Enable mobile version on one page and page content only?
-
I disabled the mobile version on my entire website via "smartphone breakpoint" in the lay options. And I'm very happy with it, however I would like to enable it for one page only, where multiple text elements are arranged horizontally next to each other in the desktop version. This renders unreadable on a phone, so I'd love these elements to stack on top of each other. I can choose that on the page settings of course, but since I disabled the mobile version all together, it's not active. Note: I'd like to keep the menu and everything desktop style. I really only want the content of the page to switch to a mobile layout when viewed on a phone.
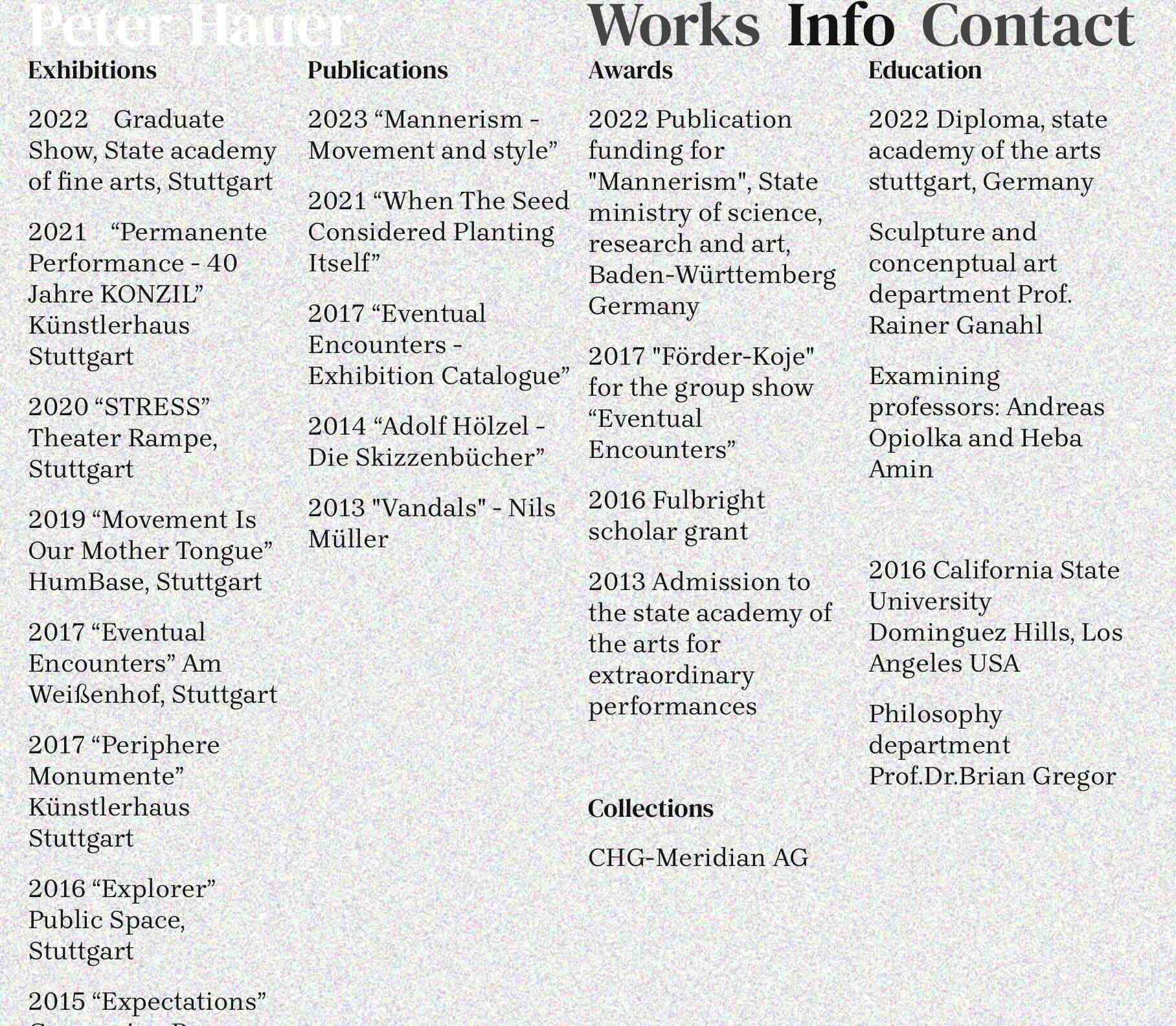
Here's a link to the page: https://peterhauer.com/cv/
And some screenshots (mobile view top, desktop bottom)
First time posting on the forum, thanks a lot in advance!

#mobileversion -
hey, if you reenable the mobile layouts option and then delete the mobile layout from every other page but keep that page with the mobile layout. Hope that makes sense!
-
hey, if you reenable the mobile layouts option and then delete the mobile layout from every other page but keep that page with the mobile layout. Hope that makes sense!
@alasdair17 Thanks! That does make a lot of sense. I didn't see the delete phone layout button because I hadn't created one to begin with, and also I can just choose the copy same layout option. Thanks again!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it