Sound effect
-
<script> var mysound = new Audio('http://localhost:10020/wp-content/uploads/2025/03/mixkit-fast-double-click-on-mouse-275.wav'); jQuery(document).on('mouseup', 'a[data-expand]', function(){ mysound.play(); }) </script>Enter this css in "lay options" -> "custom css & html" -> "custom head content"
for the url part, get the right URL like this:

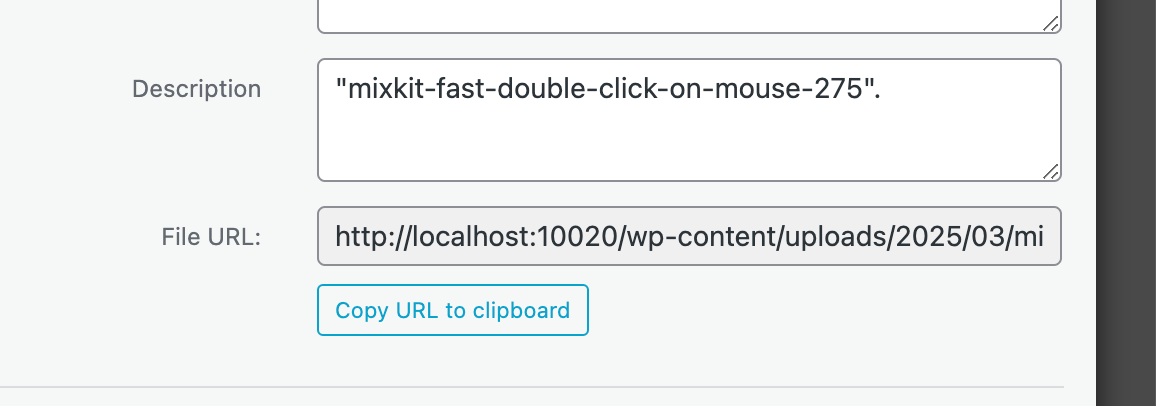
upload a short sound to media library, click on the file, you get the file url:

for me, its:
http://localhost:10020/wp-content/uploads/2025/03/mixkit-fast-double-click-on-mouse-275.wav
i got this file from here:

-
not sure! maybe put audio element inside the page html
<audio style="display:none;" preload="auto" src="http://localhost:10020/wp-content/uploads/2025/03/mixkit-fast-double-click-on-mouse-275.wav"></audio>Enter this html in "lay options" -> "custom css & html" -> "custom html at bottom"
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/audio
most browsers and mobile devices only play sounds once you have interacted/tapped on the website at least once
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it