feature request: Snap to the center of the column gutter
-
It would be extremely useful to have the ability to align images and vertical lines (and even text boxes, why not) to the center of gutters, in addition to the current option of aligning them to borders. This would unlock new layout possibilities, like placing multiple images side by side in a single row without gaps.
While this can be achieved right now by setting the column gutter to 0 and adjusting the padding of the elements, having a visual alignment option would be a game changer.
-

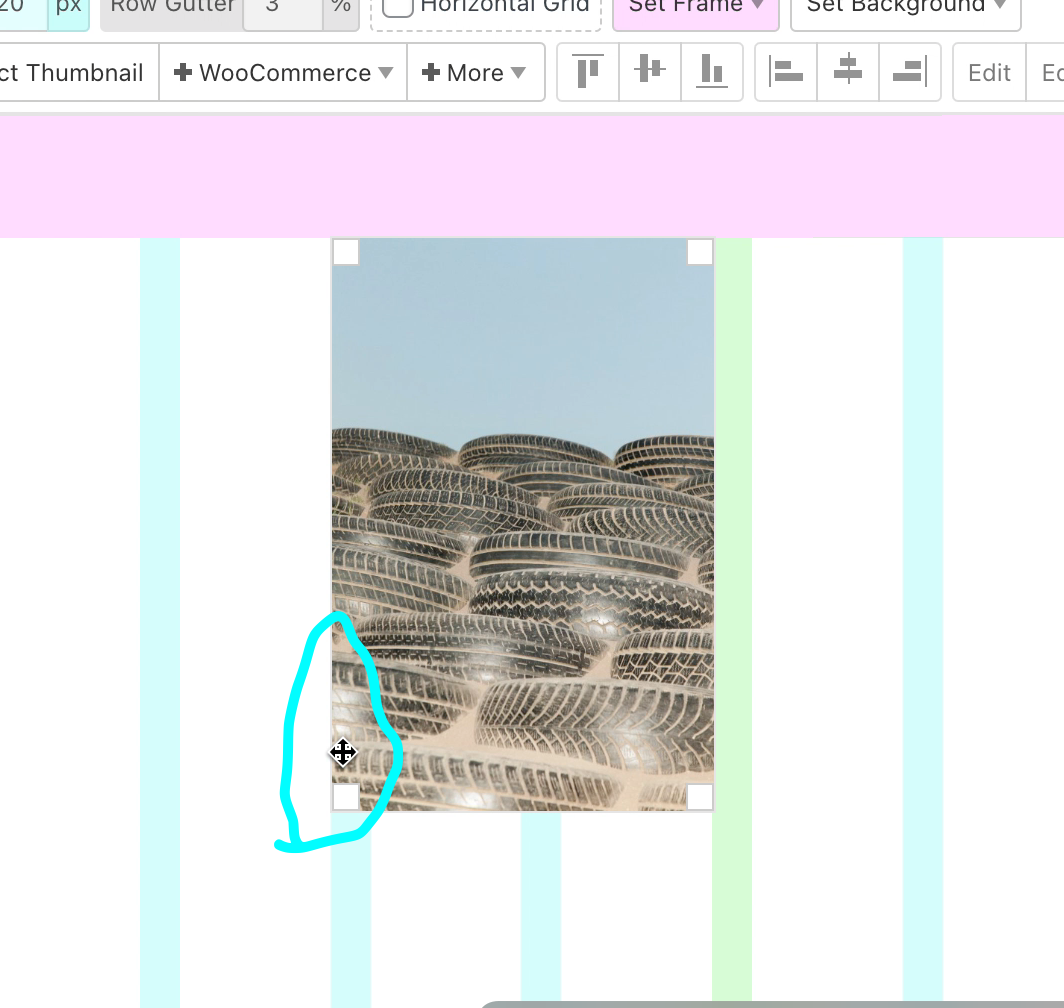
you know what i was always thinking? i thought maybe would be great to be able to align images like this.
so the start or end of an image can go one more gutter widthwhat do u think about that, maybe its a better idea?
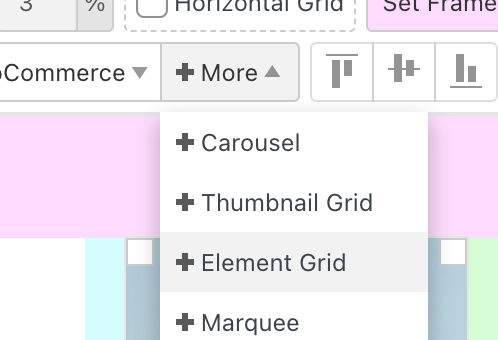
you can also use an elementgrid right now to have multiple images next to another with no space between
but yea this way would be more convenienti think what also would be great is to be able to size elements not just by widht but also determine the size of an element by its height.
and to be able to make an element have a px width
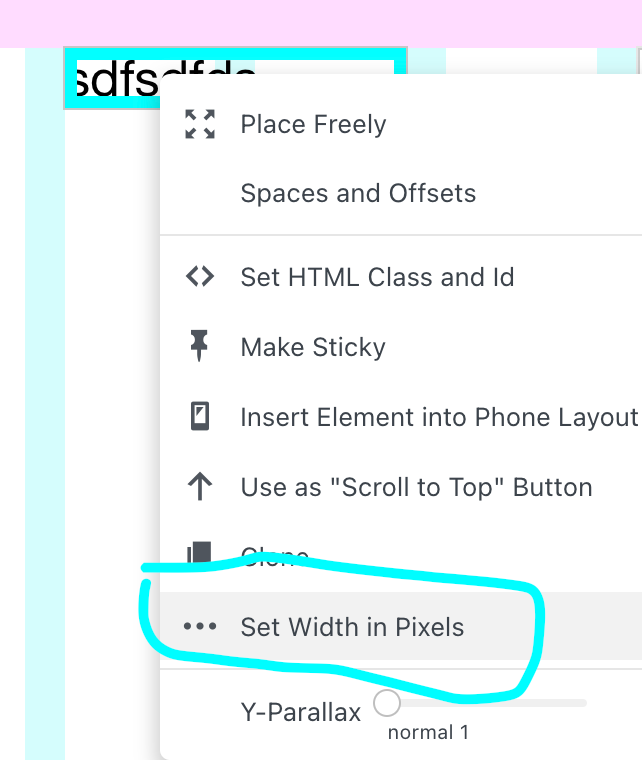
only with text you can set the width in px at the moment:
and of course to be able to have elements inside a stack element next to another not only over one another
-

-
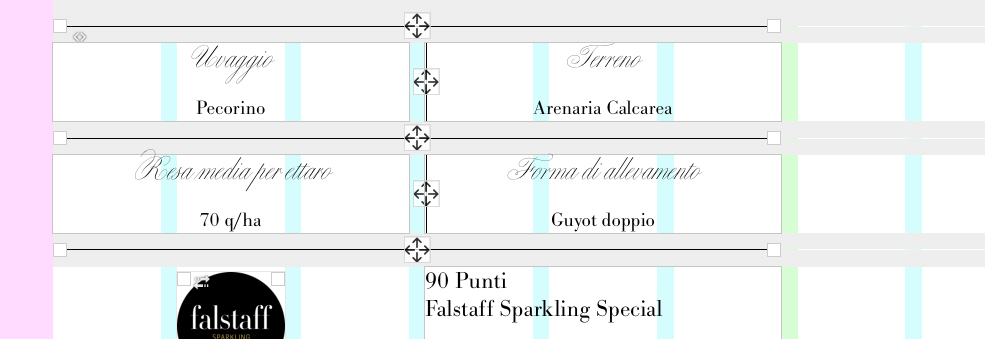
The idea came to me while I was working on this layout, with vertical rules separating the blocks of text.

In this case, with short centered text, it’s not a significant issue. However, with longer texts, aligning the vertical line to the side of the gutter might unbalance the overall result. And if there were images instead of text, the vertical line would stick together with one of them.
That said, your idea to align objects to the opposite side of the gutter could also open up new possibilities.
And I totally approve the option to size images by pixel width or height!
-
ah i understand mmh
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it