Overlay Menu Closing Issue
-
probably we could also change the z-index with css so your links overlap the x icon.
the thing is, the space around setting for the x icon is space around that is still clickable to close the overlay.
https://kunst.uni-koeln.de/carelab/ this link doesnt seem to work anymore, if you had a new link, i could write some css for you so the text would overlap the x icon, so only that text would be clickable -
Hi!
sorry for my late answer and thanks again for your help.The css you suggested unfortunately seemed to have no effects on the overlay menu items.
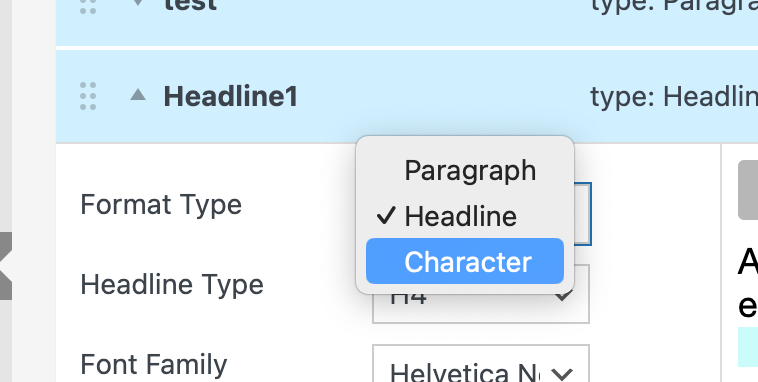
But the hint concerning the "Character" textformat is super helpful. thanks!!!
By now the url https://kunst.uni-koeln.de/carelab/ should work again so if you would still be willing to write some css for the text overlapping the x icon in the overlay I would be super grateful!!
warmly,
jana -
.overlay-close{
padding-bottom: 0!important;
padding-left: 0!important;
}can you use this css, this will make it so the clickable area for the x button is not so big downwards and to the left:

-
this works perfectly!! thank you so much <3
-
maybe i somehow overlooked this option, but is it possible to hide/fade out the overlay burger icon while scrolling down for desktop and mobile version?
-
sure
.overlay-burger{ opacity: 1; transition: opacity 300ms ease; } body.lay-scrolled-down .overlay-burger{ opacity: 0!important; pointer-events: none!important; }can you please also update lay theme, cause i changed something so the clickable area isnt so big!
-
oh i missed your other questions:
I understand that the menu items are formatted as hyperlinks (with the specific color and underline that i customized). Is there any way to bypass this in the overlay?
when an overlay is open, the body tag has a class of "lay-overlay-open"
so you could use this to write cssbody.lay-overlay-open .desktop-nav a{ color: pink!important; }Enter this css in "lay options" -> "custom css & html" -> "custom css for desktop"
you can learn more about how to find the css selectors and use css for example here:
https://www.khanacademy.org/computing/computer-programming/html-css/web-development-tools/a/using-the-browser-developer-toolsAnd is it possible to apply different text formats within the same text box and even within a single line? For example, if I want three words in a line to be a bit bolder, my problem is, that the entire text box switches to bold instead. Can this be adjusted?
if you want to use multiple textformats within one line, you need text formats of type "character"

other than that you can use as many textformats as you want inside a textbox. just use the "formats" dropdown in the texteditor!@arminunruh said in Overlay Menu Closing Issue:
oh i missed your other questions:
I understand that the menu items are formatted as hyperlinks (with the specific color and underline that i customized). Is there any way to bypass this in the overlay?
when an overlay is open, the body tag has a class of "lay-overlay-open"
so you could use this to write cssbody.lay-overlay-open .desktop-nav a{
color: pink!important;
}Hi there!
I tried to write some css as you have suggested, but unfortunately the hyperlinks in the overlay do not change their appearance. I tried it with the given options in the overlay settings as well, but no changes appear:

Do you have an idea what i might be doing wrong?
I would want to change the color of the text and I would want it to not be underlined.
Thanks for your help!!
Jana -
Ah okay sorry – I figured out what the "Style Active Links in Overlay" does and it works well :)
But any idea what could be wrong with the css quoted above? -
whats your goal, you want to have a different color for the anchors in the overlay?
.lay-overlay a{
color: red!important;
} -
great – thanks!!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it