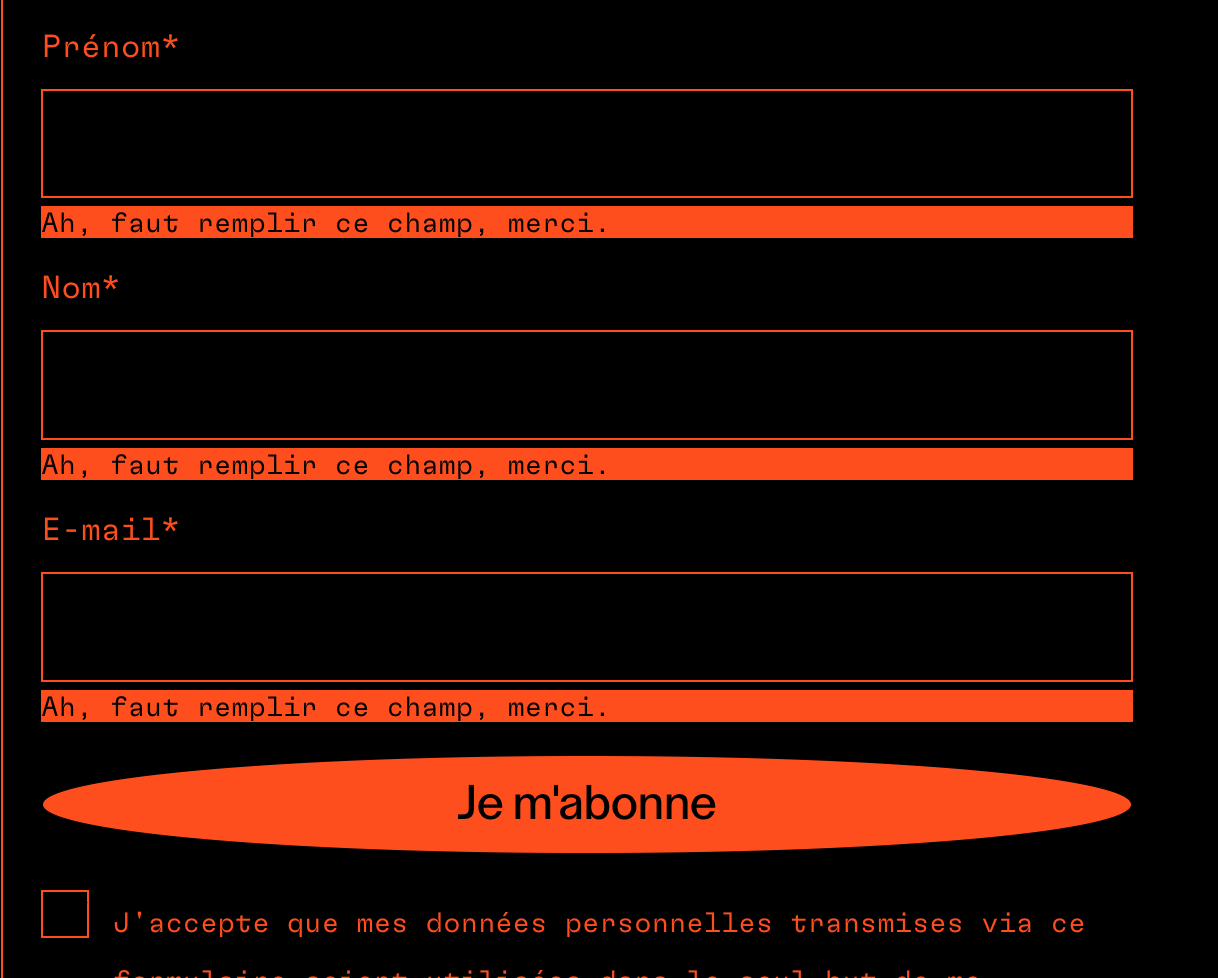
when i dont enter anything:

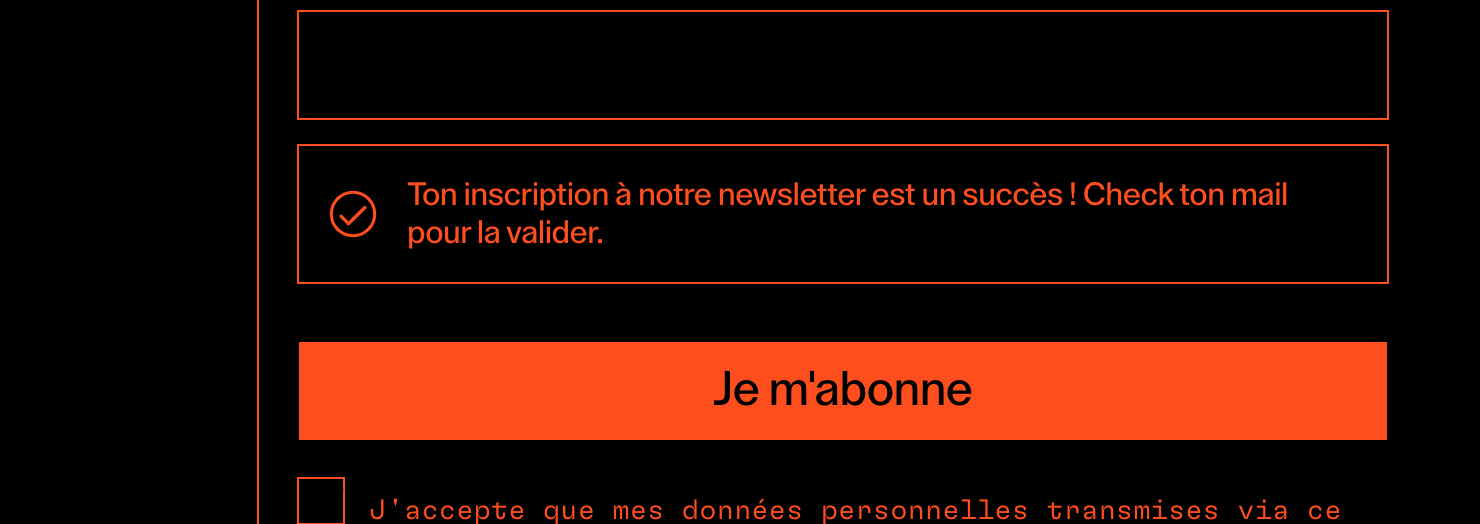
when i enter my name and email and click subscribe:

can you go to lay options → enable "disable ajax / compatibility mode"
maybe that fixes it?
-
and u did a really amazing job with this website!
-
i see.
i think the issue is the contact form plugin cant handle the same contact form being in the page twice.
because you have a custom phone layout, you basically have the code for the contact form on your page two times. one time in the phone layout code, one time in the desktop layout code.
thats my guess.
maybe you can create a new contact form and insert that one into the phone layout?
and remove the one you already have in the custom phone layout, but without removing it from the desktop layout.you could also try and disable the custom phone layout feature in lay options.
just to test for a few minutes if my assumption is right.if you'd disable the custom phone layout feature, you'd not have the code for the contact form twice, so probably it would work on mobile then too.
-
i dont know what javascript you used to initiate the contact form.
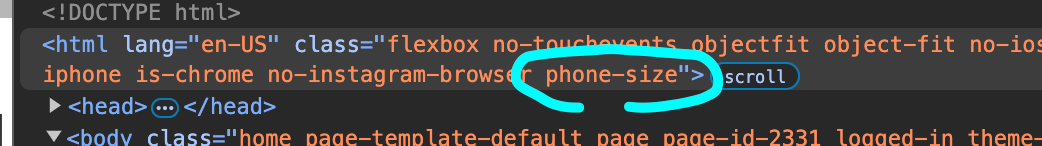
if you coded it yourself, you can test if the html has a class "phone-size"

and then target the contact form in the div:

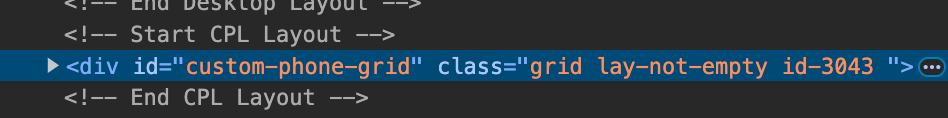
#custom-phone-layout
instead, you can also test for:
window.laytheme.on('newpageshown', function(){ if( jQuery('#custom-phone-grid').is(':visible') ){ var myform = jQuery('#custom-phone-grid').find('.mycoolcontacform'); //initiate your form } }) -
if u used a plugin to create a form, you can try to create two different forms.
insert contact form 1 into desktop layout, and contact form 2 into custom phone layout
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it