Bug on Desktop Row Gutter
-
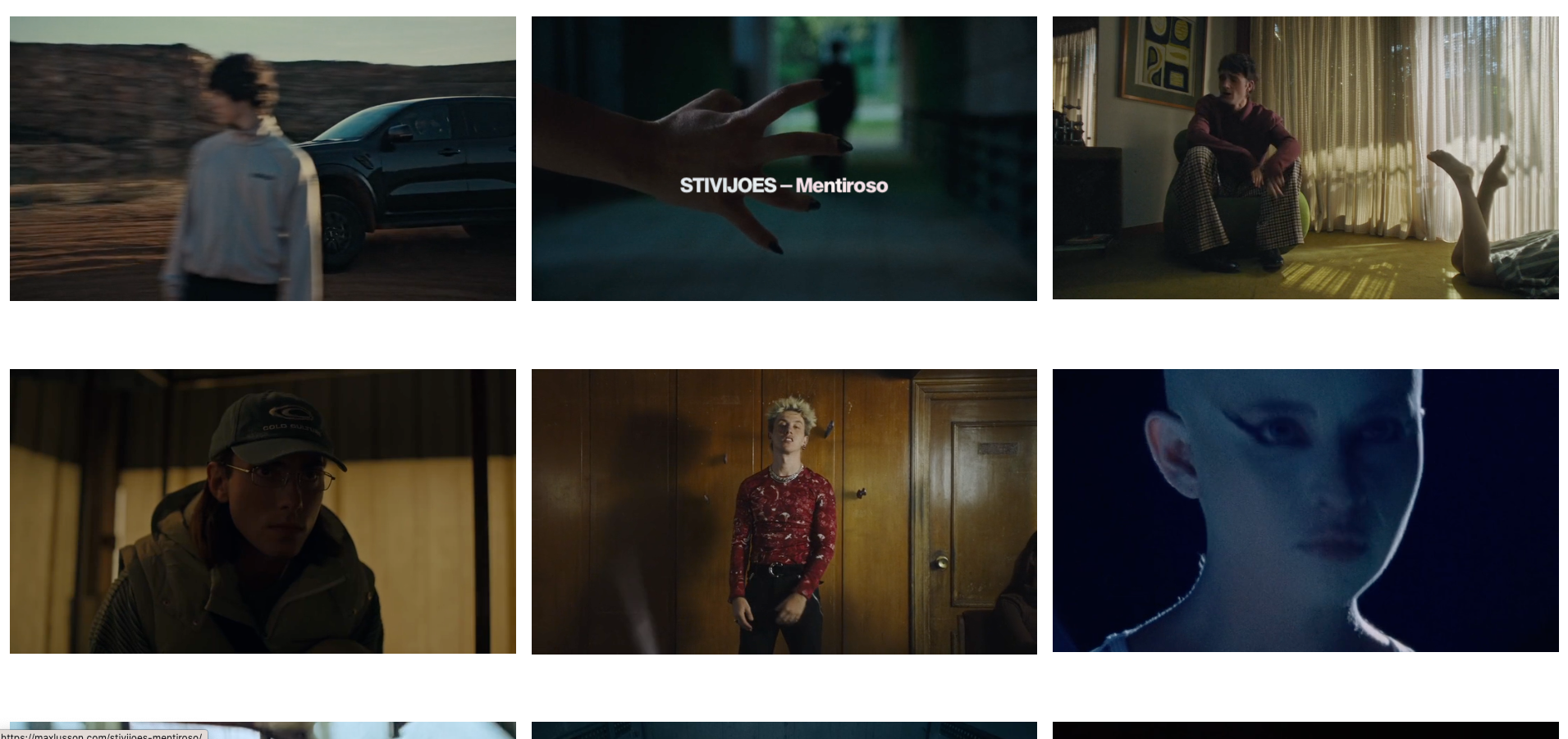
do u have a link?
try px instead of % maybe!
-
-
thanks i just got your link
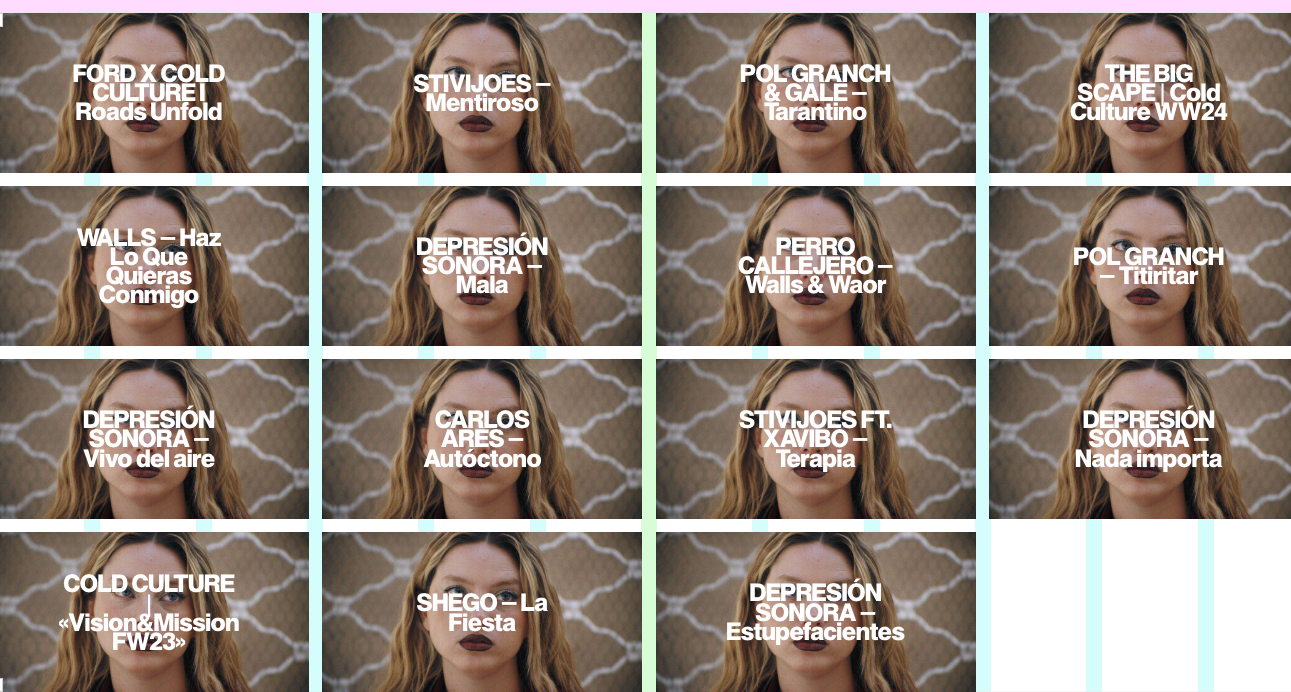
it seems that the size of the video is wrongly calculated by wordpress :/
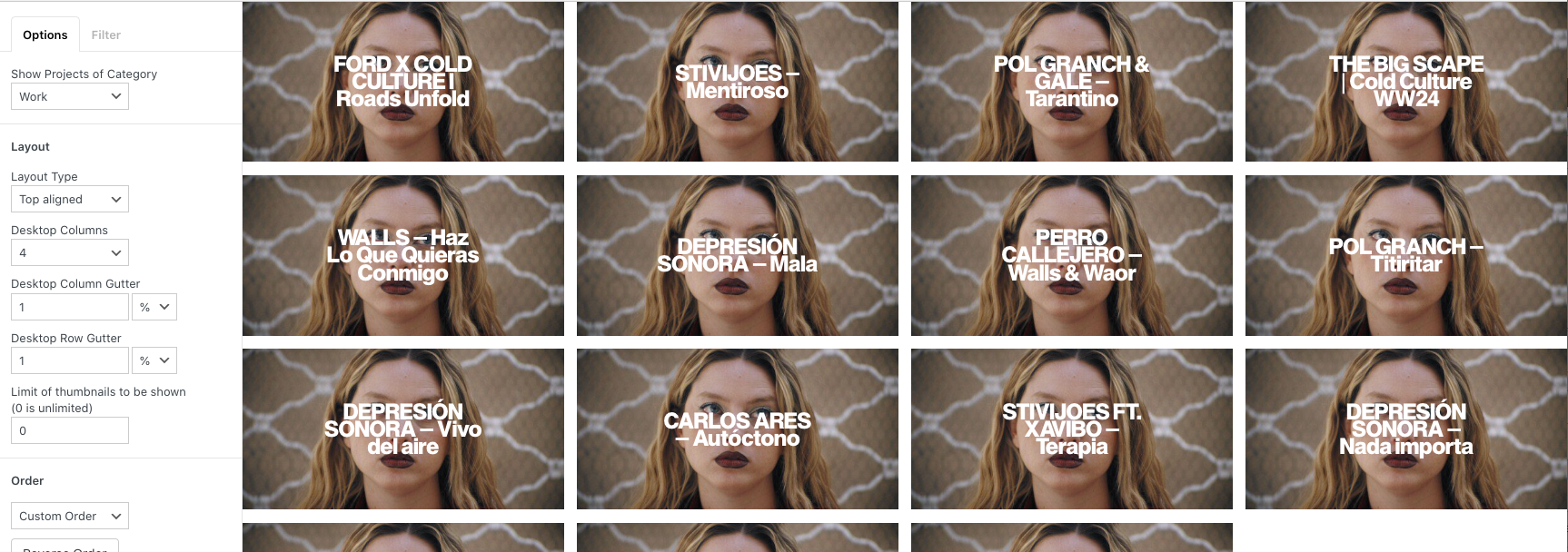
this seems to be a reoccuring issue where wordpress doesnt read the videos aspect ratio correctly. the space that get assigned for the video is too big then.try this css please
.thumbs-collection-region .ph{ padding-bottom: 56.466667%!important; } -
in lay options → custom css & html → custom css
-
ok im taking a look
-
i see. there was a bug! im surprised i never saw this! i fixed it now and the space should be correct now.
however, i worry about wordpress not getting the correct video size. mh
-
if you have more videos on your page and they all have the same aspect ratio you can use:
.html5video .ph{ padding-bottom: 56.466667%!important; }if you insert a video by using gridder +video → +html5 video
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it