Link hover
-
Hi,
I hope you're well!
I noticed recently that hover links on my homepage take the color of the preset in Customize / Links in texts. Few months ago it worked when I forced them on the page editor but now it's not working anymore.
I would like to have the hover links in white color.
Do you have an idea to fix it?Thank you!
Best, Marc -
yea someone said "why are the links not getting the hover color set in customizer" :D so i changed this.
.no-touchdevice #grid.id-1471 .lay-textformat-parent a:not(.laybutton):hover{ color: white!important; }can u add this css to lay options → custom css & html?
this should fix it at least for your frontpage -
i see!
.no-touchdevice #grid.id-1471 .lay-textformat-parent a:not(.laybutton):hover span{ color: white!important; }add this under the other css please
-
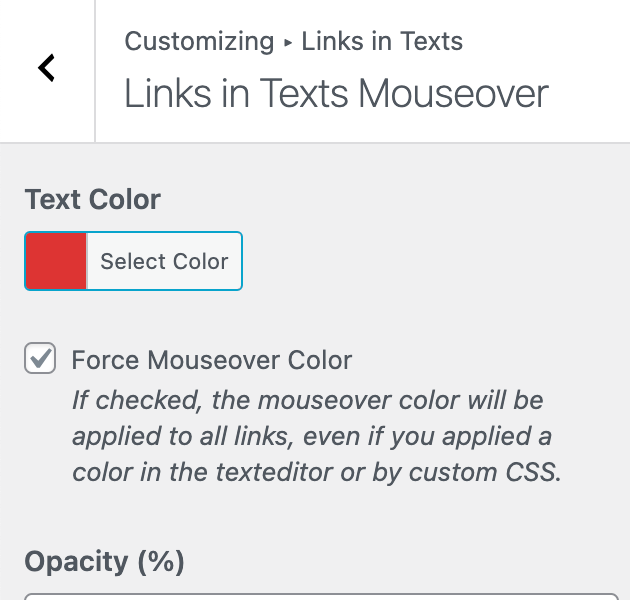
hey i decided i will change this.
with the next update the old color behaviour will be back.
if anyone wants to force the mouseover color, they will need to check this setting in customizer "force mouseover color":
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it