submenu position
-
hmm not quite sure what you mean sorry. Do you have an example?
-
I'll try ;)
Main menu items top right:
MAIN 01 - MAIN 02 - MAIN 03 - etc.MAIN 02 HAS several submenu items, but these should not be displayed below the navigation item, but ‘somewhere’, e.g. below the logo, separate from the main navigation.
They may ONLY be displayed on the corresponding pages that are submitted to MAIN 02, if I click on the Menu MAIN 02-Button.
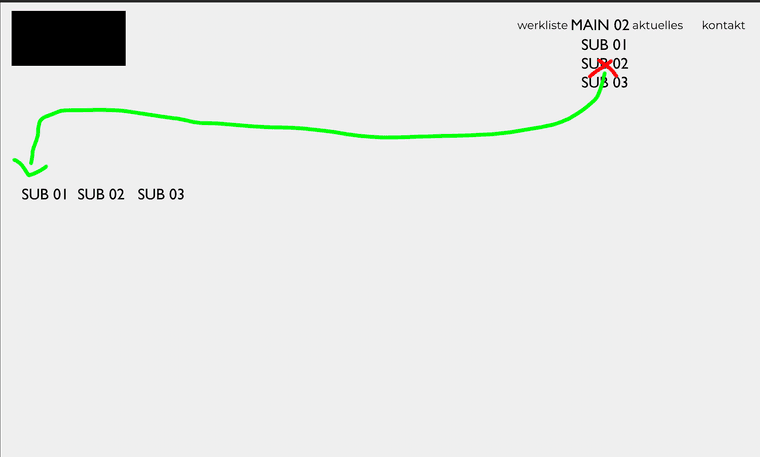
i made a beautiful scribble, maybe it helps...!

-
hmm yeah I kinda get it, so when you hover on Main 02 and then hover on Sub02 the 'Sub 01, 02, 03' menu appears down the page? Nice scribble!
-
hmm you might need to use jquery for that which i'm not that well versed in, perhaps @arminunruh or @felix_rabe could help you with that, good luck!
Perhaps a workaround would be to make those 'sub 01, 02, 03' as text links on their respective pages and use css to hide them on certain pages.
-
hey i tried around a little bit but it doesnt really seem to be easily possible
i think youd have to create an extra div with anchor tags inside, so create extra html markup in lay options → custom css & html
and then code javascript to show and hide it
i dont really have time to code this for you
maybe try with chatgpt
-
hey yesterday i got an idea of how to do it!
put this code in lay options → custom css & html → custom html at bottom:
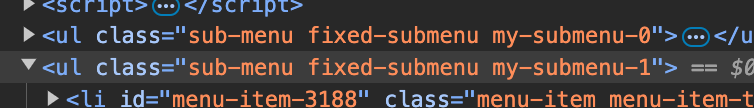
<script> jQuery('.desktop-nav .sub-menu').each(function(index){ jQuery(this).addClass('my-submenu-'+index) jQuery(this).appendTo('body'); }) </script>This will take all submenus found in desktop navigations, and move them so they are a direct child of the HTML body tag.
And it gives them a class of:my-submenu-"number"
and "fixed-submenu"
meaning if we have multiple submenus, they will be: my-submenu-0 and my-submenu-1
now that these are direct children of the body tag, we can do position fixed on them.
and for example position the first submenu left 10px and top 100px:.fixed-submenu{ position: fixed; z-index: 20; list-style: none; padding: 0; } .my-submenu-0{ left: 10px; top: 100px; display: none; }We add display: none; to the first submenu cause we want it to be hidden and only show up when we click the menu point that should show it.
Enter this css in "lay options" -> "custom css & html" -> "custom css for desktop"
-

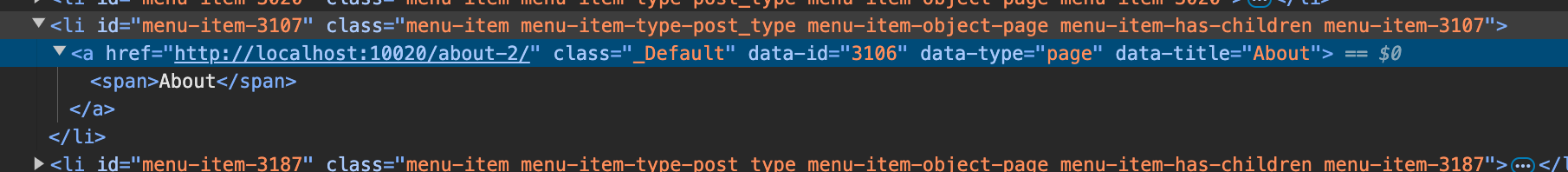
if this is the menu point, that on click, should toggle this fixed submenu,
you would use this js:<script> jQuery('.desktop-nav a[data-id="3106"]').on('click', function(e){ e.preventDefault(); e.stopPropagation(); jQuery('.my-submenu-0').toggle(); }) </script>also in "html at bottom"
-
and now youd also need to decide: when will the submenu be hidden?
right now its only hidden, if you click the menu point again that opened it.i think this would hide it if you click any link inside the submenu:
<script> jQuery('.fixed-submenu a').on('click', function(e){ jQuery(this).closest('.fixed-submenu').hide(); }) </script>
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it