carousel customization
-
Hi @arminunruh,
I have some questions regarding the carousel code customization:- Is it possible to make the carousel overflow visible only on the left while keeping it hidden on the right? (Currently, I managed to make it visible, but it affects the entire X-axis.)
- Can we disable vertical mouse scrolling within the carousel slides?
- I tried applying the box-shadow effect and setting a transparent background on the container that I believe holds the slides, but without success. Is there a way to achieve the shadow effect without overlapping the adjacent carousel slides?
- I would like to add a shadow on the right side so that the carousel appears to fade out at the edge. I know how to create the shadow effect, but I’m not sure which selector I should apply it to.
Carousel type "slide"
Thank you,
M. -
-
no
-
you mean you use transition slide, and activated "mouse scroll"?
-
do u have a link?

.lay-carousel{
box-shadow: 10px 5px 5px red;
}- mh maybe inset shadow?
not sure if its possible ! https://stackoverflow.com/questions/5115427/how-can-i-add-a-box-shadow-on-one-side-of-an-element
sorry for the late reply
-
-
i think number 4 wont really work
-
ok to make point 4 work:
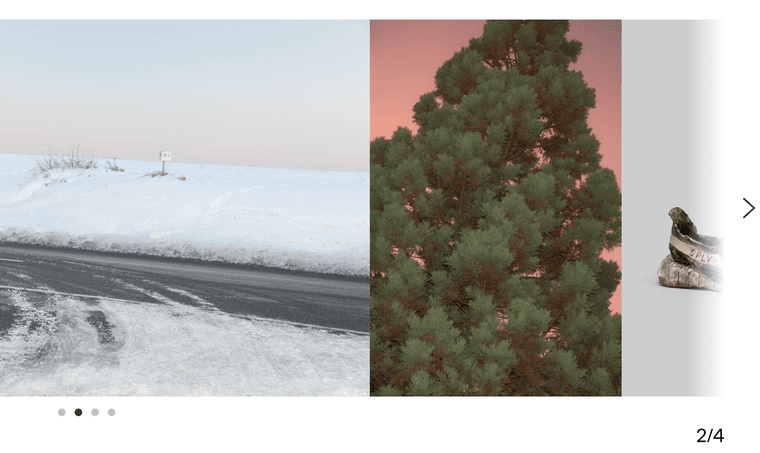
to get this bar on the right side that is a gradient from white to transparent:

put this in lay options → custom css & html → custom <head> content:
<script> window.laytheme.on('newpageshown', function(){ jQuery(".lay-carousel").each(function(){ if(jQuery(this).find('.fadebar').length == 0){ jQuery(this).append('<div class="fadebar"></div>'); } }) }) </script> <style> .fadebar{ position: absolute; z-index: 1; right: 0; width: 50px; height: 100%; pointer-events: none; background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)); } </style>this adds a container: <div class="fadebar"></div> to all carousels and the css below makes it a gradient that you can click through
-
- if you just want horizontal mouse scrolling, you can use the new transition scroll feature:

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com