Aligning the baseline of the title on mobile
-
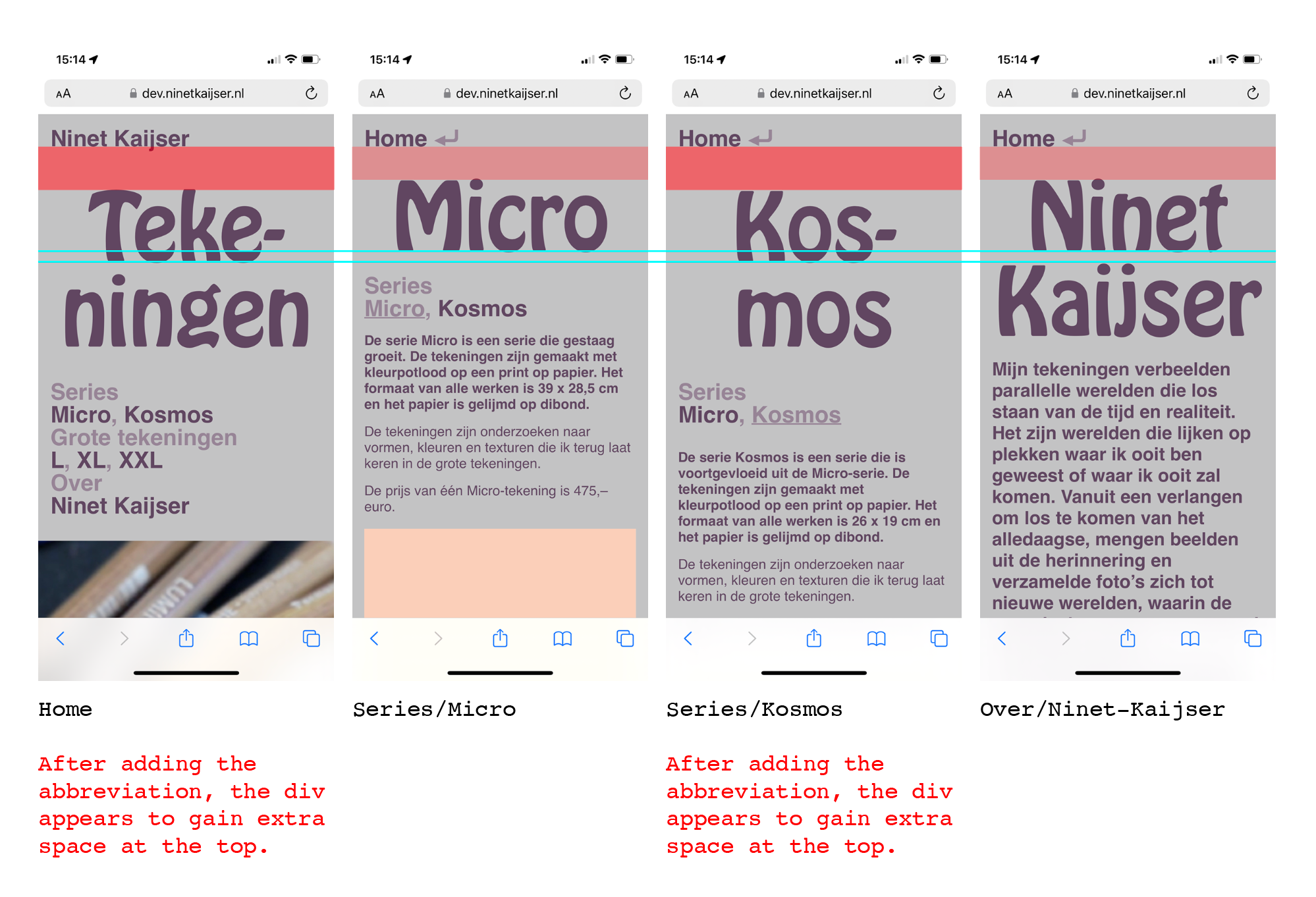
I would like the first text line of my page title to start at the same height on mobile as it does on desktop.
However, on mobile, some page titles (about page and Kosmos-series) have multiple lines, and this seems to unexpectedly adjust the top padding.
How can I prevent or fix this behavior?
Link to website: https://dev.ninetkaijser.nl/
-
i dont understand
https://dev.ninetkaijser.nl/serie/micro/
https://dev.ninetkaijser.nl/serie/kosmos/
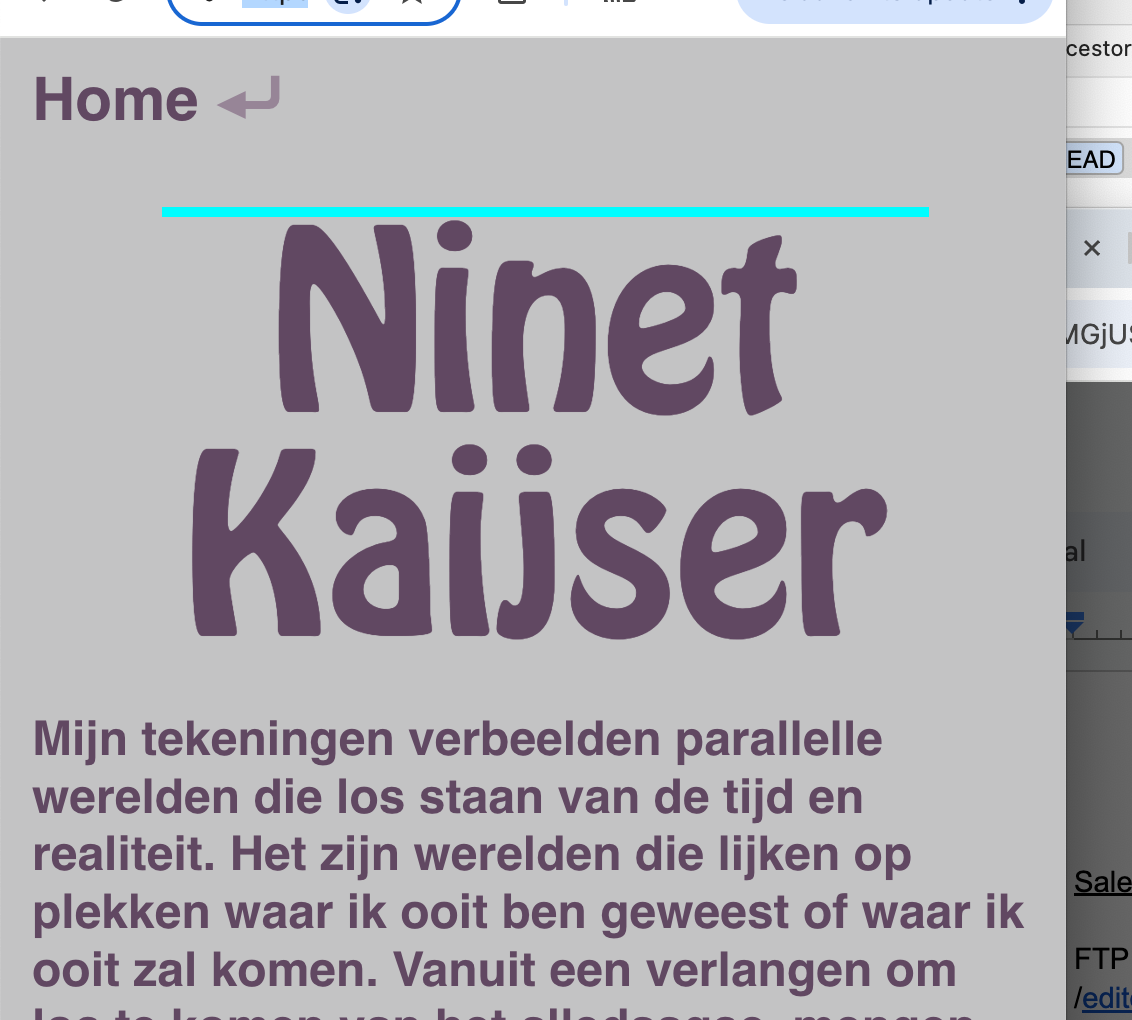
https://dev.ninetkaijser.nl/ninet-kaijser/all these pages have their title start at the same height (cyan line:)

can you please provide screenshots and links of the pages to clarify?
-
ah nice how did you fix it?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it