Issue with Pagination Position in Mixed-Aspect Ratio Carousel (Custom Aspect Ratio)
-
Hi everyone,
I’m facing an issue with the pagination positioning in the Carousel Add-on when using a custom aspect ratio. I’ve set up a mixed carousel with both portrait and landscape images, ensuring that they scale proportionally within the defined aspect ratio (currently at 20:20).
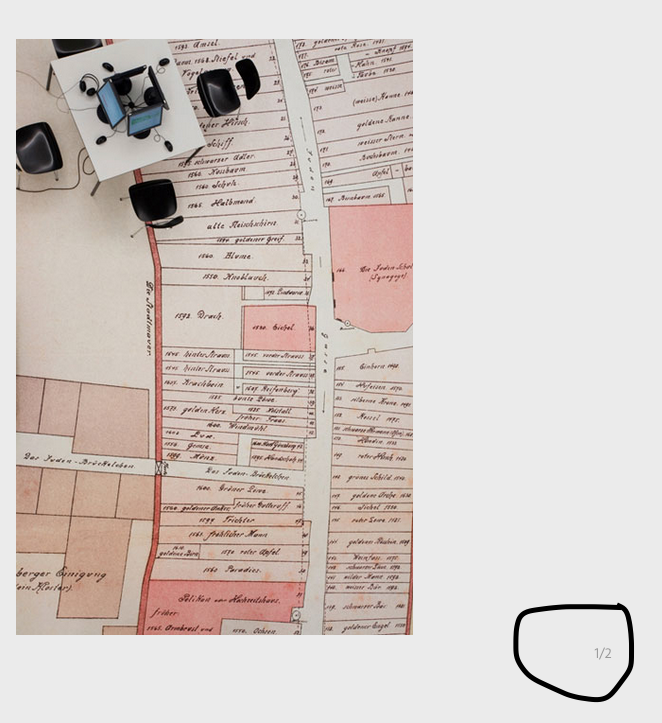
Everything works well in terms of size adjustment, but the problem is that the page number (pagination) at the bottom right does not stay directly below the portrait images. Instead, it remains aligned to the right edge of the invisible aspect ratio container.
When using the default aspect ratio behavior (where images follow the aspect ratio of the first image), the page number automatically adjusts its position with a calculated margin-right, so it always appears directly below the image—even if it’s a portrait format. But with custom aspect ratio settings, this dynamic adjustment doesn’t happen, and the number stays fixed at the rightmost position.
Is there a way to fix this so that the pagination moves accordingly and stays centered under portrait images? Any help would be greatly appreciated!
Thanks!
 image url)
image url) -
ah yea i understand!
20:20 ratio is a 1:1 ratio, its the same :DD ;)
ok i will look into this now
-
ok it seems like this setting:

only works if this is set to center:

-
if you update your carousel addon it should be fixed now
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it