How to set a close icon "x" in the carousel?
-
Hi,
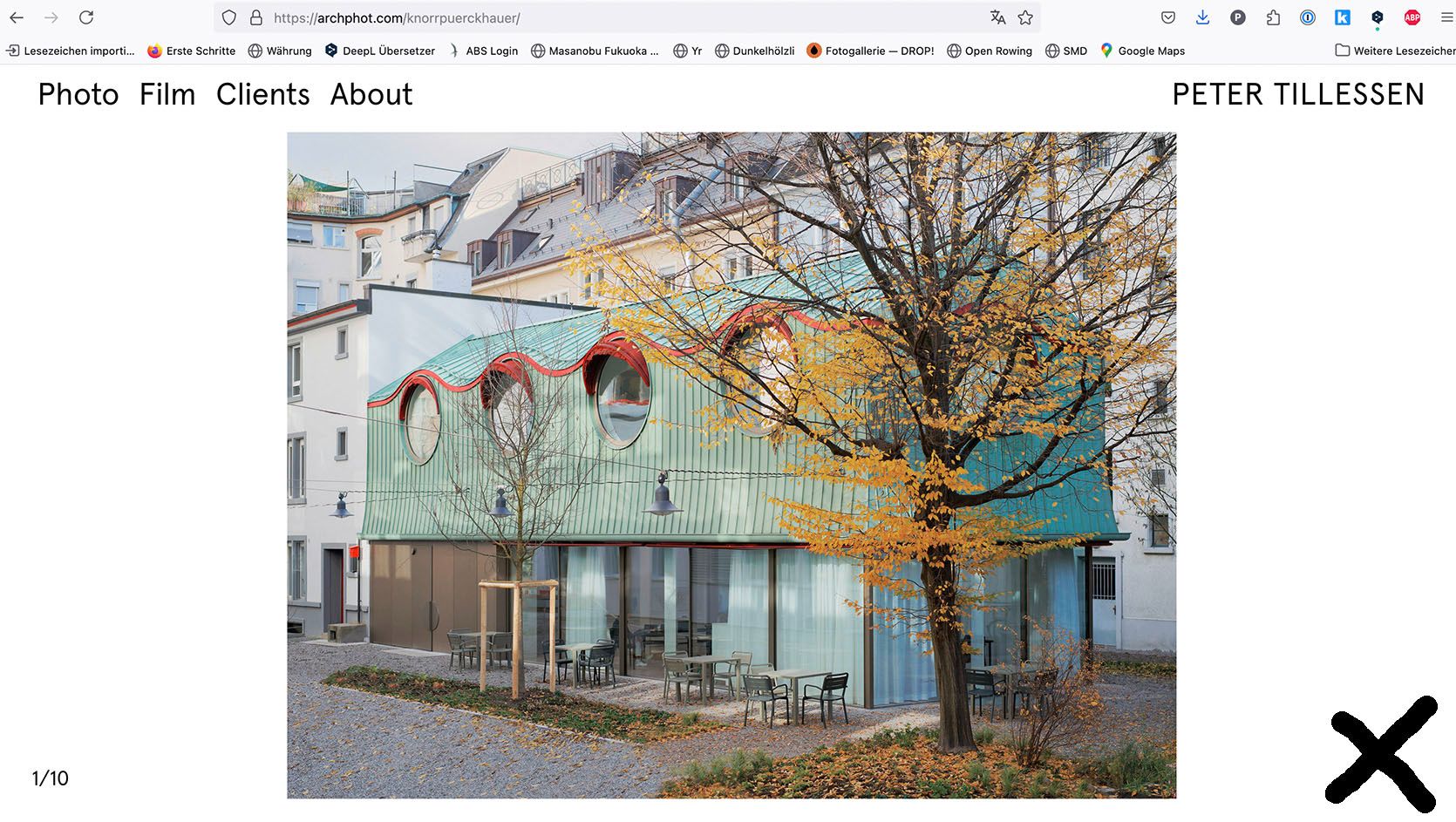
I use the standard carousel addon to show images in a slide show. I would love to show a close icon in x-shape at the side to allow visitors to quit the carousel in a simple intuitive way and to fall back on the main menu.
I can't find a solution for it.
Any help appreciated.
Thanks -
can you show us a screenshot or a link?
-
-
hey, you could maybe add a caption to each image on the carousel and place it to the right hand side and within the caption type 'close' or 'x' and then link it back to your front page or photography page?
-
hey peter!
use projects overlays feature:
https://laytheme.com/documentation/projects-overlays.html -
use this css to put the overlay x close icon to the bottom right:
.close-projects-overlay{ top: auto!important; left: auto!important; right: 0px!important; bottom: 0px!important; padding-right: 20px!important; padding-bottom: 20px!important; } -
really nice website u did there!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it